uniapp App端使用高德地图
第一步:
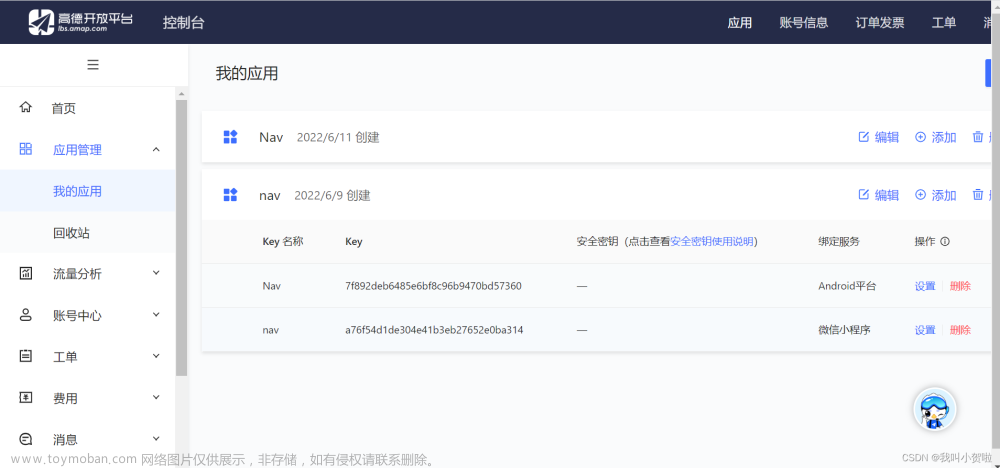
先去高德官网申请keyhttps://console.amap.com/dev/key/app
关于SHA1生成方法如下:https://lbs.amap.com/faq/android/map-sdk/create-project/43112
我使用的是使用 keytool(jdk自带工具)获取SHA1
PackageName包名和你需要云打包的项目Android包名一样
第二步:
打开项目manifest.json文件,将所需的权限配置好

第三步:
下载微信小程序SDK:https://lbs.amap.com/api/wx/download
然后放进uni项目,在需要用的到页面引入文章来源:https://www.toymoban.com/news/detail-451643.html
import amap from "../../../common/amap-wx.130.js";//微信小程序SDK
export default {
data() {
return {
key: "高德申请的key",
amapPlugin: null,
}
},
onLoad(options) {
// #ifdef APP-PLUS
this.getAppLocation();
// #endif
},
}
methods: {
//高德地图
getAppLocation() {
const _this = this;
this.amapPlugin = new amap.AMapWX({
key: this.key //该key 是在高德中申请的微信小程序key
});
this.amapPlugin.getRegeo({
// type: 'gcj02', //map 组件使用的经纬度是国测局坐标, type 为 gcj02
success: function(res) {
console.log('app端地图')
console.log(res);
_this.getCurLocation();
},
fail: (res) => {
console.log(res);
//检测app端是否开启权限
_this.openPosition();
}
});
},
openPosition() {
const _this = this;
let system = uni.getSystemInfoSync()
if (system.platform === 'android') { //判断平台
var context = plus.android.importClass("android.content.Context")
var locationManager = plus.android.importClass("android.location.LocationManager")
var main = plus.android.runtimeMainActivity()
var mainSvr = main.getSystemService(context.LOCATION_SERVICE)
console.log('GPS', mainSvr.isProviderEnabled(locationManager.GPS_PROVIDER))
if (!mainSvr.isProviderEnabled(locationManager.GPS_PROVIDER)) {
uni.showModal({
title: '提示',
content: '请在设置中打开定位服务功能',
success(res) {
if (res.confirm) {
if (!mainSvr.isProviderEnabled(locationManager.GPS_PROVIDER)) {
let main = plus.android.runtimeMainActivity();
let Intent = plus.android.importClass("android.content.Intent");
let mIntent = new Intent('android.settings.ACTION_SETTINGS');
main.startActivity(mIntent); //打开系统设置GPS服务页面
} else {
uni.showToast({
title: '定位功能已启动',
duration: 2000
})
}
} else if (res.cancel) {
// 拒绝授权返回上一页
_this.goBack();
}
}
})
} else {
//获取当前用户所在位置
_this.getCurLocation();
}
}
},
getCurLocation() {
const _this = this;
uni.getLocation({
geocode: true,
type: 'gcj02',
success: async (res) => {
console.log(res);
}
})
},
//搜索地图
getLcotion() {
const _this = this;
uni.chooseLocation({
success(list) {
console.log(list);
}
})
},
}
最后云打包:
Android包名和申请高德key填写的PackageName一致
选择自有证书,如果使用公共测试证书的话,uni.chooseLocation这个方法会搜索不到位置
别名、证书私钥密码、证书文件请查看图二生成的秘钥

 文章来源地址https://www.toymoban.com/news/detail-451643.html
文章来源地址https://www.toymoban.com/news/detail-451643.html
到了这里,关于uniapp App端使用高德地图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!