一、前言
我们都知道WPF中的命令在结合MVVM模式的框架使用之后(框架重新实现了ICommand),可以解耦。但并不是所有控件都可以绑定命令的,比如TextBox、ComboBox等。在使用这类控件时,如果你想让它的某个事件激发时调用ViewModel中的方法,往往需要把ViewModel中的方法暴露给View,然后在事件处理器中调用。这种调用方式增加了耦合度,虽然从短期实现来讲也没啥问题,但会让强迫症患者非常难受。
二、解决方法
目前收集了两种解决方法:
2.1. InputBindings
这使UIElement类自带的一个属性,
你可以给它添加鼠标按键绑定和键盘按键绑定:
<TextBox Text="{Binding CurrentPage}" >
<TextBox.InputBindings>
<KeyBinding Command="{Binding GotoPageCommand}" Key="Return"/>
</TextBox.InputBindings>
</TextBox>
所以这也算是环境自带的一种方法,一定程度上能解决大部分问题。常见的比如,在文本框按下回车键触发命令,它可以轻松实现。
但有时,我们想给环境自带的事件绑定命令,这就需要用到第二种方法了。
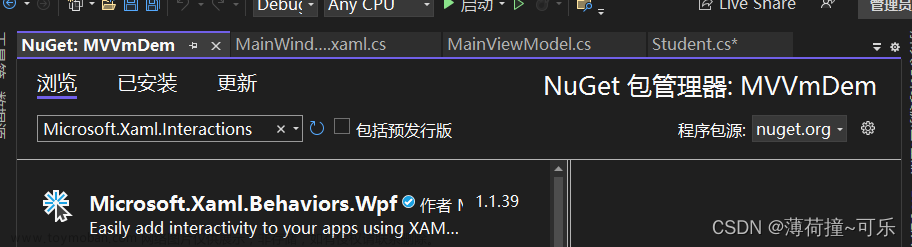
2.2. Behaviors包
Microsoft.Xaml.Behaviors.Wpf虽然不是环境自带的,但你可以通过NuGet轻松获得它。
使用方式也非常简单,
资源引用:
xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
XAML中调用:文章来源:https://www.toymoban.com/news/detail-451894.html
<ComboBox ItemsSource="{Binding Gasolines}" SelectedIndex="{Binding CurrentIndex}">
<ComboBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Type}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
<!--Behaviorsd的事件触发器使用-->
<i:Interaction.Triggers>
<i:EventTrigger EventName="SelectionChanged">
<i:InvokeCommandAction Command="{Binding DisplayPriceCommand}" />
</i:EventTrigger>
</i:Interaction.Triggers>
</ComboBox>
三、结语
两种都属于应用型的方法,会用即可,不必深究。文章来源地址https://www.toymoban.com/news/detail-451894.html
到了这里,关于WPF——事件绑定命令的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!