1.什么是动画?(在Unity中)
首先如果游戏物体想要在场景中动起来的话,就必须使其对应组件中的属性发生合适的变化,而将属性的变化过程保存下来后形成的就是动画
以后如果想播放动画的话,只需要调用这段保存下来的属性变化就可以了
二.基础知识部分





点击Create后,我们创建的是动画的物理文件,以后播放动画也是调用这个物理文件
添加了用于形成动画的,会发生变化的属性后,旁边就会出现时间线和四个点

0:00 表示的是0秒0帧,0:10表示的不足一秒但有10帧,1:00表示的是1秒0帧
也就是说Unity中认为1秒等于60帧(满60进1) 
1.制作好动画片段之后要将动画片段载入到Animation组件中的动画片段载入处后,才会在游戏开始后进行播放

1.这样两个点的组合叫做关键帧,选择好对应的关键帧后,我们就能去调节用于形成动画的组件的属性,然后Unity会自动帮我们生成从第一个关键帧的属性变化到到最后一个关键帧的属性的动画
(PS: 一个动画片段最少要有两个关键帧,同时如果不再关键帧处设置被调整属性的值的话,则默认该属性值为0)
2.双击时间线上想要添加关键帧的位置后,Unity就会在那个位置上自动生成一个关键帧
(PS:通过滚动鼠标滚轮能够对时间线进行缩放)
3.选择关键帧,按左键还能有更多的选项
4.点击录制按钮(红色圆后)才能使得关键帧的设置生效
5.如果要调节中间帧对应的参数的话 --- 步骤如下:
1.选中要调节的中间帧,此时在时间线处会在该中间帧上方出现一个白色区域

2.点击该白色区域后就能够对中间帧进行准确的修改了
三.动画脚本部分
1.第一个方法 --- OnMouseDown()
1.在一个脚本中写了这个方法后,然后将这个方法挂载到一个游戏物体上(放到一个对象集群中),在游戏开始后,我们点击这个游戏物体就会执行这个方法。
2.在编程中 --- 如果只有两种状态的话(如开和关),可以使用bool类型变量来表示;如果涉及到三种及三种以上的状态的话,最好使用枚举类型来表示 --- 这样的话更加直观且不会弄混
3.
属性介绍


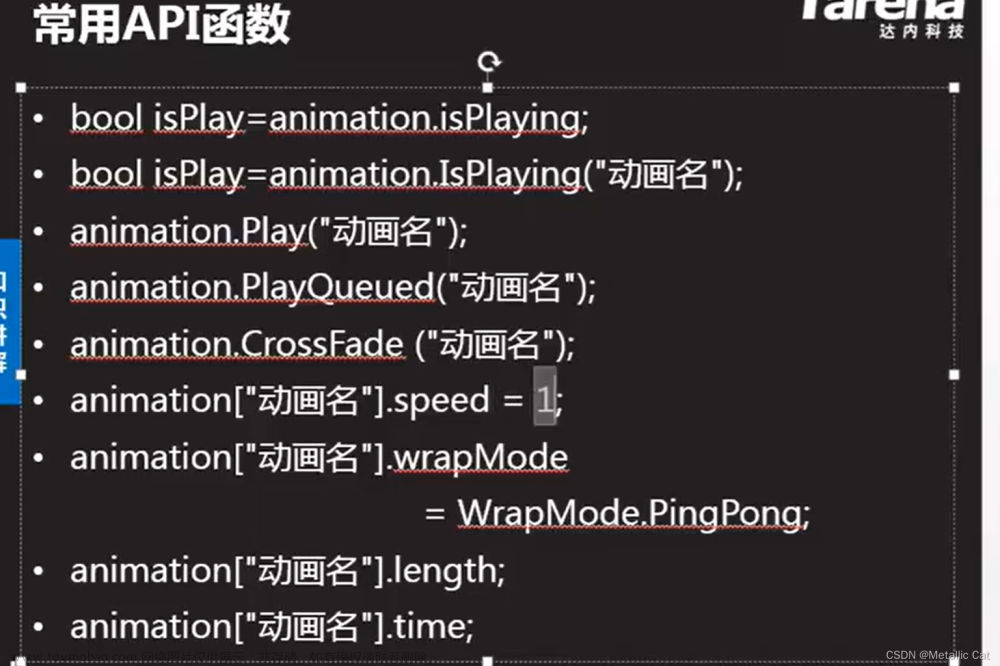
1.上面这两个都是方法,一个是用来直接播放动画(play)的,还有一个是用于实现两个动画之间的过渡的(CrossFade)--- 既可以叫淡入淡出也可以叫交叉过渡
2.play方法就像命令,调用后就会播放动画(不给参数的话就会直接播放所有的动画,如果想播放单独某个动画的话,需要将动画的名称的以字符串的方式传给这个动画)
 这两个方法之间的区别就是你用play方法播A动画,如果在A动画还没有播完的时候就再次调用play方法播放B动画的话,则A动画会被直接中止并立刻播放另一个动画
这两个方法之间的区别就是你用play方法播A动画,如果在A动画还没有播完的时候就再次调用play方法播放B动画的话,则A动画会被直接中止并立刻播放另一个动画
而第二个方法则是可以实现播放完A动画后再去播放B动画 (queued --- 源单词queue --- 排队)
这两个同理,第一个方法也是立刻切换,只不过切换的过程中会有一个平滑的处理,而第二个则是会再播完后再平滑的切到另一个动画 
关于speed这个属性 --- 为1的时候表示正常的速度,0的时候为停止,大于1则越来越快
为负数1的时候则是以正常速度倒着播,小于负1的话则是以越来越快的速度倒着播 
1.要注意的是!这个“数组”的“数组名”要用你当前创建的,指向你要控制的动画组件的引用的名称
2.实际开发的时候不要傻傻的把动画名直接填进去,这样的后果就是以后如果修改了动画片段的名称的话就会导致所有的动画名称都需要进行修改,更加聪明的办法是创建一个公共字符串变量,填变量即可,这样子的话一修改变量名其它的就都会跟着一起变了。
1.通过这种方式控制倒着播和正着播有个问题,首先从正着播,即speed = 1开始说起
首先我们要介绍一个属性 --- animation的 time 属性 ,该属性规定的是当前动画开始播放的时间起点
2.如果我们没有设置time属性的话,则默认为动画播放时间起点 time = 0
而speed > 0 时则动画是从 时间起点time 播放到 正放终点 即动画的结尾,即animation.lenght属性(该属性表示的是动画的总时间长度)
speed < 0 时则动画是从 time 播放到 反放终点,即动画时间为0时
而又因为 time 默认为0,所以如果我们直接将speed设为 -1 ,然后开始播放动画的话,就会导致播放的流程是从动画时间为0的位置播放到动画时间为0的位置 ,则会出现没有动画播放的情况,并没有如我们所愿实现一个平滑的倒着播放的效果
3.所以speed调成负数后,我们还需要将time改为动画片段的终点(结尾)即 animation.length,才能够实现一个平滑的倒着播放的效果,最终代码如下图
public class AnimationDemo : MonoBehaviour
{
private Animation temp ;
public string animationplay = "door";
private void Start()
{
temp = this.GetComponent<Animation>();
}
//首先需要设定门的状态 -- 此处默认为关 --- 用bool值来表示
public bool doorState = false;
private void OnMouseDown()
{
if(doorState == false)
{
temp[animationplay].speed = 1;
//从动画的最开始播放 --- 正播
temp[animationplay].time = 0;
doorState = true;
}
else
{
temp[animationplay].speed = -1;
//从动画的结尾开始播放 -- 倒播
temp[animationplay].time = temp[animationplay].length;
doorState = false;
}
temp.Play(animationplay);
}
}
如果只用上面这段代码来实现开关门的话还会导致一个问题 --- 如果用户在动画未播放完的时候立刻又点了一下门的话就会导致动画播放错误(原因:time变了),所以为了保持播放的健壮性,我们还需要加个判定
public class AnimationDemo : MonoBehaviour
{
private Animation temp ;
public string animationplay = "door";
private void Start()
{
temp = this.GetComponent<Animation>();
}
//首先需要设定门的状态 -- 此处默认为关 --- 用bool值来表示
public bool doorState = false;
private void OnMouseDown()
{
if(doorState == false)
{
if(temp.isPlaying == false)
{
temp[animationplay].speed = 1;
temp[animationplay].time = 0;
doorState = true;
}
}
else
{
if(temp.isPlaying == false)
{
temp[animationplay].speed = -1;
temp[animationplay].time = temp[animationplay].length;
doorState = false;
}
}
temp.Play(animationplay);
}
}这个判定要通过另一个属性来实现 --- animation.isPlaying
1.这是一个bool类型变量,每一个动画片段都有它,前面的time等同理
2.通过这个属性 + if 判断我们就能够实现在没播放动画的时候执行操作,播放动画的时候不执行操作,而不会出现播放一个动画的时候点一下立马切去播放另一个动画的问题了
3.isPlaying这个属性在播放动画时会自动变为true,播放完动画后会变为 false
1.第一个animation表示的是当前游戏物体正在播放的动画片段
2.第二个animations表示的是当前游戏物体能够播放的所有动画片段,其中size表示动画片段的个数,element(元素)表示的是动画片段数组,展示的是所有动画片段元素
如果想要通过控制游戏物体播放多个不同的动画片段的话,我们就需要将动画片段存到这个动画数组中,不然的话是无法通过代码调用动画片段来实现动画的切换的
选中动画片段,在inspector界面处我们还可以切换动画的播放模式
1.ping pong 模式表示的是动画先从头到尾播放一遍再从尾到头播放一遍,并不断如此循环往复。文章来源:https://www.toymoban.com/news/detail-450854.html
2.clamp forever 固定到永远 --- 只正 / 反播放一次动画,然后就一直播放该动画的最后一帧(相当于播放完动画后就保持不动了,不会再播放其它的动画了)文章来源地址https://www.toymoban.com/news/detail-450854.html
到了这里,关于Unity --- 动画脚本的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[脚本] 如果电脑不会自己看网氪,就应该用Python教会它](https://imgs.yssmx.com/Uploads/2024/02/442966-1.png)