什么是Vitepress
Vitepress是使用Vue3+Vite来快速搭建一个个人网站的工具,网站搭建者不需要掌握Vue3,Vite等的具体内容,只需要简单的配置就可以生成Vue风格的个人网站
官方地址:https://vitejs.cn/vitepress/
本教程希望教会大家快速搭建一个基于Vitepress的个人博客,并且实现git page的自动部署,项目的预览地址如下:
个人博客:https://zhangshuai6.gitee.io/
如果你啥也不会,我建议你直接抄这个代码,你只需要下载这个代码,然后切换到 web 分支( 如果你不会切换分支请自行百度或者使用 GPT ),安装依赖运行即可:
https://gitee.com/zhangshuai6/zhangshuai6/tree/web/
快速开始
首先安装vitepress的依赖,没前端基础的请先安装node和yarn
yarn init
# 然后全部敲回车就行了
yarn add --dev vitepress
进入package.json文件夹,将如下的内容写入在"devDependencies"的下方
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:serve": "vitepress serve docs"
}
输入
yarn docs:dev
启动项目,可以看到项目已经运行起来了
配置网站
在目录下新建docs文件夹,在其中新建.vitepress文件夹和config.js文件,config.js文件就是我们的配置文件,新建一个index.html作为我们的主页,在新建一个public文件夹用于静态资源的引用,目录结构如下:
├─ docs
│ ├─ .vitepress
│ │ └─ config.js
│ ├─ public
│ └─ index.md
└─ package.json
在 config.js 中可以开始我们的配置,先写上如下内容,这是网站的标题和描述,标题会在浏览器标签上展示
module.exports = {
title: "blog",
description: "Front end project and tips sharing",
}
之后配置我们的顶部,属性分别如下:
module.exports = {
title: "blog",
description: "Front end project and tips sharing",
themeConfig: {
siteTitle: "摸鱼老萌新", //左上角的
logo: "/logo.jpg", //左上角的logo,注意:它的路径是从public文件夹开始的,所以这里引用的是public/logo.jpg这张图
nav: [ //右上角的导航栏
{
text: "前端", //导航标签的名字
items: [ //这种格式是有下拉菜单的版本
{ text: "基础", link: "/articles/basic/index" }, //text代表每一项的名字,link是连接的位置
{ text: "Vue", link: "/articles/vue/index" },
{ text: "React", link: "/articles/react/index" },
{ text: "小程序", link: "/articles/mini/index" },
{ text: "Electron", link: "/articles/electron/index" },
{ text: "Web3D", link: "/articles/web3d/index" },
{ text: "其他", link: "/articles/other/vitepress/index" },
],
},
{ text: "算法", link: "/leetcode/LEET_CODE题解/47. 全排列 II" }, //这种是没有下拉菜单的版本
{ text: "项目", link: "/intent/" },
],
socialLinks: [{ icon: "github", link: "https://github.com/aiai0603" }], //右上角的社交标签,支持多种icon,具体可以查询官网,反正没有QQ和微信,放个git差不多意思意思就行了
}
},
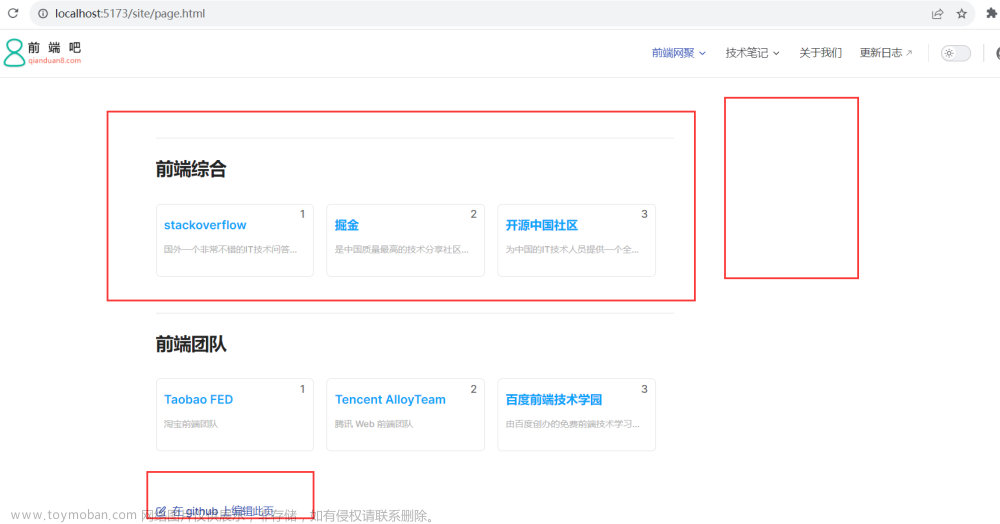
配置完毕以后保存启动,可以看到效果是这样的:

此时我们已经创建了连接但是还没有把具体连接对应的内容创建好,下面来提一下路径和对应文件夹的关系:
Vitepress的根目录是从docs开始算的,比如你在docs下创建一个articles文件夹,那么它的路径就是/articles,再在里面创建一个other文件夹,那么路径就是/articles/other,然后你在other下面创建一个index.md,此时它的路径就是/articles/other/index(注意没有md),所以如果我们想让我们的导航栏链接到 /articles/other/vitepress/index 这个位置的文件,我们的文件结构是这样的:
├─ docs
│ ├─ articles
│ │ ├─ other
│ │ │ ├─ vitepress
│ │ │ │ ├─ index.html
在index.md里写点东西我们就可以看到效果了,请注意,所有链接的地址必须指向一个md文件

侧边栏的配置和顶部导航差不多,唯一的区别的,你可以用key:value的方式为指定路径配置侧边栏,如下配置,可以看到 “/articles/other” 下的所有的内容所在的页面都有侧边栏
themeConfig: {
//...省略前面的内容
//侧边栏
sidebar: {
"/articles/other": [
{
text: "vitepress", //标签名字
collapsible: true, //是不是可以动态展开
collapsed: true, //默认是不是展开
items: [ //孩子
{
text: "index", //标签名字
link: "/articles/other/vitepress/index", //链接
},
],
},
],
}
这个是预览效果:

至此你已经有了一个炫酷的网站
首页的优化
vitepress支持用户使用yaml配置页面的内容,在 docs/index.html 写下如下内容,更多配置请查看
官网 https://vitepress.docschina.org/guide/frontmatter.html
这里偷一份别人的说明帮助大家理解:
https://blog.csdn.net/ox4f5da2/article/details/128992515?spm=1001.2014.3001.5501
我们就写一个简单的 demo:
---
title: 摸鱼老萌新的博客
layout: home
hero:
name: 摸鱼老萌新的博客
text: 失业前端一枚
tagline: 懒癌晚期,学习并分享各类前端的项目和知识
image:
src: /logo.jpg
alt: logo
actions:
- theme: brand
text: 开始学习 →
link: /articles/basic/index
- theme: alt
text: 获取项目
link: /intent/index
features:
- icon: ⚡️
title: 知识点分享
details: 前端八股,踩坑小贴士
- icon: 🖖
title: 算法分享
details: 用JS攻克leetode题库
- icon: 🛠️
title: 项目分享
details: 开源简单的前端技术DEMO
---
至此我们已经有了一个有首页有内容有导航的网站了文章来源:https://www.toymoban.com/news/detail-451079.html
现在他运行在本地,我可以自己查看它,但是我怎么样让更多人看到我的博客呢?别急,下面的教程中我将会带你部署项目到github pages上文章来源地址https://www.toymoban.com/news/detail-451079.html
到了这里,关于Vitepress(一):基础教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!