声明一下 这个图书馆管理系统为我自己研究制作 而且我本人的英语不好 ,在一些类的命名可能很怪所以请大佬们请勿嘲笑
而且我本人是一位大一学生,代码说不上有多精明 ,我本人在前端的制作方面可能不是很熟练QAQ
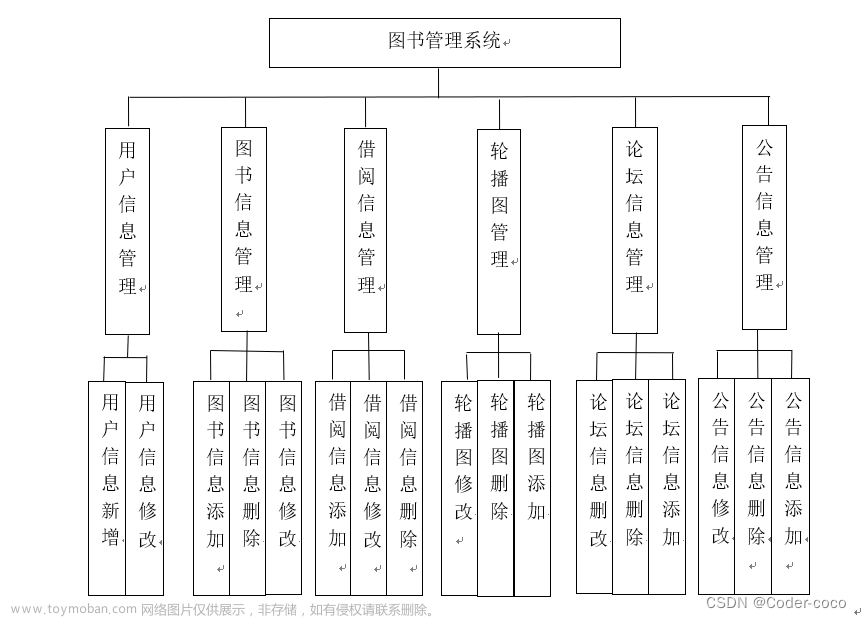
所能实现的功能
- 用户的登录以及注册
- 对书籍的增删查以及分页
准备工作
所需要用到的技术
- maven
- Tomcat
- mybatis
- navicat
- Servlet
- axios
- JSON
(如果其中的某项技术不会请去自行学习)
axios的下载链接
链接:https://pan.baidu.com/s/1MfNQWww8OjigRLwR4DWyrw
提取码:1111
所需要用到的idea插件
- maven helper
- mybatisX
思路
如果不想看思路可以直接跳过这步去看后续的详细制作流程
- 用maven导入所需要的依赖和插件(后续会进行补充)
做一个简易的登录界面
- 先利用navicat创建一个数据库
- 在数据库里创建一个表单命名为user
- 在user里创建usernam 与password(passwor与username的类型自己设置但我一般喜欢用varchart)
- 利用mybatis 连接数据库
- 利用maven创建web项目
- 在web中创建一个html起名为login(当然名字可以随意起 , 创建html而不用jsp是为了做到前端与后端分离,并且制作前端的时候更加的方便)
- 创建一个Servlet类 用于接收表单响应数据
- 创建一个User类用于接收mybatis中的数据
- 在login中利用标签提交表到Servlet类中
- 在Servlet类中利用request获取form表单中的数据
- 创建一个用于判断的类
- 在类中用mybatis连接数据库 将数据库中的数据传入到class中接收
- 如果class中有这个数据就返回true反正则返回false
- 如果这个类返回的是ture就用response跳转到图书馆系统
- 反之则不跳转
做一个简单的注册界面
如果想实现注册就要先确定数据库中是否有相同的类 如果有相同的username就不进行注册
- 利用标签跳转到下一个注册界面
- 和登录界面一样
- 不过这次的注册在上文中的判断类中多了一个查询是否有相同
将数据呈现在页面中
- 先利用mybatis将数据传输到集合中
- 用JSON把他们转换成字符串
- 响应数据
- 利用Axios在javascript中接收数据
- 并且利用循环将数据写入浏览器
分页思路
之所以跳过曾删改查直接讲分页的思路是因为我认为他们所用到的思路基本差不多 如果会一个基本上其他的就都会了
- 我的分页思想是利用button在javaScript
- 如果点击到这个按钮就实现从数据库调取一些数据到这个页面上
详细制作流程
创建maven
点击左上角的file
new project
点击maven Next

更改名字后点击finish

点击pom.xml

将所有需要用到的的依赖导入
<dependencies>
<!--导入mysql的驱动包-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.32</version>
</dependency>
<!--导入mybitys-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.5</version>
</dependency>
<!--单元测试的依赖-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13</version>
<scope>test</scope>
</dependency>
<!--添加s1f4j日志api-->
<!--添加logback-classic依赖-->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
<!--添加logback-core的依赖-->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-core</artifactId>
<version>1.2.3</version>
</dependency>
<!-- 导入servlet 依赖-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.0</version>
<scope>provided</scope>
</dependency>
<!--导入json-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>
</dependencies>
导入插件
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
</plugins>
</build>
<!--利用build导入tomcat-->
<packaging>war</packaging>
在maven中创建web项目
点击Project Structure(项目结构)

点击Facets

点击加号 点击web

里面如果有这些默认的就都点减号删除掉他

点击加号并且加入src\main\webapp(前面的librarydemo是我maven结构的名称所以不要管)

点击上面的加号创建web.xml

如果WEB-INF不在webapp中不用担心直接把他拖进去就行

就是下面这样

利用navicat创建一个数据库
并且创建一个表将其命名为login

配置mybatis框架
在resources中创建一份文件命名为mybatis-config.xml很多时候都用得上


将下面的代码粘贴到其中 (这些代码在官方网站上有 所以不用记)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<environments default="development">
<environment id="development">
<transactionManager type="JDBC"/>
<!---->
<dataSource type="POOLED">
<property name="driver" value="com.mysql.jdbc.Driver"/>
<property name="url" value="jdbc:mysql:///first_web?useSSL=false"/>
<property name="username" value="root"/>
<property name="password" value="1234"/>
</dataSource>
</environment>
</environments>
</configuration>
上面的first_web可以换成你的数据的名称
root 与1234分别是你数据库的账号与密码
在java文件中创建一个mapper的包并且在包中创建一个命名为UserMapper的接口(是接口不是类 请仔细查看 别创建错啦)

在resours中创建一个文件edu/cvit/com/usermapper/UserMapper.xml
将下面的代码粘贴上去 在mybatis的官方有 你直接粘贴就好了
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="mapper.UserMapper">
</mapper>
mapper 中的namespace记一下 他是你接口所创建的位置
将mapper导入到mybatis-config.xml中

其中的resource就是你UserMapper的位置
在java中创建一个pojo的包 并且在包中创建一个User的类
在类中private 定义两个字符串 将其命名为 username 、 passowrd 并且利用快捷键Alt + insert 创建 getter setter toString的窗口可以对其进行访问

登录界面的制作
准备工作
在webapp中创建login 、 library 和register的html (前者为登录界面 后者为图书管理系统)
后端制作
制作登录界面的跳转
在java文件中创建一个命名为servlet的包,并在其中创建一个叫做LoginServlet的类,并且使这个类继承HttpServlet
在public class LoginServlet extends HttpServlet的上面 import的下面写标签**@WebServlet(“/loginServlet”)**
(这个标签是用于我们前端访问)在类中按快捷键 Ctrl + o 重写 doGet 与doPost方法
将doGet 与doPost中的方法都删除 在doPost方法中写this.doGet (这样就可以使在doGet中写方法可以在doPost中被调用)

在doGet中 利用request获取表单的所传入的各个id的值(如果这里不懂表单的传入值的话 建议看一看下面的前端制作的前几步就能理解)
/*利用request 获取表单传入的各个id的值*/
String username = req.getParameter("username");
String password = req.getParameter("password");
创建一个User类 将获取的username与password的数据传入到User类中
//创建一个User类接收username 与password
User user = new User();
user.setUsername(username);
user.setPassword(password);
在UserMapper里写查询数据库所有数据的方法,这里的红线不用担心点击alt +回车会有一个Generate statement的方法(如果你没有请在idea中下载mybatisX插件) 然后点击Selsect Statement。



由于mybatisX会帮你自动跳转到你所创建的UserMapper.xml并且自动帮你创建好方法

我们可以在他所创建的方法中写上查询所有sql语句 select * from login;

在java中创建一个tools的包 并且在tools中创建一个名为IncludeUserOrNot 的类并且在类中创建一个User类
并且利用有参构造函数初始化类中的User
private User user = new User();
public IncludeUserOrNot(User user){
this.user = user;
}
写一份返回值为boolean类型的方法并且使用mybatis框架去查询数据库 思路大概是
- 将mybatis查询到的数据放到一个集合中
- 利用foreach遍历集合
- 如果username相同
- 再进行判断password是否相等
- 如果相等返回true
- 其他都返回false
public boolean include(){
//加载mybatis文件
String resources = "mybatis-config.xml";
//创建工厂类
try {
InputStream inputStream = Resources.getResourceAsStream(resources);
SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream);
SqlSession sqlSession = sqlSessionFactory.openSession();
//获取Mapper
UserMapper userMapper = sqlSession.getMapper(UserMapper.class);
//调用UserMapper中的selsecAllUser的方法
List<User> users = userMapper.SelectAllUser();
sqlSession.close();
//调用下面写的遍历集合是否相等的方法
boolean equlas = this.listEqulas(users);
return equlas;
} catch (IOException e) {
e.printStackTrace();
}
return false;
}
//写一个方法用于遍历集合是否相等
public boolean listEqulas(List<User> users){
for (User user01 : users) {
if (user01.getUsername().equals(user.getUsername())){
if (user01.getPassword().equals(user.getPassword())){
return true;
}
else {
return false;
}
}
}
return false;
}
在LoginServlet类中新建IncludeUserOrNot 并且用一个boolean值进行接收
进行if判断 如果接收的值为 true则跳转到library如果是false则跳转到登陆界面
//新建一个类让他判断是否包含用户传入的user 如果包含则返回 true 如果不包含则返回false
boolean include = new IncludeUserOrNot(user).include();
//如果包含则跳转 如果不包含则不跳转
if (include == true){
resp.sendRedirect("http://localhost:8080/librarydome/library.html");
}
else {
resp.sendRedirect("http://localhost:8080/librarydome/login.html");
}
注册界面
先在UserMapper接口中定义添加账号密码的方法

利用alt +回车去定义UserMapper.xml方法

剩下的的制作方法就和登录一样 但在工厂类中要要添加提交表单 也就是commit()

增删改查其实用到的原理与上面差不多
这边直接进入到如何使页面显示数据
页面显示数据库中的数据
利用navicat创建创建数据库中的book数据

在mapper包中创建一个BookMapper
在resource中创建一个文件叫做edu/cvit/com/bookmapper/BookMapper.xml
并且在mybatis-config.xml中配置mapper文件
在pojo中创建一个Book类用于接收数据库里的数据




在BookMapper接口中定义查询所有数据的方法

并且在BookMapper.xml中实现方法

在tools包中创建一个查找所有的数据的方法
import mapper.BookMapper;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import pojo.Book;
import java.io.IOException;
import java.io.InputStream;
import java.util.List;
public class SelsectAllBook {
private List<Book> books;
public SelsectAllBook(){
//创建用于查找所有的数据的方法
//配置mybatis文件
String resources = "mybatis-config.xml";
//创建工厂类
try {
InputStream inputStream = Resources.getResourceAsStream(resources);
SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream);
SqlSession sqlSession = sqlSessionFactory.openSession();
BookMapper bookMapper = sqlSession.getMapper(BookMapper.class);
List<Book> books = bookMapper.selectAllBook();
this.books = books;
//释放资源
sqlSession.close();
} catch (IOException e) {
e.printStackTrace();
}
}
//创建一个窗口去访问集合
public List<Book> getBooks() {
return books;
}
public void setBooks(List<Book> books) {
this.books = books;
}
}
在servlet包中创建ShowServlet类让他继承HttpServlet
在里面重写doGet与doPost方法 让其保持一致
并且创建webServlet标签创建用于访问的地址
利用刚才写的selectAllBook拿到数据库中的数据
在doGet中使用JSON将获取的集合转换为字符串
并且相应数据
import com.alibaba.fastjson.JSON;
import pojo.Book;
import tools.SelsectAllBook;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/showServlet")
public class ShowServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//利用刚才创建的工具拿到数据库中的数据
List<Book> books = new SelsectAllBook().getBooks();
//利用Json将集合转换为字符串
String jsonString = JSON.toJSONString(books);
//解决中文编码问题
resp.setContentType("text/json;charset=utf-8");
//响应数据
resp.getWriter().write(jsonString);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req,resp);
}
}
前端制作
在webapp中创建一个html文件起名为login 再创建一个 名为library的 html文件

在login中设置表单
<form action="/librarydome/loginServlet" method="post">
<input name="username">
<input name="password">
<input type="submit">
</form>
action是表单所要提交的位置 method 是表单所要提交的方法
/loginServlet是我们创建的loginServlet中的web标签
/librarydome是tomcat虚拟目录 每个人的虚拟目录可能不同
点击pom.xml去查看

右键点击你的模块运行tomcat

点击控制台中的网址

在虚拟目录后输入login.html就可以访问你的html了

将数据显示在前端的制作
在webapp中创建一个js文件夹
将在我的链接里下好的axios中的dist文件夹中的axios.js 与 axios.min.js导入其中

并且在library.html中接收js类
利用
标签创建表单在body中创建
在js中设置页面打开后自动加载的函数
利用axios框架获取ShowServlet里的方法
并且实现对表单的重写
<script>
/*设置加载完页面后自动加载*/
window.onload =function () {
/*使用axios框架*/
axios({
/*利用get方法获取数据*/
method:"get",
/*设置获取数据的地址*/
url:"http://localhost:8080/librarydome/showServlet"
/*这里的librarydome是我所设置的虚拟路径
* showServlet是我们servlet的路径*/
}).then(function (resp){
let books = resp.data;
let tableData = " <tr>\n" +
" <th>书籍编号</th>\n" +
" <th>书籍名称</th>\n" +
" <th>书籍作者</th>\n" +
" <th>借阅 归还</th>\n" +
" </tr>";
var book;
for (let i = 0 ; i < books.length ; i++){
book = books[i];
/*利用循环录入数据*/
tableData += " <tr>\n" +
" <th>"+book.bookId+"</th>\n" +
" <th>"+book.bookName+"</th>\n" +
" <th>"+book.bookAuthor+"</th>\n" +
" <th>借阅 归还</th>\n" +
" </tr>"
}
/*将数据插入到table中*/
document.getElementById("booksTable").innerHTML = tableData;
})
}
</script>
分页系统
利用按钮的监听事件来制作
如果点击了这个按钮就显示 books数组的多少个数文章来源:https://www.toymoban.com/news/detail-451304.html
可能有更好的办法 这个是我自己想到的 比较麻烦的方法文章来源地址https://www.toymoban.com/news/detail-451304.html
<body>
<table id="booksTable" border="0" cellspacing="0" width="100%">
<tr>
<th>书籍编号</th>
<th>书籍名称</th>
<th>书籍作者</th>
<th>借阅 归还</th>
</tr>
</table>
<ul>
<li>
<button onclick="first_buttom()">1</button>
</li>
<li>
<button onclick="second_buttom()">2</button>
</li>
</ul>
<script src ="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src = "/js/axios.js"></script>
<script>
/*按钮监听事件*/
function first_buttom(){
/*使用axios框架*/
axios({
/*利用get方法获取数据*/
method:"get",
/*设置获取数据的地址*/
url:"http://localhost:8080/librarydome/showServlet"
/*这里的librarydome是我所设置的虚拟路径
* showServlet是我们servlet的路径*/
}).then(function (resp){
let books = resp.data;
let tableData = " <tr>\n" +
" <th>书籍编号</th>\n" +
" <th>书籍名称</th>\n" +
" <th>书籍作者</th>\n" +
" <th>借阅 归还</th>\n" +
" </tr>";
var book;
/*唯一要改的是数组遍历的长度*/
for (let i = 0 ; i < 4 ; i++){
book = books[i];
/*利用循环录入数据*/
tableData += " <tr>\n" +
" <th>"+book.bookId+"</th>\n" +
" <th>"+book.bookName+"</th>\n" +
" <th>"+book.bookAuthor+"</th>\n" +
" <th>借阅 归还</th>\n" +
" </tr>"
}
/*将数据插入到table中*/
document.getElementById("booksTable").innerHTML = tableData;
})
}
function second_buttom(){
/*使用axios框架*/
axios({
/*利用get方法获取数据*/
method:"get",
/*设置获取数据的地址*/
url:"http://localhost:8080/librarydome/showServlet"
/*这里的librarydome是我所设置的虚拟路径
* showServlet是我们servlet的路径*/
}).then(function (resp){
let books = resp.data;
let tableData = " <tr>\n" +
" <th>书籍编号</th>\n" +
" <th>书籍名称</th>\n" +
" <th>书籍作者</th>\n" +
" <th>借阅 归还</th>\n" +
" </tr>";
var book;
/*唯一要改的是数组遍历的长度*/
for (let i = 3 ; i < books.length ; i++){
book = books[i];
/*利用循环录入数据*/
tableData += " <tr>\n" +
" <th>"+book.bookId+"</th>\n" +
" <th>"+book.bookName+"</th>\n" +
" <th>"+book.bookAuthor+"</th>\n" +
" <th>借阅 归还</th>\n" +
" </tr>"
}
/*将数据插入到table中*/
document.getElementById("booksTable").innerHTML = tableData;
})
}
</script>
<script>
/*设置加载完页面后自动加载*/
window.onload =function () {
/*使用axios框架*/
axios({
/*利用get方法获取数据*/
method:"get",
/*设置获取数据的地址*/
url:"http://localhost:8080/librarydome/showServlet"
/*这里的librarydome是我所设置的虚拟路径
* showServlet是我们servlet的路径*/
}).then(function (resp){
let books = resp.data;
let tableData = " <tr>\n" +
" <th>书籍编号</th>\n" +
" <th>书籍名称</th>\n" +
" <th>书籍作者</th>\n" +
" <th>借阅 归还</th>\n" +
" </tr>";
var book;
for (let i = 0 ; i < books.length ; i++){
book = books[i];
/*利用循环录入数据*/
tableData += " <tr>\n" +
" <th>"+book.bookId+"</th>\n" +
" <th>"+book.bookName+"</th>\n" +
" <th>"+book.bookAuthor+"</th>\n" +
" <th>借阅 归还</th>\n" +
" </tr>"
}
/*将数据插入到table中*/
document.getElementById("booksTable").innerHTML = tableData;
})
}
</script>
</body>
到了这里,关于图书管理系统 (javaweb)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!