上一节课讲解了将网站部署到本地服务器,这样通过局域网就可以访问网站了。这节课讲解将网站部署到阿里云服务器上,这样不必受限于局域网,在任何能上网的地方,都可以访问我们的个人简历网站了。为何要部署到云服务器上在云服务器出现以前,要发布部署一个网站是一件比较麻烦的事情。还记得早几年,想要发布一个网站,要么就要在网络运营商的数据中心购买一台计算机硬件,然后安装各种软件;要么就是购买一个虚拟空间,将网站程序部署上去。后来出现了虚拟机技术,可以将硬件进行集成分享组成虚拟机,对于用户来说,购买了一台虚拟机,就相当于购买了一台计算机一样的。尽管多个虚拟机可能共用了一套硬件设备,但这些硬件资源都已经进行了虚拟化,对用户来说都是透明的,用户关心的就是有一台电脑可以远程登录使用,就像使用一台本地计算机设备一样了。云服务器的硬件维护对用户来说是完全透明的,用户是感受不到的,好处就很明显,用户只需要关心软件环境就好了,将硬件的维护工作都交给云服务器提供商即可。将网站部署到云服务器上的过程和部署在本地服务器的过程几乎是一样的,唯一的区别恐怕就在于选择哪种操作系统,以及需要互联网进行连接登录而已。云服务器一般都会提供互联网的公网IP地址,也就是只要有网络环境,能够上网就可以访问到这个云服务器。
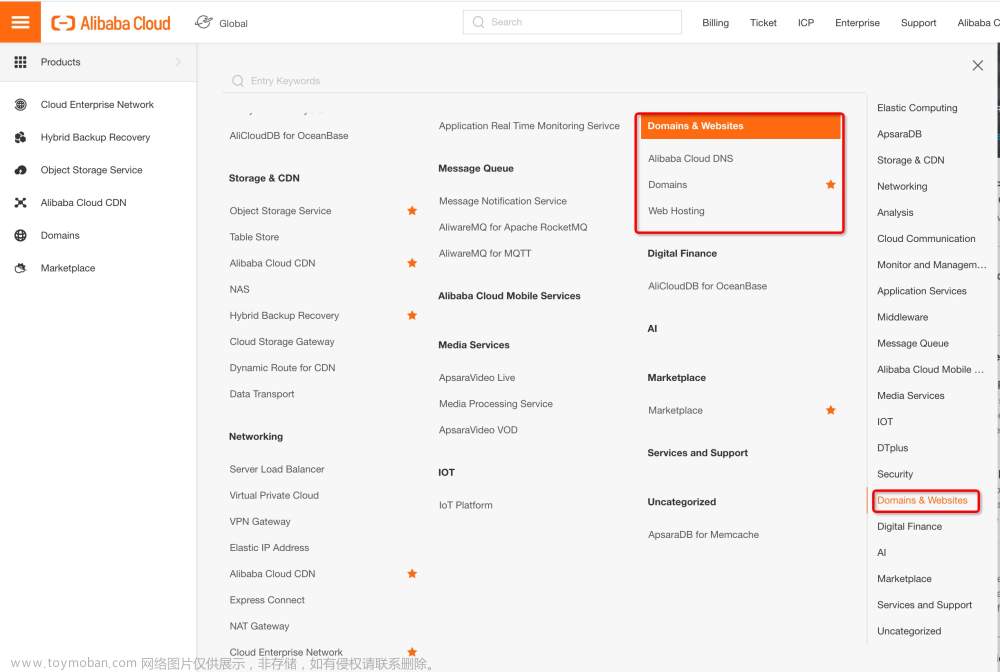
注册账号第1步,打开浏览器,访问网址:www.aliyun.com。
第2步,点击“注册有礼”按钮,或者有时候可能是“注册”按钮,出现登录界面。
第3步,输入会员名、登录密码、密码确认和手机号,拖动验证滑块,点击验证图片中的文字,验证通过后点击“确认”按钮,出现输入手机短信验证码界面。

第4步,输入手机收到的短信里面的验证码,点击“确定”按钮,进入注册成功页面

第5步,选择所属行业,点击“网站”,点击“领取礼包”,进入领券页面。领券页面可能是某个时间段做活动才有,如果没有的话,就执行第6步。

第6步,点击右上角的“控制台”按钮,进入控制台主界面。

到了这里,基本上算注册登录成功了。以后就可以通过会员名和登录密码登录进入控制台主界面。实名认证由于购买云服务器需要实名认证,因此先去做实名认证工作。
第7步,将鼠标移动到右上角,登录会员名上面,出现弹出菜单。
第8步,点击“实名认证”按钮,弹出一个新的网页窗口,显示实名认证界面。
第9步,先选择“个人”认证类型,再点击“确定”按钮,进入实名认证方式选择界面。

第10步,点击“个人支付宝认证”右侧的“立即认证”按钮,进入支付宝绑定界面。

第11步,输入支付宝账户和登录密码,点击“绑定支付宝账号”按钮,进入验证身份界面。

第12步,点击“点击免费获取”,收到验证码后输入,点击“确定”按钮,显示成功通过阿里云个人认证。

创建云服务器订单接下来,要购买一个云服务器。
第13步,关闭刚才打开的网页窗口,回到“阿里云管理控制台首页”这个网页窗口。

第14步,点击控制台主界面,左上角的“云服务器 ECS”,进入云服务器ECS管理界面。

第15步,点击“华东 2”右侧的购物车按钮,进入创建订单界面。

第16步,计费方式选择“包年包月”,地域选择“华东2”和“随机分配”,网络选择“经典网络”,安全组选择“默认安全组2(开放全网端口)”,然后页面向下滚动,继续选择。

第17步,实例选择“系列 I”、“1 核”和“1 核 1GB”,带宽选择“按固定带宽”,“1Mbps”,然后页面向下滚动继续选择。

2-12-17.jpg
第18步,镜像选择“公共镜像”,操作系统选择“Ubuntu”和“14.04 64位”,存储选择“普通云盘”和“40G”,购买量选择“1年”和“1台”,然后页面向下滚动继续选择。学哥这里为了演示,所以只买了一年,假如大家有计划长期使用,也可以购买时间长点。当然也可以先买一个月,到期了再续费也可以。
第19步,安全设置选择“设置密码”,输入登录密码和确认密码,2个密码要设置为一样。最后确认所有的选择无误,点击“立即购买”按钮,进入订单确认界面。

支付订单第20步,点击“去支付”按钮,进入支付方式选择界面。

第21步,选择“支付宝”方式,点击“确认支付”按钮,进入扫码支付页面。
第22步,打开手机APP支付宝,完成扫码支付,显示支付成功界面。

查看服务器状态和信息
第23步,等待几分钟后,点击有上角“控制台”按钮,回到“阿里云管理控制台首页”这个网页窗口。
第24步,看到“我的产品”下面的“弹性计算”里面的“云服务器 ECS”右边出现了一个“1”,表示云服务器创建好了。
点击这个“云服务器 ECS”,进入云服务器ECS管理概览界面。

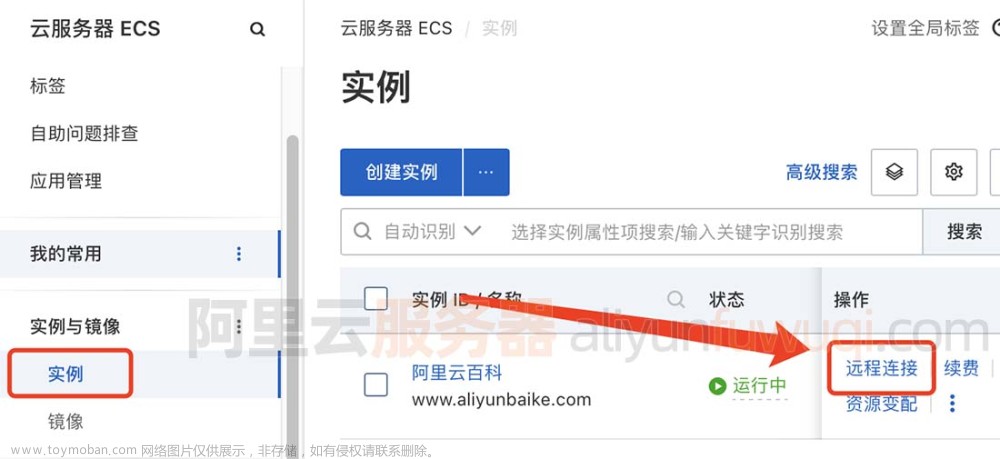
第25步,点击左侧菜单里面的“实例”,进入云服务器实例列表界面。

查看到IP地址这一栏里面上面一行的“139.196.40.14(公)”,这个就是云服务器在互联网上的公网IP地址。后面登录进入服务器需要用到这个地址。旁边的状态一栏里面显示绿色的“运行中”,则表示该服务器已经启动,可以正常使用了。
注意,每个云服务器的公网IP地址都是不一样了,大家后面都要使用自己的IP地址,不要弄错来使用我的这个IP地址。
远程登录到云服务器
第26步,云服务器创建成功之后,第一件事可以通过cmd窗口,使用命令ping来测试是否能网络连接到这个云服务器。

确保网络连接之后,就可以远程登录到这个云服务器了。
第27步,如果在mac笔记本里面,在“终端”程序直接运行命令 ssh root@云服务器IP地址,输入yes回车,然后输入密码回车,就可以登录到云服务器了。注意输入密码的时候是没有任何反应的,直接输好密码回车就行了。

第28步,如果在树莓派电脑里面,在“LX终端”程序直接运行命令 ssh root@云服务器IP地址,输入yes回车,然后输入密码回车,就可以登录到云服务器了。

如果在windows电脑里面,需要下载一个putty软件,可以到http://www.pc6.com/softview/SoftView_106764.html下载。
第29步,下载以后是一个puttyfile.zip压缩文件,将这个文件解压缩,然后进入目录,找到putty.exe,执行程序:

第30步,主机名称输入云服务器的公网IP地址,保存的会话输入“webserver”,点击保存按钮,点击打开按钮:

第31步,在安全警告窗口点就按钮“是”:

第32步,进入登录界面,在login as: 后面输入root回车,然后输入密码回车:

如果看到了“Welcome to Alibaba Cloud Elastic Compute Service !”这段文字,并且出现了#提示符,则说明已经登录到了云服务器操作系统了面了。
安装web服务程序软件登录进入云服务器之后,需要做的事情就是安装Web服务程序软件,和上节课类似的步骤。
第33步,在#提示符后面输入命令:sudo apt-get update

第34步,在#提示符后面输入命令:sudo apt-get install -y nginx
第35步,在本地计算机上面打开一个浏览器,输入网址http://云服务器公网IP地址并回车,应该看到如下网页显示,说明nginx安装成功。

网站代码部署
下面和上节课类似,要将4个文件和images目录复制到云服务器的/usr/share/nginx/html目录下面。
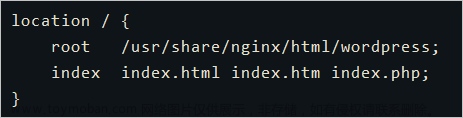
注意,云服务器的默认的www目录和树莓派电脑的默认目录不一样,如果不修改配置文件,默认目录就是/usr/share/nginx/html。
第36步,如果在mac电脑里面,在“终端”程序直接运行命令 scp index.css root@云服务器公网IP地址:/usr/share/nginx/html 然后输入密码就可以完成上传文件,
例如:scp index.css root@139.196.40.14:/usr/share/nginx/html
注意先要在终端里面cd到index.css所在的目录下再执行此命令。
然后依次上传其它文件,如果要上传整个目录,则使用命令 scp -r images root@@云服务器公网IP地址:/usr/share/nginx/html来同时上传目录和目录下所有的文件。如果要同时上传4个文件,
可以使用命令如下:scp index.html index.css project1.html project2.html root@139.196.40.14:/usr/share/nginx/html多个文件名之间用空格分开。
如果是在树莓派电脑里面,
在“LX 终端”程序里面首先执行:cd /home/pi然后和mac电脑一样,使用scp命令来上传文件。
第37步,如果在windows电脑里面,需要下载一个winscp软件,可以到http://www.7down.com/soft/2304.html下载。
下载以后是一个winscp_chs.zip压缩文件,将这个文件解压缩,然后进入目录,找到WinSCP-5.9.1-Setup.exe,执行。
然后安装过程一路都是“下一步”,完成之后,启动WinSCP程序,进入新建站点页面,输入登录信息:
第38步,文件协议选择SCP,输入主机名为云服务器的公网IP地址,用户名为root,密码为登录密码,点击登录按钮。

第39步,在弹出的警告窗口点击按钮是,看到右侧云服务器默认进入了/root目录,左侧是当前笔记本电脑的目录和文件。

第40步,左侧目录切换到存放网站程序的目录,右侧切换目录到/usr/share/nginx/html下面,然后从左向右拖动文件,就可以上传文件了。如果要从云服务器下载一个文件或者目录到本地计算机,则从右向左拖动文件或者目录。

测试访问网站确认服务器的/usr/share/nginx/html目录下面已经存在网站程序文件了之后,就可以通过浏览器来访问这些文件了。
在本地计算机,打开Chrome浏览器,输入网址http://云服务器公网IP地址,然后看到了个人简介网站了。
这里为何不需要输入具体的文件名index.html呢,这是因为nginx服务程序默认会显示index.html,这也是学哥给文件名起名为index.html的原因,可以少输入一段文件名了。 文章来源:https://www.toymoban.com/news/detail-453040.html
文章来源:https://www.toymoban.com/news/detail-453040.html
以后在任何一台能够上网的计算机上面,输入这个网址,都可以看到网站了,赶快去告诉亲戚朋友们,显摆显摆吧。往期教程由于学哥的教程是系列教程,前后关联极强,文章来源地址https://www.toymoban.com/news/detail-453040.html
到了这里,关于网站如何部署到阿里云服务器教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!