1. defer属性
用来通知浏览器该脚本将在文档完成解析后,触发 DOMContentLoaded 事件前执行。 有
defer属性的脚本会阻止DOMContentLoaded事件,直到脚本被加载并且解析完成。defer 属性必须配合 src 属性使用
defer 属性对于模块脚本没有作用
2. async 属性
对于普通脚本,如果存在
async属性,那么普通脚本会被并行请求,并尽快解析和执行。对于模块脚本,如果存在
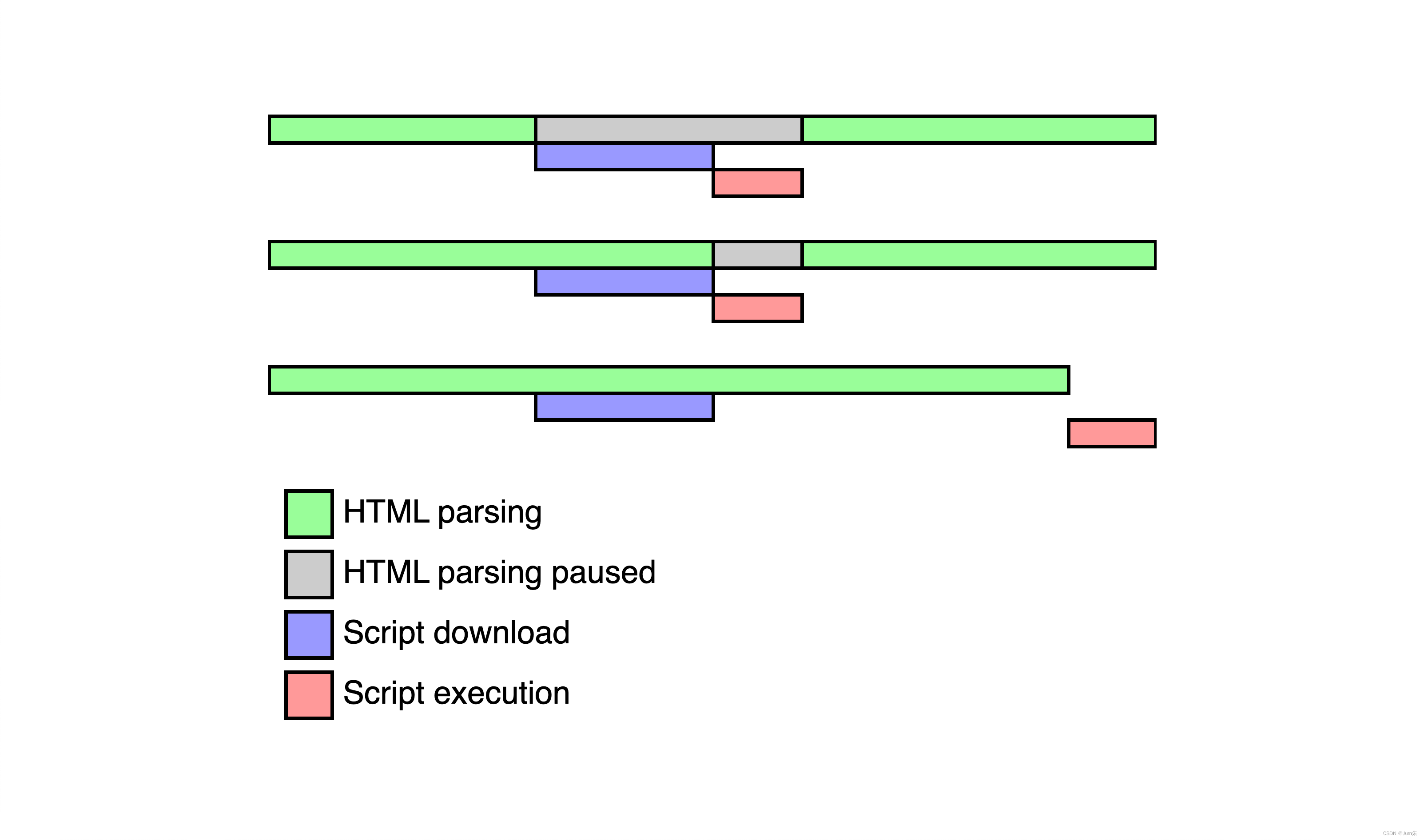
async属性,那么脚本及其所有依赖都会在延缓队列中执行,因此它们会被并行请求,并尽快解析和执行。该属性能够消除解析阻塞的 Javascript。文章来源:https://www.toymoban.com/news/detail-450490.html
解析阻塞的 Javascript 会导致浏览器必须加载并且执行脚本,之后才能继续解析。文章来源地址https://www.toymoban.com/news/detail-450490.html
3. 动态创建script 标签
let script = document.createElement("script")
script.src = 'xxx'
document.body.appendChild(script)
4. setTimeout 延迟加载
5. 放在文档底部
到了这里,关于JavaScript 脚本延迟加载方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!