什么是折叠面板?
折叠面板可能是响应式设计中的最重要主力。这是一个非常有用的逐步呈现的模型——突出显示每个部分的重要细节,必要时利用点击来显示更多详细信息。因此,设计始终集中在最先显示的关键信息上,以便其他一切都易于访问。
效果预览地址:http://www.axuredesign.com/index.php?m=content&c=index&a=show&catid=1&id=9
一、样式设计
1. 拉入一个矩形,调整为自己喜欢的标题样式,命名为标题。然后设置矩形选项组名称为sfq。

2. 添加一个展开箭头的ICON图标,命名为icon。然后与标题组合在一起,组合名称为点击组合

3. 拉入一个矩形,并转换为动态面板, 命名为文本区域。

二、交互设置
1. 设置 点击组合 交互,点击时设置选中 标题

2. 设置 标题 交互
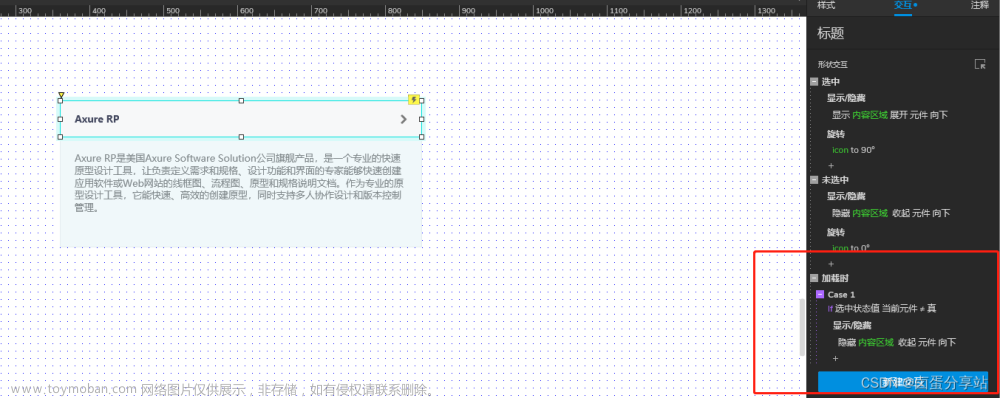
2.1 选中时,显示内容区域,并展开元件(拉动元件)内容区域,旋转icon到90度。
2.2 未选中时,隐藏内容区域,并收起元件(拉动元件)内容区域,旋转icon到0度。

2.3 加载时,判断当前元件选中状态不等于真(当前元件未选中)
隐藏内容区域,并向下收起元件


3. 将 内容区域 与 点击组合 组合为一个 新组合,然后复制为多个组合并列
4. 若想默认展示是第一个标题与内容,则点击至第一个标题,设置加载时,触发同页事件 点击组合(需要默认打开展示的点击组合) 鼠标单击时 。
保存预览就完成啦~文章来源:https://www.toymoban.com/news/detail-452377.html
效果预览地址:http://www.axuredesign.com/id20001.html文章来源地址https://www.toymoban.com/news/detail-452377.html
到了这里,关于Axure 折叠面板(手风琴)动态交互效果制作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!












