本文介绍基于Visio软件绘制技术路线图、流程图、工作步骤图等的方法。
首先打开Visio。我们可以直接选择“基本框图”进行绘制。

也可以选用一些模板。

本次我们就以“流程图”为例来绘制。

因为要绘制论文的技术路线图,因此各种形状简约即可,我们就选择“基本流程图”。

然后选择“垂直流线图”。

进入绘制界面后,我们首先修改一下其专业型,也就是主题。因为是用在毕业论文中的,所以选择简单、黑白的这个主题就比较好。

随后,点击修改“背景”为纯白色,方便我们绘图。

绘图时,我们需要什么形状,就从左边一栏拖拽就好~如果需要绘制包围在几个形状之外的大方框,我们可以选择绘制“矩形”。

然后进行绘制。

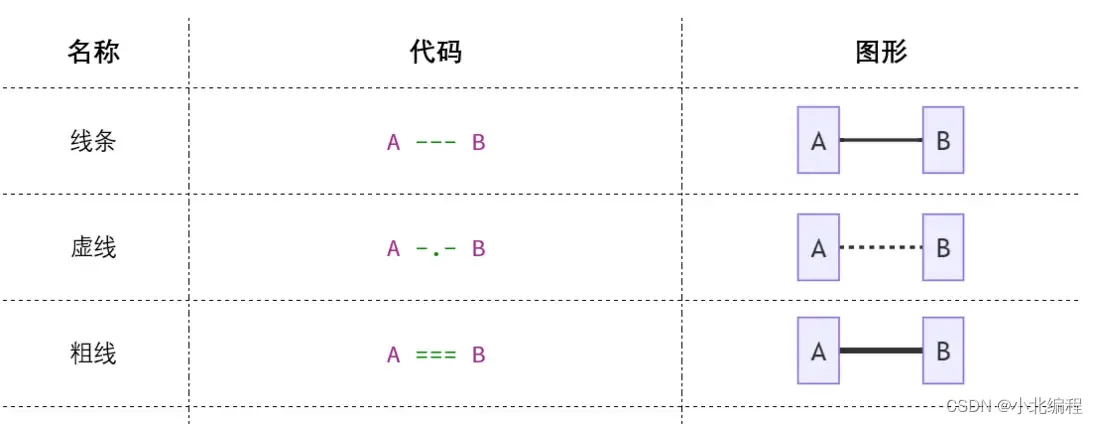
随后,对其填充颜色、虚线类型等加以设置。

如果想配上文字,我们直接选择“文本”后即可绘制文本框。

“矩形”与“文本”绘制后如下图。

全部绘制完毕后,选择“文件”。

选择“另存为”。

在这里,我保存为.png格式。

随后弹出一个窗口。

为了使得图片较为清晰,大家可以按照如下配置来:

随后看一下成图,很不错,且图片自动会以我们绘制的内容来中心定位。
 文章来源:https://www.toymoban.com/news/detail-450537.html
文章来源:https://www.toymoban.com/news/detail-450537.html
至此,大功告成。文章来源地址https://www.toymoban.com/news/detail-450537.html
到了这里,关于论文的技术路线流程图如何绘制?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!