需要注意的是,如果你在使用 NPM 安装包的过程中遇到了任何问题,可以尝试使用 --verbose 参数打印更详细的错误信息,以便更好地诊断问题。例如:
npm install --verbose
1、vue老项目缺少编译环境安装依赖报错的问题
待下载的项目依赖 package.json
{
"name": "music_level",
"version": "0.1.0",
"private": true,
"scripts": {
"start": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"axios": "^0.21.1",
"core-js": "^3.6.5",
"echarts": "^4.8.0",
"element-plus": "^1.1.0-beta.8",
"vue": "^3.0.0",
"vue-router": "^4.0.0-0",
"vuex": "^4.0.0-0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"@vue/eslint-config-standard": "^5.1.2",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-import": "^2.20.2",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.0",
"eslint-plugin-vue": "^7.0.0",
"lint-staged": "^9.5.0",
"node-sass": "^4.12.0",
"sass-loader": "^8.0.2"
},
"gitHooks": {
"pre-commit": "lint-staged"
},
"lint-staged": {
"*.{js,jsx,vue}": [
"vue-cli-service lint",
"git add"
]
}
}
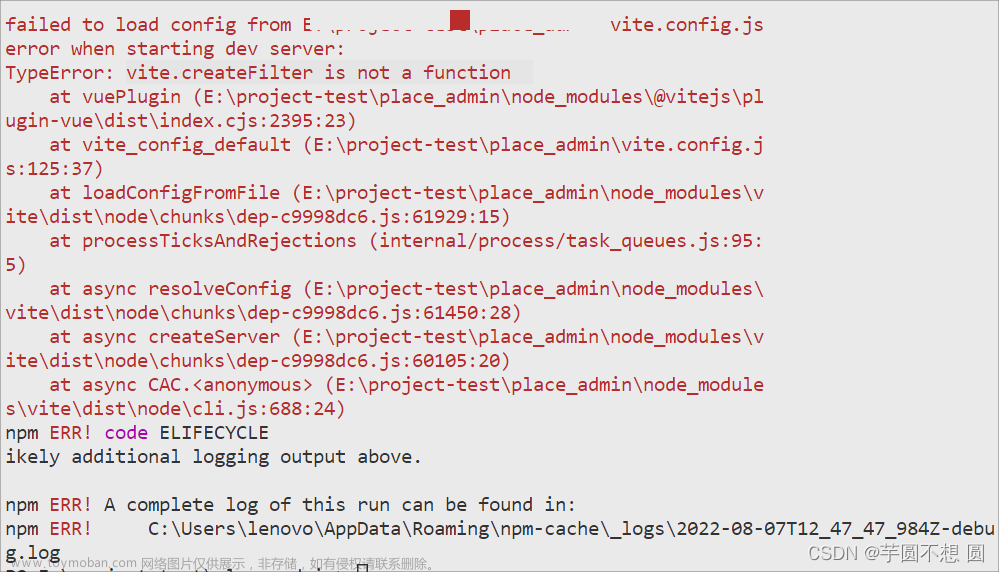
npm i 的报错信息
npm ERR! code 1
npm ERR! path C:\Users\whero\Desktop\新建文件夹\node_modules\node-sass
npm ERR! command failed
npm ERR! command C:\Windows\system32\cmd.exe /d /s /c node scripts/build.js
npm ERR! Building: C:\Program Files\nodejs\node.exe C:\Users\whero\Desktop\新建文件夹\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
npm ERR! gyp info it worked if it ends with ok
npm ERR! gyp verb cli [
npm ERR! gyp verb cli 'C:\\Program Files\\nodejs\\node.exe',
npm ERR! gyp verb cli 'C:\\Users\\whero\\Desktop\\新建文件夹\\node_modules\\node-gyp\\bin\\node-gyp.js',
npm ERR! gyp verb cli 'rebuild',
npm ERR! gyp verb cli '--verbose',
npm ERR! gyp verb cli '--libsass_ext=',
npm ERR! gyp verb cli '--libsass_cflags=',
npm ERR! gyp verb cli '--libsass_ldflags=',
npm ERR! gyp verb cli '--libsass_library='
npm ERR! gyp verb cli ]
npm ERR! gyp info using node-gyp@3.8.0
npm ERR! gyp info using node@16.14.0 | win32 | x64
npm ERR! gyp verb command rebuild []
npm ERR! gyp verb command clean []
npm ERR! gyp verb clean removing "build" directory
npm ERR! gyp verb command configure []
npm ERR! gyp verb check python checking for Python executable "python2" in the PATH
npm ERR! gyp verb `which` succeeded python2 C:\Python27\python2.EXE
npm ERR! gyp verb check python version `C:\Python27\python2.EXE -c "import sys; print "2.7.15
npm ERR! gyp verb check python version .%s.%s" % sys.version_info[:3];"` returned: %j
npm ERR! gyp verb get node dir no --target version specified, falling back to host node version: 16.14.0
npm ERR! gyp verb command install [ '16.14.0' ]
npm ERR! gyp verb install input version string "16.14.0"
npm ERR! gyp verb install installing version: 16.14.0
npm ERR! gyp verb install --ensure was passed, so won't reinstall if already installed
npm ERR! gyp verb install version is already installed, need to check "installVersion"
npm ERR! gyp verb got "installVersion" 9
npm ERR! gyp verb needs "installVersion" 9
npm ERR! gyp verb install version is good
npm ERR! gyp verb get node dir target node version installed: 16.14.0
npm ERR! gyp verb build dir attempting to create "build" dir: C:\Users\whero\Desktop\新建文件夹\node_modules\node-sass\build
npm ERR! gyp verb build dir "build" dir needed to be created? C:\Users\whero\Desktop\新建文件夹\node_modules\node-sass\build
npm ERR! gyp verb Not using VS2017: Could not use PowerShell to find VS2017
npm ERR! gyp verb build/config.gypi creating config file
npm ERR! gyp verb build/config.gypi writing out config file: C:\Users\whero\Desktop\新建文件夹\node_modules\node-sass\build\config.gypi
npm ERR! (node:15712) [DEP0150] DeprecationWarning: Setting process.config is deprecated. In the future the property will be read-only.
npm ERR! (Use `node --trace-deprecation ...` to show where the warning was created)
npm ERR! gyp verb config.gypi checking for gypi file: C:\Users\whero\Desktop\新建文件夹\node_modules\node-sass\config.gypi
npm ERR! gyp verb common.gypi checking for gypi file: C:\Users\whero\Desktop\新建文件夹\node_modules\node-sass\common.gypi
npm ERR! gyp verb gyp gyp format was not specified; forcing "msvs"
npm ERR! gyp info spawn C:\Python27\python2.EXE
npm ERR! gyp info spawn args [
npm ERR! gyp info spawn args 'C:\\Users\\whero\\Desktop\\新建文件夹\\node_modules\\node-gyp\\gyp\\gyp_main.py',
npm ERR! gyp info spawn args 'binding.gyp',
npm ERR! gyp info spawn args '-f',
npm ERR! gyp info spawn args 'msvs',
npm ERR! gyp info spawn args '-G',
npm ERR! gyp info spawn args 'msvs_version=auto',
npm ERR! gyp info spawn args '-I',
npm ERR! gyp info spawn args 'C:\\Users\\whero\\Desktop\\新建文件夹\\node_modules\\node-sass\\build\\config.gypi',
npm ERR! gyp info spawn args '-I',
npm ERR! gyp info spawn args 'C:\\Users\\whero\\Desktop\\新建文件夹\\node_modules\\node-gyp\\addon.gypi',
npm ERR! gyp info spawn args '-I',
npm ERR! gyp info spawn args 'C:\\Users\\whero\\.node-gyp\\16.14.0\\include\\node\\common.gypi',
npm ERR! gyp info spawn args '-Dlibrary=shared_library',
npm ERR! gyp info spawn args '-Dvisibility=default',
npm ERR! gyp info spawn args '-Dnode_root_dir=C:\\Users\\whero\\.node-gyp\\16.14.0',
npm ERR! gyp info spawn args '-Dnode_gyp_dir=C:\\Users\\whero\\Desktop\\新建文件夹\\node_modules\\node-gyp',
npm ERR! gyp info spawn args '-Dnode_lib_file=C:\\Users\\whero\\.node-gyp\\16.14.0\\<(target_arch)\\node.lib',
npm ERR! gyp info spawn args '-Dmodule_root_dir=C:\\Users\\whero\\Desktop\\新建文件夹\\node_modules\\node-sass',
npm ERR! gyp info spawn args '-Dnode_engine=v8',
npm ERR! gyp info spawn args '--depth=.',
npm ERR! gyp info spawn args '--no-parallel',
npm ERR! gyp info spawn args '--generator-output',
npm ERR! gyp info spawn args 'C:\\Users\\whero\\Desktop\\新建文件夹\\node_modules\\node-sass\\build',
npm ERR! gyp info spawn args '-Goutput_dir=.'
npm ERR! gyp info spawn args ]
npm ERR! Warning: unrecognized setting VCCLCompilerTool/MultiProcessorCompilation
npm ERR! Warning: unrecognized setting VCCLCompilerTool/MultiProcessorCompilation
npm ERR! Warning: unrecognized setting VCCLCompilerTool/MultiProcessorCompilation
npm ERR! Warning: unrecognized setting VCCLCompilerTool/MultiProcessorCompilation
npm ERR! Traceback (most recent call last):
npm ERR! File "C:\Users\whero\Desktop\�½��ļ���\node_modules\node-gyp\gyp\gyp_main.py", line 16, in <module>
npm ERR! sys.exit(gyp.script_main())
npm ERR! File "C:\Users\whero\Desktop\�½��ļ���\node_modules\node-gyp\gyp\pylib\gyp\__init__.py", line 545, in script_main
npm ERR! return main(sys.argv[1:])
npm ERR! File "C:\Users\whero\Desktop\�½��ļ���\node_modules\node-gyp\gyp\pylib\gyp\__init__.py", line 538, in main
npm ERR! return gyp_main(args)
npm ERR! File "C:\Users\whero\Desktop\�½��ļ���\node_modules\node-gyp\gyp\pylib\gyp\__init__.py", line 523, in gyp_main
npm ERR! generator.GenerateOutput(flat_list, targets, data, params)
npm ERR! File "C:\Users\whero\Desktop\�½��ļ���\node_modules\node-gyp\gyp\pylib\gyp\generator\msvs.py", line 2004, in GenerateOutput
npm ERR! generator_flags))
npm ERR! File "C:\Users\whero\Desktop\�½��ļ���\node_modules\node-gyp\gyp\pylib\gyp\generator\msvs.py", line 943, in _GenerateProject
npm ERR! return _GenerateMSVSProject(project, options, version, generator_flags)
npm ERR! File "C:\Users\whero\Desktop\�½��ļ���\node_modules\node-gyp\gyp\pylib\gyp\generator\msvs.py", line 1047, in _GenerateMSVSProject
npm ERR! p.WriteIfChanged()
npm ERR! File "C:\Users\whero\Desktop\�½��ļ���\node_modules\node-gyp\gyp\pylib\gyp\MSVSProject.py", line 208, in WriteIfChanged
npm ERR! encoding="Windows-1252")
npm ERR! File "C:\Users\whero\Desktop\�½��ļ���\node_modules\node-gyp\gyp\pylib\gyp\easy_xml.py", line 122, in WriteXmlIfChanged
npm ERR! xml_string = xml_string.decode(default_encoding).encode(encoding)
npm ERR! File "C:\Python27\lib\encodings\cp1252.py", line 12, in encode
npm ERR! return codecs.charmap_encode(input,errors,encoding_table)
npm ERR! UnicodeEncodeError: 'charmap' codec can't encode characters in position 7562-7566: character maps to <undefined>
npm ERR! gyp ERR! configure error
npm ERR! gyp ERR! stack Error: `gyp` failed with exit code: 1
npm ERR! gyp ERR! stack at ChildProcess.onCpExit (C:\Users\whero\Desktop\新建文件夹\node_modules\node-gyp\lib\configure.js:345:16)
npm ERR! gyp ERR! stack at ChildProcess.emit (node:events:520:28)
npm ERR! gyp ERR! stack at Process.ChildProcess._handle.onexit (node:internal/child_process:291:12)
npm ERR! gyp ERR! System Windows_NT 10.0.19045
npm ERR! gyp ERR! command "C:\\Program Files\\nodejs\\node.exe" "C:\\Users\\whero\\Desktop\\新建文件夹\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
npm ERR! gyp ERR! cwd C:\Users\whero\Desktop\新建文件夹\node_modules\node-sass
npm ERR! gyp ERR! node -v v16.14.0
npm ERR! gyp ERR! node-gyp -v v3.8.0
npm ERR! gyp ERR! not ok
npm ERR! Build failed with error code: 1
npm ERR! A complete log of this run can be found in: C:\Users\whero\AppData\Local\npm-cache\_logs\2023-05-21T02_34_21_144Z-debug-0.log
原因分析
出现这种错误通常是因为缺少编译环境或者相关依赖包没有正确安装。
问题解决
确保已经安装了 Node.js 和 npm基础上,安装 windows-build-tools。
windows-build-tools 是一个针对 Windows 平台的构建环境自动安装工具,它会自动安装 Visual Studio Build Tools 和 Python 等构建所需的软件包。可以使用以下命令进行安装:
# step1
npm install --global --production windows-build-tools
注意:运行此命令需要管理员权限,如果没有管理员权限,请使用管理员身份打开命令行窗口并再次运行该命令。
这个命令会安装两个 软件
-
Visual Studio Installer
Visual Studio Installer 是一款由 Microsoft 开发的可视化安装程序,它是 Visual Studio IDE 的一部分,旨在为开发人员提供一种方便的方式来选择和安装 Visual Studio 相关的工具和组件。
通过 Visual Studio Installer,用户可以选择需要安装的特定模块,例如 .NET Core 开发、C++ 开发、Web 开发等,并根据自己的需求进行自定义安装。此外,它还提供了强大的配置管理功能,允许用户在多个计算机之间保存和分享安装配置。
除了 Visual Studio IDE 本身,Visual Studio Installer 还可以用于安装其他与 Visual Studio 相关的工具和组件,例如 .NET Framework、SQL Server 数据库、Azure 开发工具等。
总之,Visual Studio Installer 是一个非常实用的工具,它简化了 Visual Studio 工具和组件的安装和管理过程,使开发人员更加高效地进行软件开发。 -
python2
# step2: 再执行一遍
npm i
2、解析包依赖关系
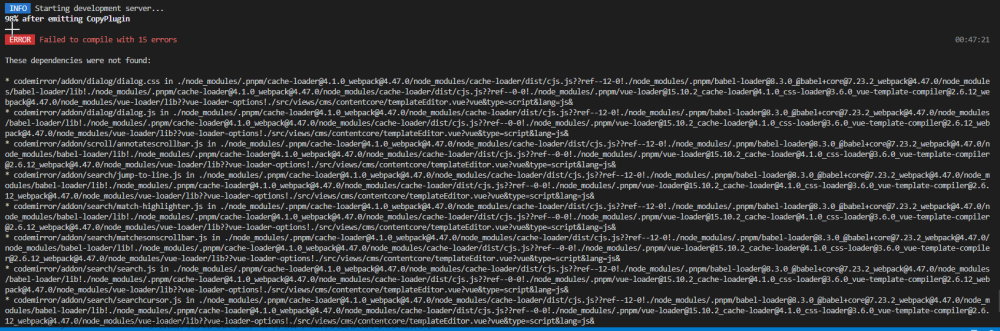
报错信息:
npm ERR! code ERESOLVE ERESOLVE unable to resolve dependency tree
问题分析
npm ERR! code ERESOLVE 错误通常表示 NPM 在解析包依赖关系时遇到了问题。这个错误可能有很多原因,但通常是因为某些包的版本不兼容导致的。
问题解决
方法一:
清空 NPM 缓存,并重新安装包:
npm cache clean --force
rm -rf node_modules
npm install --force # 一定是 强制 安装
方法二:
升级 NPM 到最新版本,并重新安装包:
npm install -g npm
rm -rf node_modules
npm install
方法三:
通过手动更改 package.json 文件来解决依赖问题。打开 package.json 文件,在 “dependencies” 或 “devDependencies” 中手动修改版本号以解决依赖问题,然后重新运行 npm install 命令。文章来源:https://www.toymoban.com/news/detail-453705.html
方法四:
使用 yarn 代替 NPM 进行包管理,Yarn 的依赖解析算法通常更加健壮。你可以按照以下步骤安装 Yarn :文章来源地址https://www.toymoban.com/news/detail-453705.html
npm install -g yarn
到了这里,关于vue老项目缺少编译环境安装依赖报错的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!