chrome浏览器新版本可能对一些旧代码的兼容性没有老版本的好,安装旧版本的chrome浏览器右上角一直弹出更新提示,每次都得手动关闭,迟早会被逼成强迫症,真是叔叔不可忍,婶婶也不可忍。
话不多说,莽他!
位于桌面或开始菜单的快捷方式
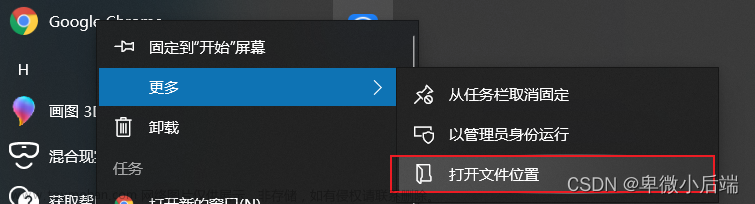
1. 右键–>更多–>打开文件位置
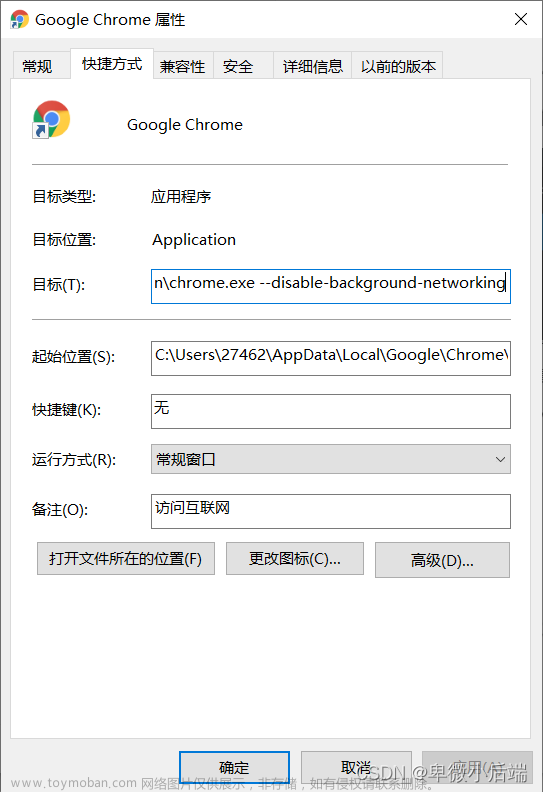
2. 右键快捷方式,选择“属性”,在“快捷方式”下“目标”一栏末尾添加上 –disable-background-networking(前面有个空格隔开),应用。
C:\Users\27462\AppData\Local\Google\Chrome\Application\chrome.exe --disable-background-networking
位于任务栏的快捷方式
任务栏的快捷方式位置和开始菜单的路径是不同的,可以通过如下方式找到任务栏的快捷方式路径:
1. 直接使用提供的路径
任务栏路径:C:\Users\用户名\AppData\Local\Google\Chrome\Application
开始菜单路径:C:\Users\用户名\AppData\Roaming\Microsoft\Windows\Start Menu\Programs
2. 手动查找文章来源:https://www.toymoban.com/news/detail-452449.html
- 关闭chrome,按住Shift键,右键chrome,选择“属性”

- 右键快捷方式,选择“属性”,在“快捷方式”下“目标”一栏末尾添加上 –disable-background-networking,应用。
注意:若win11系统不生效,可以选择在目标那一栏的启动方式前后加上半角双引号(英文输入法模式下的双引号),即:
“C:\Users\27462\AppData\Local\Google\Chrome\Application\chrome.exe” --disable-background-networking文章来源地址https://www.toymoban.com/news/detail-452449.html
到了这里,关于chrome屏蔽右上角更新提示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![[VUE学习]权限管理系统前端vue实现8-右上角用户头像显示实现](https://imgs.yssmx.com/Uploads/2024/02/541121-1.png)