1.0变量与常量
变量的概念:变量用于存储编程所使用的数据和方法。
声明一般变量关键字:var, let, const。其中let和const是es6的语法。
声明其他特殊变量关键字:function,class,import等
声明变量:
<script>
//声明一个变量
let x;
//声明多个变量
let x,y;
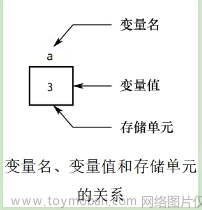
</script>变量用于存储数据,因此可以把变量当成是一个"容器"
存储在变量中的数据,叫做"变量的值"
如何给变量存储数据?
给变量存储数据的过程,叫"赋值",符号是 "="
变量赋值
<script>
//声明一个变量并赋值
let x = 10;
//声明多个变量并赋值
let x = 10,
y = 20;
</script>请注意:这里的“=”并不是数学上的“=”,而是称为赋值
<script>
// 意思是把10装进x里。或者理解为把x变成10;
// 不是x等于10的意思
x = 10;
// 数学上 a = b 和 b=a 是一个意思,但是在编程世界中不是这样。
// 把b装进a中(把a变成b)
a = b
// 把a装进b中(把b变成a)
b = a
</script>请注意:
变量必须声明后才可以使用,否则报错:x is not defined (x未定义,未声明)。
例如:企图获取一个未声明的变量的值,或者给一个未声明的变量赋值,都会导致错误。文章来源:https://www.toymoban.com/news/detail-451213.html
2.0常量
- 常量,意思就是值不能修改的数据。
- 常量的值就是常量本身。
- 例如:10就是一个数据,它的值就是10本身。它的值不能修改。不能把10变成11.
- ES6使用const声明一个常量。
- const声明常量时必须同时赋值,并且后续不可再修改。
2.1const文章来源地址https://www.toymoban.com/news/detail-451213.html
<script>
// let var
// let 不能重复声明
// var 可以重复声明.
// 会报错
let x = 10;
let x = 20;
// 不会报错
var y = 30;
var y = 40;
// const声明.=> 声明常量.
const x = 10;
// const声明的x是不能再通过=修改.
x = 20;
// x的值 => 变量是容器,容器里面放的东西就是值.
// 值有可能会变,用let.永远不变,用const
</script>到了这里,关于变量与常量(基础)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!