常用元素定位
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.service import Service
s=Service(r'C:\Users\Administrator\Desktop\chromedriver.exe')
driver=webdriver.Chrome(service=s)
# css定位
driver.find_element(By.CSS_SELECTOR,'[class~=article]')
# class定位
driver.find_element(By.CLASS_NAME,'main-header-box')
# id定位
driver.find_element(By.ID,'__nuxt')
# name定位
driver.find_element(By.NAME,'theme-color')
# Xptah 定位
driver.find_element(By.XPATH,'//*[@text="确定"]')
# 超链接定位
driver.find_element(By.LINK_TEXT,'确认点击')
# 超链接模糊定位
driver.find_element(By.PARTIAL_LINK_TEXT,'确认')
元素操作
-
点击元素:
element.click()- 示例:
web.find_element(By.XPATH,'//*[@text="确定"]').click()
- 示例:
-
清除文本框:
element.clear()- 示例:
web.find_element(By.XPATH,'//*[@text="文本框"]').clear()
- 示例:
-
在文本框内输入文本:
element.send_keys('要输入的文本')- 示例:
web.find_element(By.XPATH,'//*[@text="文本框"]').send_keys("123456") -
关于文件上传: 碰见文件上传的控件,也可以使用send_keys()来进行文件上传,比如
driver.find_element(By.CSS_SELECTOR,"[name='upfilea']").send_keys(r'C:\Users\Administrator\Desktop\chromedriver.exe')
- 示例:
-
查看元素大小:
element.size- 示例:
web.find_element(By.XPATH,'//*[@text="确定"]').size
- 示例:
-
查看元素坐标:
element.location- 示例:
web.find_element(By.XPATH,'//*[@text="确定"]').location
- 示例:
-
获取元素指定属性:
element.get_attribute('属性名称')-
获取元素href的属性值示例:
web.find_element(By.XPATH,'//*[@text="确定"]').get_attribute(href)
-
获取元素href的属性值示例:
-
查看元素是否可见(常用于判断输入框的提示,弹窗是否隐藏等情况):
element.is_displayed()- 示例:
web.find_element(By.XPATH,'//*[@text="确定"]').is_displayed()
- 示例:
-
查看元素是否可用(常用于判断未输入必要信息按钮置灰等情况):
element.is_enabled()- 示例:
web.find_element(By.XPATH,'//*[@text="确定"]').is_enabled()
- 示例:
-
查看元素是否可选中(用于检查复选框或单选按钮是否选中):
element.is_selected()- 示例:
web.find_element(By.XPATH,'//*[@text="确定"]').is_selected()
- 示例:
浏览器界面常用操作
-
最大化浏览器:
driver.maximize_window() -
指定大小打开浏览器:
driver.web.set_window_size(800,800) -
将浏览器放置在指定位置:
driver.set_window_position(480,480) -
后退操作:
driver.back() -
前进操作:
driver.forward() -
刷新操作:
driver.refresh() -
关闭当前窗口:
driver.close() -
关闭浏览器驱动对象:
driver.quit() -
获取当前页面截图:
driver.get_screenshot_as_png()这里输出为byte类型,需要存储为图片格式 -
获取当前页面标题:
driver.title -
获取当前页面的链接地址:
driver.current_url -
获取当前页面的xml结构树:
driver.page_source
鼠标操作&键盘操作
鼠标操作
- 注意:所有操作需要先实例化鼠标对象,且所有操作都要使用perform函数进行执行,如下段代码所示
# 导包
from selenium.webdriver import ActionChains
# 实例化对象
action=ActionChains(driver)
# 通过链式调用来进行鼠标操作
action.move_to_element(element).perform()
-
右键操作:
action.double_click(element).perform()
-解释:对element元素进行鼠标右键操作 -
双击操作:
action.context_click(element).perform()
-解释:对element元素进行鼠标左键双击操作 -
悬停操作:
action.move_to_element(element).perform()
-解释:将鼠标指针移动到element元素上面 -
元素拖动操作:
action.drag_and_drop(element1,element2).perform()
-解释:从element1元素1的位置滑动到element2元素2的位置 -
坐标拖动操作:
action.drag_and_drop_by_offset(element1,x,y).perform()
-解释:从element1元素1的位置滑动到x轴和y轴的位置
键盘操作
-
按下键位:
action.key_down(键值).perform()- 按下a键示例:
action.key_down('a').perform()
- 按下a键示例:
-
抬起键位:
action.key_up(键值).perform()- 抬起a键示例:
action.key_down('a').perform()
- 抬起a键示例:
-
输入键值:
element.send_keys('键值')- 按下抬起空格键示例:
driver.find_element(By.CSS_SELECTOR,"[name='t1']").send_keys(Keys.BACKSPACE) - 按下抬起A键示例:
driver.find_element(By.CSS_SELECTOR,"[name='t1']").send_keys('a')
- 按下抬起空格键示例:
-
输入组合键值:
element.send_keys('键值')- 按下抬起Ctrl+C键示例:
driver.find_element(By.CSS_SELECTOR,"[name='t1']").send_keys(Keys.CONTROL,'c')
- 按下抬起Ctrl+C键示例:
等待操作
隐式等待
解释:隐式等待是全局通用的等待,比如我们设置15秒的等待时间,假如在15秒内找到元素就会继续往下跑,假如15秒内没有找到则报错
示例:driver.implicitly_wait(15)
显式等待
解释:相比隐式等待,显式等待只对指定元素生效,不再是在整个WebDriver生命周期内生效【仅对元素生效】
示例:
# 导包
from selenium import webdriver
from selenium.webdriver import ActionChains, Keys
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.support.wait import WebDriverWait
s=Service(r'C:\Users\Administrator\Desktop\chromedriver.exe')
driver=webdriver.Chrome(service=s)
driver.maximize_window()
url= 'http://sahitest.com/demo/keypress.htm'
driver.get(url)
# 进行封装,后续调用就不必重新再写一遍
def Find_element(driver,feature,timeout=10,poll_frequency=0.5):
"""
:param driver: driver
:param feature: 元素信息
:param timeout: 最长等待时间
:param poll_frequency: 元素查找的间隔时间
:return:
"""
feature_by, feature_value = feature
element = WebDriverWait(driver, timeout, poll_frequency).until(
# 条件:直到元素加载完成
lambda x:x.find_element(feature_by,feature_value)
)
# 返回找到的元素
return element
feature=By.CSS_SELECTOR,"[name='t1']"
# 调用并输入文本
Find_element(driver,feature).send_keys(123123)
time.sleep(5)
driver.quit()
强制等待
解释:强制等待是一种固定的时间的等待,比如我们设置了15秒那么就会在15秒后代码才继续往下跑(需要导入time包)
示例:time.sleep(15)
下拉框操作
前置操作:需要导入select包from selenium.webdriver.support.select import Select
注意:下拉框元素选择一般为select标签
根据下拉框排序进行选择:select.select_by_index(排序位置)
示例:
# 导包
from selenium.webdriver.support.select import Select
element=driver.find_element(By.CSS_SELECTOR,'select')
# 实例化Select
select=Select(element)
# 选择下拉框的第2个选项
select.select_by_index(1)
根据下拉框文本进行选择:select.select_by_visible_text(文本)
示例:
# 导包
from selenium.webdriver.support.select import Select
element=driver.find_element(By.CSS_SELECTOR,'select')
# 实例化Select
select=Select(element)
# 选择下拉框的选择文本为上海的选项
select.select_by_visible_text("上海")
根据下拉框文本进行选择:select.select_by_value(value属性的值)
示例:
# 导包
from selenium.webdriver.support.select import Select
element=driver.find_element(By.CSS_SELECTOR,'select')
# 实例化Select
select=Select(element)
# 选择下拉框的value属性等于bj的选项
select.select_by_value("bj")
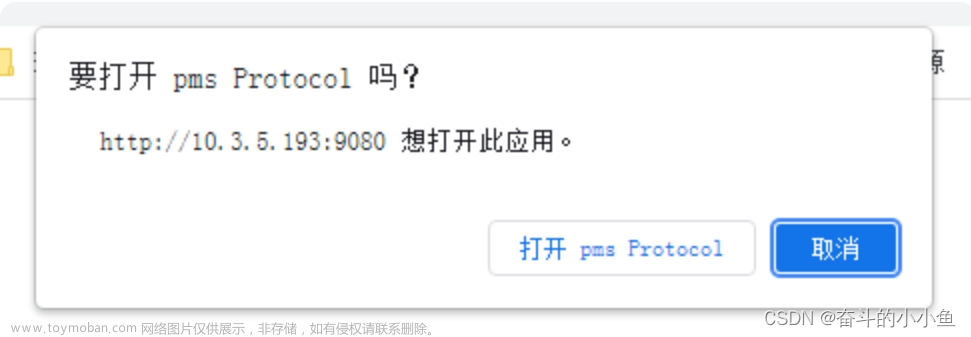
弹出框操作
常用弹出框类型
- alert:警告框
- confirm:确认框
- prompt:提示框
常用弹出框操作
- **点击确定**:`driver.switch_to.alert.accept()`
- **点击取消**:`driver.switch_to.alert.dismiss()`
- **在弹出框的文本框内输入文本**:`driver.switch_to.alert.send_keys("要输入的文本")`
- **获取弹出框文本内容**:`driver.switch_to.alert.text`
滚动条操作
使用driver.execute_script()运行js代码来达到滑动滚动条的操作
示例:driver.execute_script("window.scrollBy(0,1000)")
解释: window.scrollBy(x,y),假如x=0,y=1000那么就是向上下滑动,假如x=1000,y=0则左右滑动
,比如x=1000,y=0那么就是向右滑动1000像素,x=0,y=1000那么就是向下滑动1000像素,假如要向上滑动1000像素,只要x=0,y=-1000即可。
frameset切换
frame标签有frameset、frame、iframe三种,frameset跟其他普通标签没有区别,不会影响到正常的定位,而frame与iframe对selenium定位而言是一样的,selenium有一组方法对frame进行操作。如下段代码所示
形式一:
<html lang="en">
<head>
<title>FrameTest</title>
</head>
<body>
<iframe src="a.html" id="frame1" name="myframe"></iframe>
</body>
</html>
形式二:
<frameset>
<frame src="test01.html">....</frame>
<frame src="test02.html">....</frame>
</frameset>
切换frame
- 使用数字进行切换:
driver.switch_to.frame(0)- 示例:
driver.switch_to.frame(0)根据多个frame标签进行选择,默认第一个为0
- 示例:
- 使用id的属性进行切换:
driver.switch_to.frame(id的值)- 当id的值为my_id进行切换,示例:
driver.switch_to.frame(my_id)
- 当id的值为my_id进行切换,示例:
- 使用name属性进行切换:
driver.switch_to.frame(name的值)- 当name的值为my_name时进行切换,示例:
driver.switch_to.frame(my_name)
- 当name的值为my_name时进行切换,示例:
- 使用element进行切换:
driver.switch_to.frame(element)- 使用元素定位来进行切换,示例:
driver.switch_to.frame(driver.find_element(By.CSS_SELECTOR,"[src*='A']"))
- 使用元素定位来进行切换,示例:
注意:注意切换同等级不同frame时需要退出当前的frame;比如1frame与2frame是同一层级,那么假如1frame后需要退出当前的frame然后才能进入frame2;假如frame1与frame2是父子层级,进入frame1后不用切换直接进入frame2即可;又比如进入了好几层深度的frame,那么只需要退出一次frame就会到第一层级(也就是主层级)
退出当前的frame
- 示例代码:
driver.switch_to.default_content()
切换窗口
获取当前窗口句柄
-
示例代码:
driver.window_handles
获取所有窗口句柄
-
示例代码:
driver.current_window_handle
根据窗口句柄进行切换
-
示例代码:
driver.switch_to.window(要切换的句柄代码)
cookie操作
假设当前网站cookie如下图所示:
获取单个cookie
获取BD_UPN的cookie代码示例:driver.get_cookie("BD_UPN")
返回结果为:{'domain': 'www.baidu.com', 'expiry': 1653226541, 'httpOnly': False, 'name': 'BD_UPN', 'path': '/', 'secure': False, 'value': '12314753'}
获取所有cookie
获取所有的cookie代码示例:driver.get_cookies()
返回结果为:[{'domain': '.baidu.com', 'expiry': 1652448941, 'httpOnly': False, 'name': 'BA_HECTOR', 'path': '/', 'secure': False, 'value': '2c8k018185a50hekio1h7q39e0q'}, {'domain': 'www.baidu.com', 'httpOnly': False, 'name': 'BD_HOME', 'path': '/', 'secure': False, 'value': '1'} ....省略]文章来源:https://www.toymoban.com/news/detail-450871.html
添加cookie
添加cookie代码示例:driver.add_cookie({"name":'test',"value":'123456'})==
或者可以这样添加:driver.add_cookie({'domain': 'www.baidu.com', 'httpOnly': False, 'name': 'bbaaa', 'path': '/', 'secure': False, 'value': '4444'})
注意::假如要在使用cookie只能在driver.get()方法之后才能添加,所以要使用的话可以使用driver.get()方法,然后使用driver.add_cookie()添加cookie,最后调用driver.refresh()方法刷新页面即可文章来源地址https://www.toymoban.com/news/detail-450871.html
到了这里,关于selenium常用操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!