1. 安装Django
在命令行中输入以下命令安装Django
pip install django
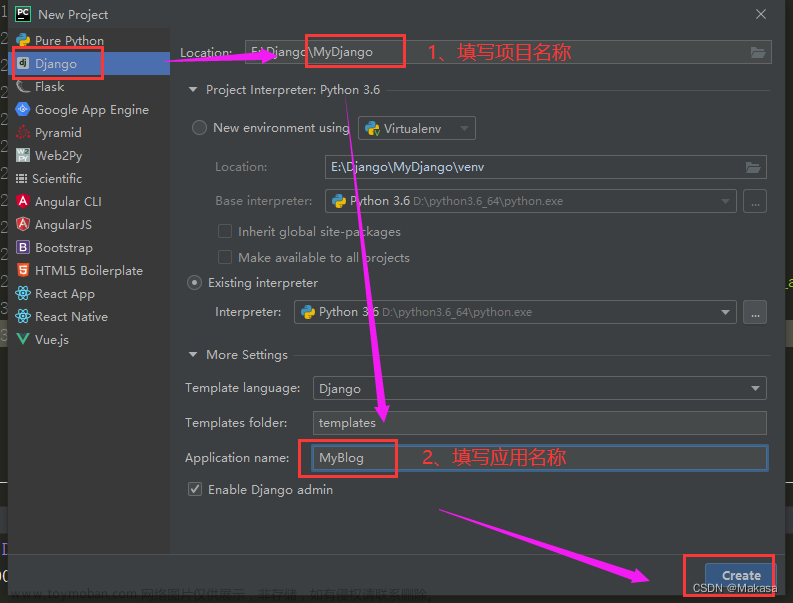
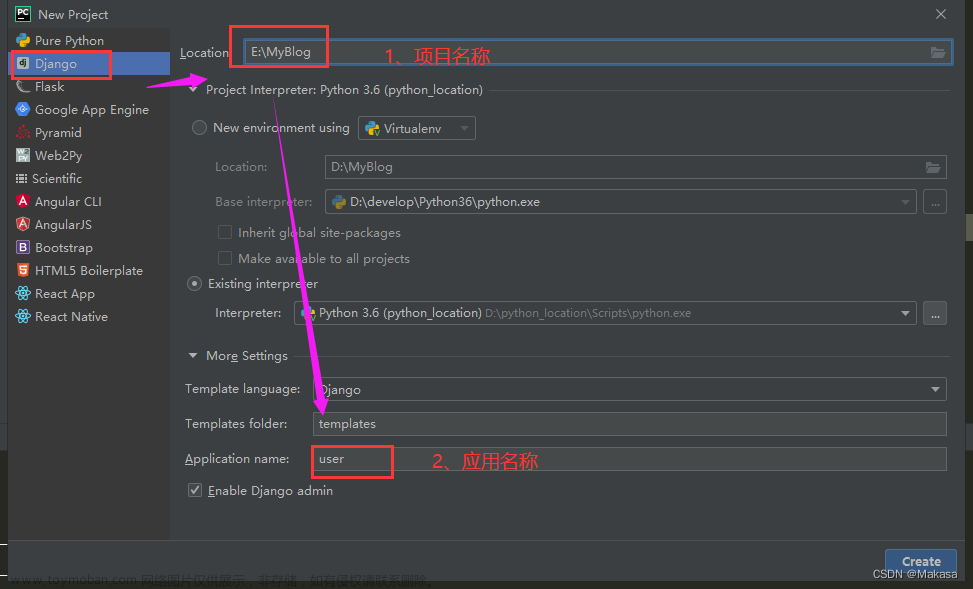
2. 创建Django项目
在命令行中输入以下命令创建一个名为myblog的Django项目
django-admin startproject myblog
3. 创建Django应用
进入myblog项目目录,然后输入以下命令创建一个名为blog的Django应用
python manage.py startapp blog
4. 创建模型
在blog应用的models.py文件中创建一个名为Post的模型
from django.db import models
class Post(models.Model):
title = models.CharField(max_length=200)
content = models.TextField()
pub_date = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.title
5. 创建视图
在blog应用的views.py文件中创建一个名为index的视图
from django.shortcuts import render
from .models import Post
def index(request):
posts = Post.objects.all()
return render(request, 'blog/index.html', {'posts': posts})
6. 创建模板
在blog应用的templates/blog目录下创建一个名为index.html的模板文件
{% for post in posts %}
<h2>{{ post.title }}</h2>
<p>{{ post.content }}</p>
<p>{{ post.pub_date }}</p>
{% endfor %}
7. 配置URL
在blog应用的urls.py文件中配置URL
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
在myblog项目的urls.py文件中添加blog应用的URL文章来源:https://www.toymoban.com/news/detail-452666.html
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls')),
]
8. 运行Django项目
在命令行中输入以下命令运行Django项目文章来源地址https://www.toymoban.com/news/detail-452666.html
python manage.py runserver
到了这里,关于基于Django的简易博客系统的搭建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!