GitHub Copilot 是 AI 结对程序员。 可以使用 GitHub Copilot 在编辑器中获取整行或整个函数的建议。
1. 简介
让我们首先了解一些关于 GitHub Copilot 的内容。 这是 GitHub 和 OpenAI 的合作成果。 Copilot 是一种基于人类程序员编写的数十亿行代码训练的语言模型。 ,Copilot 能够生成多种语言的计算机代码。 例如,你可以输入“编写一个函数来反转二叉搜索树”,它可以自动完成。 并且它与以下 IDE 兼容:

2. 为 Visual Studio Code 安装 GitHub Copilot 扩展
若要使用 GitHub Copilot,必须先安装 Visual Studio Code 扩展。
在 Visual Studio Code 市场中,转到 GitHub Copilot 扩展页,然后单击“安装”。

此时会显示一个弹出窗口,要求打开 Visual Studio Code。 单击“打开 Visual Studio Code”。
在 Visual Studio Code 的“扩展: GitHub Copilot”选项卡中,单击“安装”。

如果以前未在 GitHub 帐户中授权 Visual Studio Code,系统会提示你在 Visual Studio Code 中登录到 GitHub。
如果以前已在 GitHub 帐户中授权 Visual Studio Code,系统将会自动授权 GitHub Copilot。

在浏览器中,GitHub 将请求 GitHub Copilot 所需的权限。 若要批准这些权限,请单击“授权 Visual Studio Code”。
在 Visual Studio Code 的“Visual Studio Code”对话框中,若要确认身份验证,请单击“打开”。
GitHub Copilot 为多种语言和各种框架提供建议,但尤其适用于 Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++。 以下示例使用的是 JavaScript,但其他语言的工作方式类似。
打开 Visual Studio Code。
在 Visual Studio Code 中,创建一个新的 JavaScript (*.js) 文件。 1. 在 JavaScript 文件中,键入以下函数标头。
```javascript{:copy}
function calculateDaysBetweenDates(begin, end) {
``` GitHub Copilot 将自动以灰色文本建议整个函数正文,如下所示。 具体的建议可能会有所不同。

要接受建议,请按 Tab。
3. 数据集概述
我们选择的数据集是从 UCL 机器学习存储库下载。 它包括根据墨西哥、秘鲁和哥伦比亚国家的个人的饮食习惯和身体状况估计肥胖水平的数据(Fabio 等人,2019 年)。
我发现使用 copilot 非常简单。 正如在下面看到的,每次输入内容或到下一行时,Copilot 都会开始生成灰色代码。 大部分时间,只需点击 Tab 或 Enter,就可以自动填充代码。
下面是使用 Copilot 导入数据集并快速查看的示例。 它可以帮助我们制作漂亮的图表。 输入注释:
## nobesity is the dependent variable
## check distribution of nobesity点击tab,然后看着它生成其余部分:

Copilot 不仅拥有编程知识。 它还具有有关世界的一般知识。 在下面的这段代码中输入:
## calculating body index (BMI)在代码中正确实现了 BMI 公式! 不仅如此,还可以使用 Copilot 的建议绘制分布图和热图。输入:
## plot all variables和
## get corr
4. 协助非英语母语人士
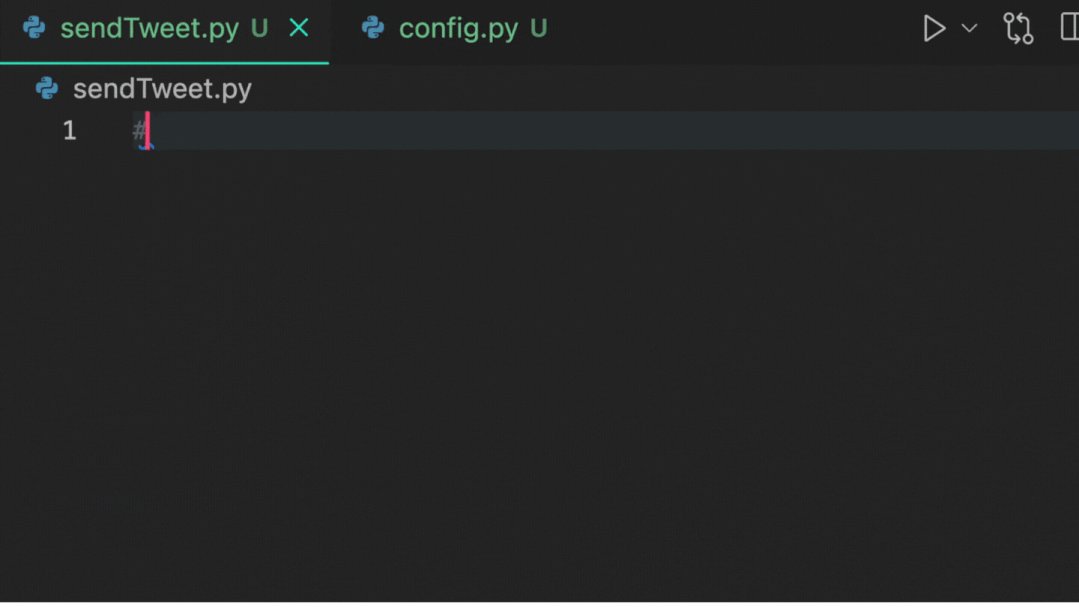
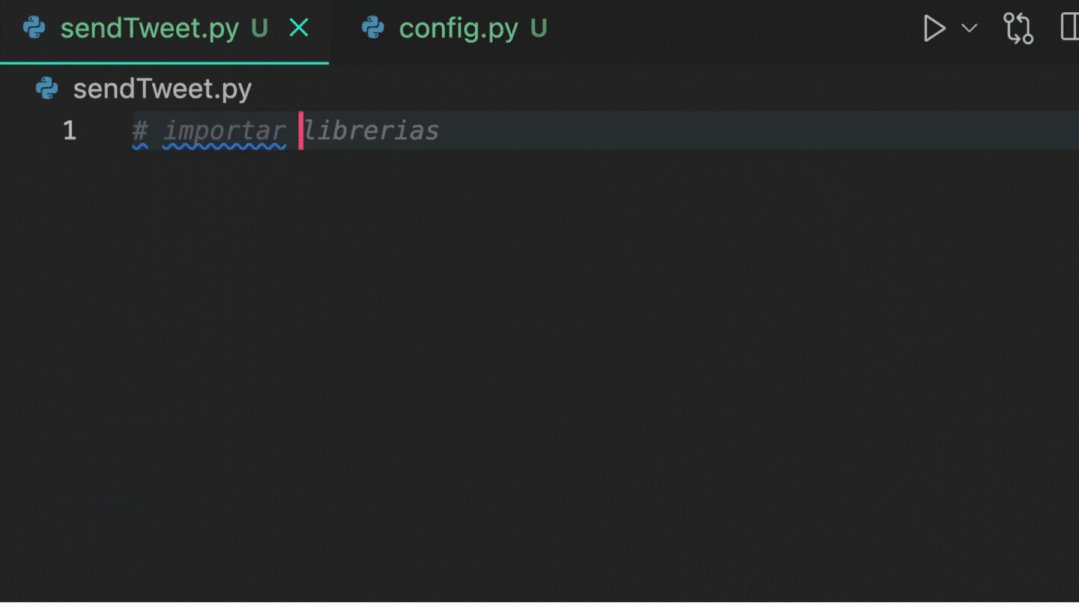
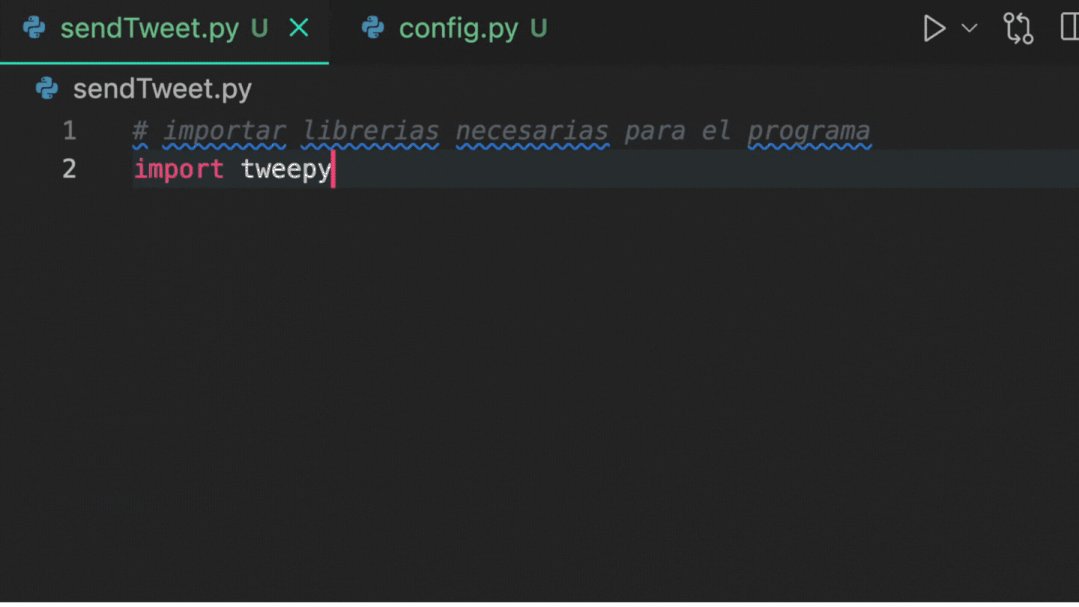
GitHub Copilot不仅可以理解英语,还可以理解其他语言,这对于非英语母语的开发人员来说很有帮助,因为编程语言都基于美式英语。例如,CSS的属性color就是美式英语,因此对于母语为英式英语或加拿大英语的人(在这些英语中这个单词写作“colour”)来说,“color”是陌生的拼写方法。拼写错误或语法错误会导致程序出错,浪费很多时间。
在下图中,我用西班牙语写了一条注释,其中包含一个单词“importar”,翻译成英语是“import”。但GitHub Copilot很快就按照西班牙语完成了我的注释,并按照注释的描述导入了必要的库。

此外,GitHub Copilot还可以将英语单词翻译成其他语言。MilMikDev在推特上发了一则帖子,使用GitHub Copilot将一个包含了一系列单词“answer”、“question”和“date” 的数组翻译成各种语言。

5. 创建查找数据的字典
GitHub开发者关系副总裁Martin Woodward与我们分享了下面这个技巧。GitHub Copilot很擅长创建查找数据的字典。你可以试试看,通过一条注释让GitHub Copilot创建包含两个字母的 ISO 国家代码,它就会启动补齐国家名称。你只需要编写一条注释和前几行代码,GitHub Copilot就可以生成所需的结果。
6. 测试代码
在整个软件开发的生命周期中,编写测试是至关重要的一个步骤,但有时却很乏味。GitHub Copilot拥有出色的模式识别及模式补全(pattern completion)功能,因此可以加快编写单元测试、回归测试等。
有关如何使用GitHub Copilot进行测试的更多信息,请参见下列资源:
-
使用GitHub Copilot实现自动化测试:https://applitools.com/blog/using-github-copilot-to-automate-tests/
-
使用GitHub简化测试:https://github.com/blackgirlbytes
-
利用 AI 和 GitHub Copilot 编写更好的测试:https://about.codecov.io/blog/writing-better-tests-with-ai-and-github-copilot/
7. 利用正则表达式匹配模式
GitHub Copilot可以帮助你更快地编写正则表达式。你只需编写一条注释或一个函数名,GitHub Copilot即可给出提示。
GitHub Copilot可以帮助你删除字符串中的空格。
8. 准备技术面试
我发现很多开发人员,包括我自己,都在利用GitHub Copilot来准备面试。
具体方法如下:
-
首先,我会设法自己解决问题,不依赖GitHub Copilot的帮助。
-
如果在解决问题的过程中卡壳或感到灰心丧气,我就会激活GitHub Copilot,并利用它来寻找更好的解决问题的思路。
-
接着,我会删除 GitHub Copilot 生成的代码,禁用GitHub Copilot,然后根据新获得的信息,再次尝试寻找解决方案。
每当遇到挫折想放弃时,我就会通过这种方法坚持学习。即使没有导师或同伴指导我,我也不会放弃,因为我随时都可以获得新思路。GitHub Copilot就是我的数字导师。但是,请注意,不要在面试期间激活 GitHub Copilot(这是作弊)。

9. 发送推文
当然,你可以直接通过推特应用程序发送推文,但我更喜欢通过IDE发送推文。在最近的一次直播中,我需要演示在GitHub Copilot中使用Python调用Twitter API v2,不过我很少使用Python。但在我写了几条注释之后,GitHub Copilot就生成了我需要的代码,拯救了我!

10. 退出 Vim
刚接触 Vim 的开发人员经常遇到的一个问题是:如何退出Vim。如今 Visual Studio Code、JetBrains 和 Neovim都支持GitHub Copilot,因此你可以通过GitHub Copilot退出Vim。
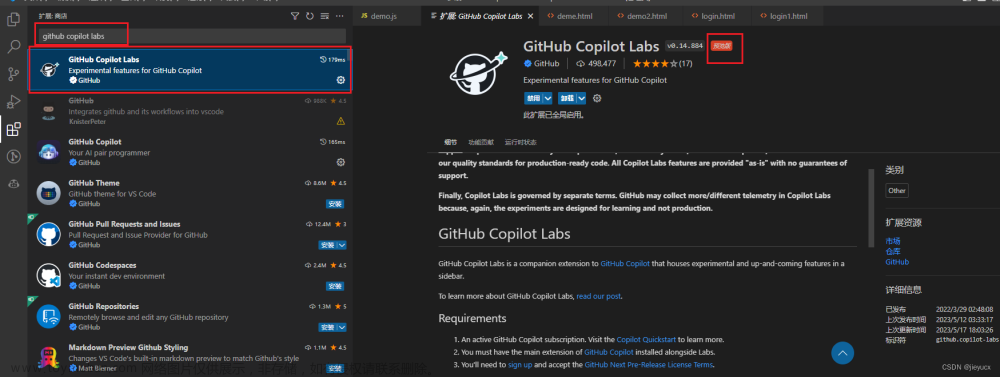
11. 通过Copilot Labs浏览新代码库
GitHub Copilot Labs是GitHub Copilot的一个补充扩展,由GitHub Next团队开发,是一个实验性质的边栏,可以帮助开发人员将代码从一种编程语言翻译成另一种,而且还会逐步解释每一段代码。
理解新的代码库很难,GitHub Copilot Labs的这两个功能可以提供一定的帮助。通过将代码翻译成开发人员更熟悉的语言并使用“解释”功能来说明代码,这样开发人员就可以更好地理解复杂的代码块。

12. 进一步的分析
让我们尝试使用 lambda 函数来编码一些分类变量。 Copilot 可以为此生成几乎准确的代码。 但是必须进行一些调整,例如将“Yes”更改为“yes”。 这里我不能确定这是 Copilot 本身的问题还是我给出的说明的问题,因为是训练的原因可能是很多人的代码写的不太相同吧,也可能需要指定字符串应该如何格式化。
Copilot 是对性别特别敏感。 在任何单元格中输入“性别”,就不再提供任何建议! 这肯定是为了所谓的P.C,所以 Copilot 工作时,需要避免使用“性别”等这些比较敏感的词。

现在,来分析一下肥胖人群与 high_cal、fam_his 的关系:
## sum of high_cal and fam_his across different obesity groupsCopilot 提供了我们需要的代码。 它还为我们提供了代码来绘制这些结果。 这类似于下面的代码段。

我们日常的EDA工作都可以方便的完成,所以在最后我尝试了一些不太正式的东西:
## best way to plot BMI and age and obesity group可以看到一个非常丰富多彩且可解释的散点图(见上图)。 这表明写一个信息量不大的评论,仍然可以给我们准确的结果。
13. 使用总结
Copilot可以生成有用的短代码片段。 它还可以生成几行高质量的代码。 虽然它并不完美但它确实帮助我从某个地方开始。每天都使用 Copilot的确可以节省时间。 因为我们不再需要花费太多时间来寻找诸如“如何在多个列上使用 .agg”之类的的答案,我们只要写好注释就好,那么我们需要它花钱吗?
参考文献
GitHub Copilot 快速入门 - GitHub Enterprise Cloud Docs
百度安全验证 文章来源地址https://www.toymoban.com/news/detail-453575.html文章来源:https://www.toymoban.com/news/detail-453575.html
百度安全验证
到了这里,关于GitHub Copilot 快速入门的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!