一、下载Clang-format
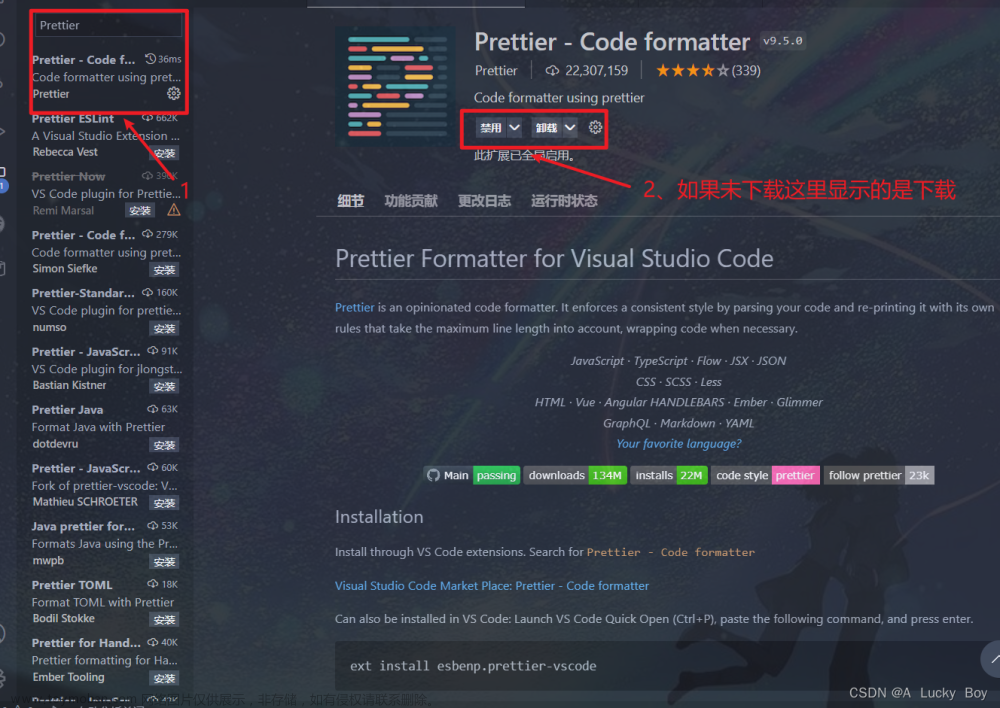
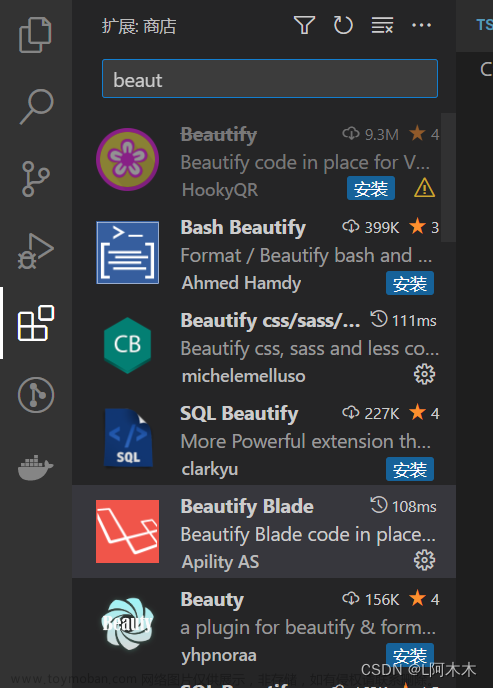
1、在VSCode插件商店下载 C/C++插件 和 Clang-format 插件
二、生成 .clang-format 文件
2、去到: C:\Users\<你的用户名>.vscode\extensions\ms-vscode.cpptools-1.14.4-win32-x64\LLVM\bin\
3、打开终端,cd到此处,执行以下代码:.\clang-format.exe -style="llvm" -dump-config > .clang-format
4、然后就会得到一个 .clang-format 文件,用文本编辑器编辑这个文件,就可以修改格式化格式了。
格式说明参考:【C++】Clang-Format:代码自动格式化(看这一篇就够了)
---
# 语言: None, Cpp, Java, JavaScript, ObjC, Proto, TableGen, TextProto
Language: Cpp
# BasedOnStyle: LLVM
# 访问说明符(public、private等)的偏移
AccessModifierOffset: -4
# 连续赋值时,对齐所有等号
AlignConsecutiveAssignments: true
# 左对齐逃脱换行(使用反斜杠换行)的反斜杠
AlignEscapedNewlinesLeft: true
# 水平对齐二元和三元表达式的操作数
AlignOperands: true
# 对齐连续的尾随的注释
AlignTrailingComments: true
# 允许函数声明的所有参数在放在下一行
AllowAllParametersOfDeclarationOnNextLine: true
# 允许短的块放在同一行
AllowShortBlocksOnASingleLine: false
# 允许短的case标签放在同一行
AllowShortCaseLabelsOnASingleLine: false
# 允许短的函数放在同一行: None, InlineOnly(定义在类中), Empty(空函数), Inline(定义在类中,空函数), All
AllowShortFunctionsOnASingleLine: Empty
# 允许短的if语句保持在同一行
AllowShortIfStatementsOnASingleLine: false
# 允许短的循环保持在同一行
AllowShortLoopsOnASingleLine: false
# 总是在定义返回类型后换行(deprecated)
AlwaysBreakAfterDefinitionReturnType: None
# 总是在多行string字面量前换行
AlwaysBreakBeforeMultilineStrings: false
# 总是在template声明后换行
AlwaysBreakTemplateDeclarations: false
# false表示函数实参要么都在同一行,要么都各自一行
BinPackArguments: true
# false表示所有形参要么都在同一行,要么都各自一行
BinPackParameters: true
# 在二元运算符前换行: None(在操作符后换行), NonAssignment(在非赋值的操作符前换行), All(在操作符前换行)
BreakBeforeBinaryOperators: NonAssignment
# 在三元运算符前换行
BreakBeforeTernaryOperators: true
# 在构造函数的初始化列表的逗号前换行
BreakConstructorInitializersBeforeComma: false
# 每行字符的限制,0表示没有限制
ColumnLimit: 0 #126
# 描述具有特殊意义的注释的正则表达式,它不应该被分割为多行或以其它方式改变
CommentPragmas: '^ IWYU pragma:'
# 构造函数的初始化列表要么都在同一行,要么都各自一行
ConstructorInitializerAllOnOneLineOrOnePerLine: false
# 构造函数的初始化列表的缩进宽度
ConstructorInitializerIndentWidth: 4
# 延续的行的缩进宽度
ContinuationIndentWidth: 4
# 去除C++11的列表初始化的大括号{后和}前的空格
Cpp11BracedListStyle: false
# 继承最常用的指针和引用的对齐方式
DerivePointerAlignment: false
# 关闭格式化
DisableFormat: false
# 自动检测函数的调用和定义是否被格式为每行一个参数(Experimental)
ExperimentalAutoDetectBinPacking: false
# 需要被解读为foreach循环而不是函数调用的宏
ForEachMacros: [ foreach, Q_FOREACH, BOOST_FOREACH ]
# 缩进case标签
IndentCaseLabels: true
# 缩进宽度
IndentWidth: 16
# 函数返回类型换行时,缩进函数声明或函数定义的函数名
IndentWrappedFunctionNames: false
# 保留在块开始处的空行
KeepEmptyLinesAtTheStartOfBlocks: true
# 开始一个块的宏的正则表达式
MacroBlockBegin: ''
# 结束一个块的宏的正则表达式
MacroBlockEnd: ''
# 连续空行的最大数量
MaxEmptyLinesToKeep: 10
# 命名空间的缩进: None, Inner(缩进嵌套的命名空间中的内容), All
NamespaceIndentation: Inner
# 使用ObjC块时缩进宽度
ObjCBlockIndentWidth: 8
# 在ObjC的@property后添加一个空格
ObjCSpaceAfterProperty: false
# 在ObjC的protocol列表前添加一个空格
ObjCSpaceBeforeProtocolList: true
# 在call(后对函数调用换行的penalty
PenaltyBreakBeforeFirstCallParameter: 19
# 在一个注释中引入换行的penalty
PenaltyBreakComment: 106
# 第一次在<<前换行的penalty
PenaltyBreakFirstLessLess: 120
# 在一个字符串字面量中引入换行的penalty
PenaltyBreakString: 1000
# 对于每个在行字符数限制之外的字符的penalty
PenaltyExcessCharacter: 1000000
# 将函数的返回类型放到它自己的行的penalty
PenaltyReturnTypeOnItsOwnLine: 60
# 指针和引用的对齐: Left, Right, Middle
PointerAlignment: Right
# 在C风格类型转换后添加空格
SpaceAfterCStyleCast: false
# 在赋值运算符之前添加空格
SpaceBeforeAssignmentOperators: true
# 开圆括号之前添加一个空格: Never, ControlStatements, Always
SpaceBeforeParens: Never #ControlStatements
# 在空的圆括号中添加空格
SpaceInEmptyParentheses: false
# 在尾随的评论前添加的空格数(只适用于//)
SpacesBeforeTrailingComments: 4
# 在尖括号的<后和>前添加空格
SpacesInAngles: true
# 在容器(ObjC和JavaScript的数组和字典等)字面量中添加空格
SpacesInContainerLiterals: true
# 在C风格类型转换的括号中添加空格
SpacesInCStyleCastParentheses: false
# 在圆括号的(后和)前添加空格
SpacesInParentheses: false
# 在方括号的[后和]前添加空格,lamda表达式和未指明大小的数组的声明不受影响
SpacesInSquareBrackets: false
# 标准: Cpp03, Cpp11, Auto
Standard: Cpp11
# tab宽度
TabWidth: 16
# 使用tab字符: Never, ForIndentation, ForContinuationAndIndentation, Always
UseTab: Always
三、VS Code设置
5、使用 ctrl + , 打开设置
6、找到:扩展 -> C/C++/Formatting
其中:
(1) C_Cpp: Clang_format_path:这个是 clang-format.exe 的绝对路径
C:\Users\xxx\.vscode\extensions\ms-vscode.cpptools-1.14.4-win32-x64\LLVM\bin\clang-format.exe
(2) C_Cpp: Clang_format_style:决定格式化形式,若为 file,则调用在workspace中的 .clang-format; 若指定 file路径,则按照指定路径来执行。见下图。
file:C:\Users\xxx\.vscode\extensions\ms-vscode.cpptools-1.14.4-win32-x64\LLVM\bin/.clang-format
(3) C_Cpp: Clang_format_fallback Style :若上一个选项设置为 file,但无 .clang-format 文件,则按照此处规则。

(4) 检测 .clang-format 文件参数是否正确:
-
Clang_format_style设置为 file; - 根目录放
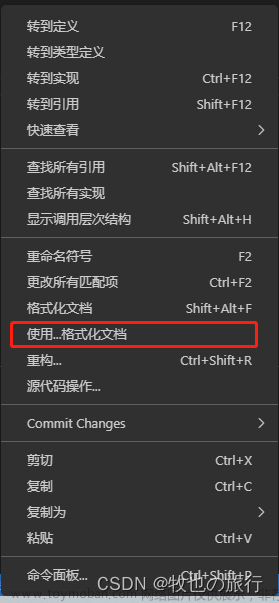
.clang-format文件; - 右键格式化

四、LLVM安装 + 添加到环境变量,格式化才可用
1、在安装了clang-format插件之后,进行代码格式化时还是会报错,The ‘clang-format’ command is not available. Please check your clang-format.executable user setting and ensure it is installed. 报错的大概意思是:命令不可用。
2、解决方案:下载LLVM
http://llvm.org/releases/3.7.0/LLVM-3.7.0-win32.exe
http://llvm.org/releases/3.7.0/LLVM-3.7.0-win64.exe
3、这步在安装的时候 直接选择安装到路径 中;(安装后可查看环境变量:我的电脑-属性-关于-高级系统设置-xxx D:\APPLICATION\LLVM\bin)文章来源:https://www.toymoban.com/news/detail-451552.html
4、重启VSCode! 就OK了文章来源地址https://www.toymoban.com/news/detail-451552.html
到了这里,关于VSCode C/C++ 格式化配置【最完整准确版本】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!