Cesium 加载 ArcGIS 的 PBF 矢量切片服务
矢量切片(Vector Tiles)
在 Cesium 中,我们使用的地图服务均为传统的栅格切片服务。即在服务端渲染好图片并进行切片,客户端请求获取图片后直接显示。
而矢量切片则有别于传统的栅格切片,它在服务端切片存储的是矢量数据的描述文件,最终的渲染在客户端完成。
事实上矢量切片技术目前已成为互联网地图的主流技术,无论是 Mapbox 还是高德地图、百度地图,如今打开控制台看到的数据源请求不是当年传统的一张张图片切片,而是经过压缩的二进制数据。

矢量切片的特点:
- 客户端渲染:由于服务器只存储二进制的矢量数据和样式文件,所以渲染的任务会落在客户端上。因为对于动态服务而言,可以极大的减小服务器的压力(不需要服务端实时渲染)。对于切片数据而言,修改样式不再需要重新切片。并且在数据传输中保密性会更高,不容易被爬取。但是相反,会增加客户端的渲染压力。
- 瓦片更小:矢量瓦片的大小通常会远小于栅格栅格瓦片,可以使得数据传输更快以及使用更低的带宽。
- 允许多套配色方案:矢量切片的渲染效果由样式文件的内容决定,通过定义不同的样式文件,能够实现切换多套配色方案。
- 不需要很高的切片层级:由于服务端返回的是矢量数据,因此客户端可以绘制很高精度的地图,不需要通过提高切片的层级实现,能够极大的减少服务器的存储压力。
Cesium 支持矢量切片
Cesium 支持矢量切片服务的 Issues Vector Tiles #2132 在 2014 年就已经提出了,但一直没有得到官方的支持。
在民间,也有其他的解决方案,但大多都是利用 MapBox 或者 Openlayer 来渲染矢量切片来实现。如果单单为了支持矢量切片来说,这样实现太重。
因此经过研究,本人实现了一个极其轻量级的渲染方案,几乎相当于纯原生实现。
主要实现思路就是请求PBF、解析并根据样式文件将PBF上的内容绘制到 Canvas 上。最后利用 Cesium 的影像渲染机制渲染出来,目前情况如下:
- 主要适配 ArcGIS 发布的 PBF 矢量切片(国内使用最多,但是在 Cesium 中没有很好的支持方案)
- 支持 ArcGIS 中定义的样式文件(允许自己额外添加规则)
- 具备缓存机制(请求过的 PBF 文件不会重复请求)
- 允许渲染超过切片层级的瓦片(如切片到 14 级,但是客户端能一直渲染到 26 级)
- 支持 4326、3857、4490 坐标系
- 支持渲染精灵图
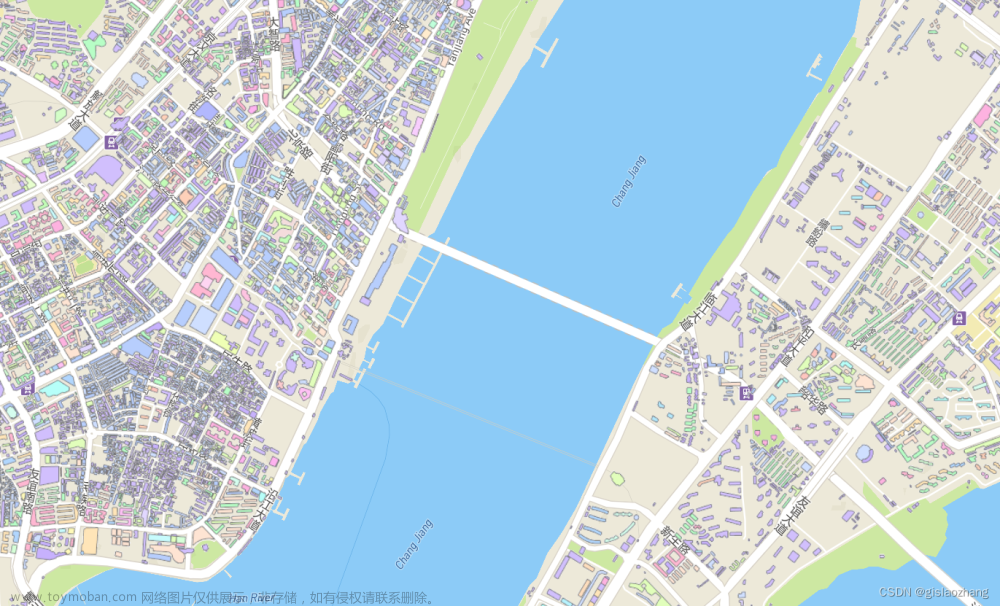
实际效果
Cesium加载ArcGIS发布的PBF矢量切片服务文章来源:https://www.toymoban.com/news/detail-452729.html
原文链接
Cesium 加载 ArcGIS 的 PBF 矢量切片服务文章来源地址https://www.toymoban.com/news/detail-452729.html
到了这里,关于Cesium加载ArcGIS的PBF矢量切片服务的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!