Bito是什么?
Bito是一款插件,它目前支持VS Code、Chrome插件,以及Jetbrains的全系列IDE,例如,IDEA、PyCharm、Clion等,可以说能够覆盖大部分开发同学了。
Bito 通过将 **GPT-4 和 ChatGPT 引入你的 IDE 和 CLI,**帮助开发人员显着加快他们的影响力。
它使用 OpenAI 的模型,但你不必拥有 OpenAI 密钥。俗话说:Bito 每天可以为你节省一个小时!
Bito可以轻松完成以下任务:
1.生成代码:要求Bito在自然语言提示下生成任何语言的代码。(例如,编写一个C++代码,生成一个快速排序算法等)
2.命令语法:询问任何技术命令的语法。(例如,“如何为git设置全局变量?”)
3.测试用例:为代码生成测试用例<插入代码 >
4.解释概念:问一些关于任何技术概念问题
5.解释代码:解释所选代码。询问此代码是如何工作的,或者它做了什么。
6.注释方法:为要添加到代码中的函数或方法生成注释。
7.提高性能:轻松查找性能问题
8.检查安全性:确保没有安全漏洞
Bito安装

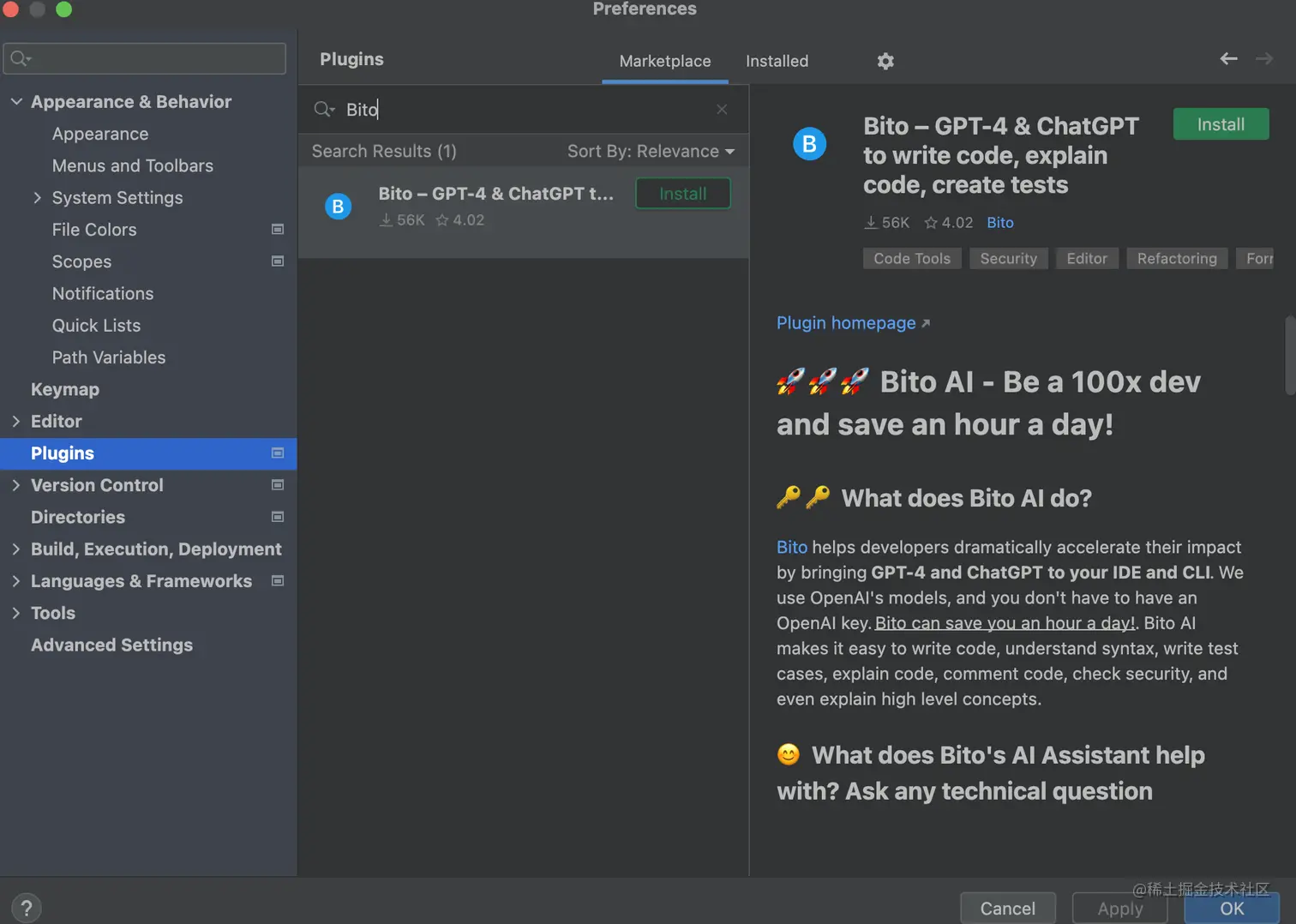
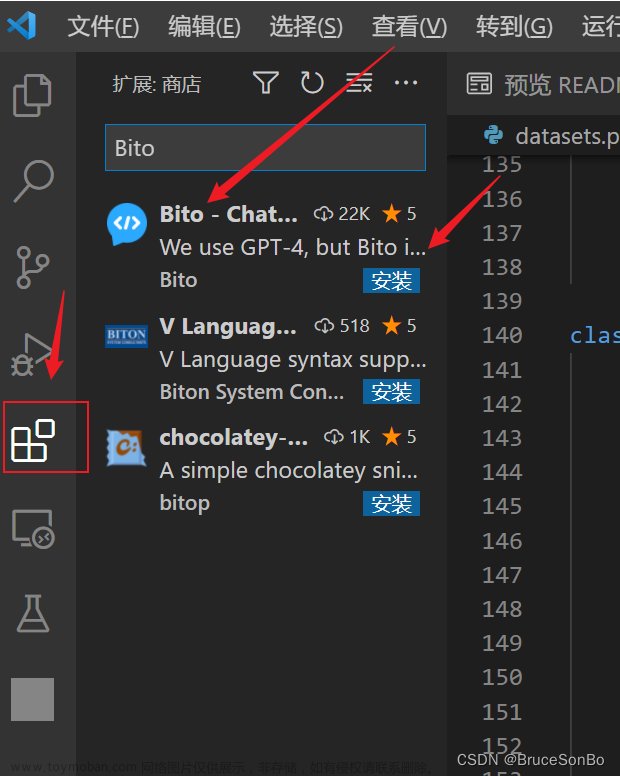
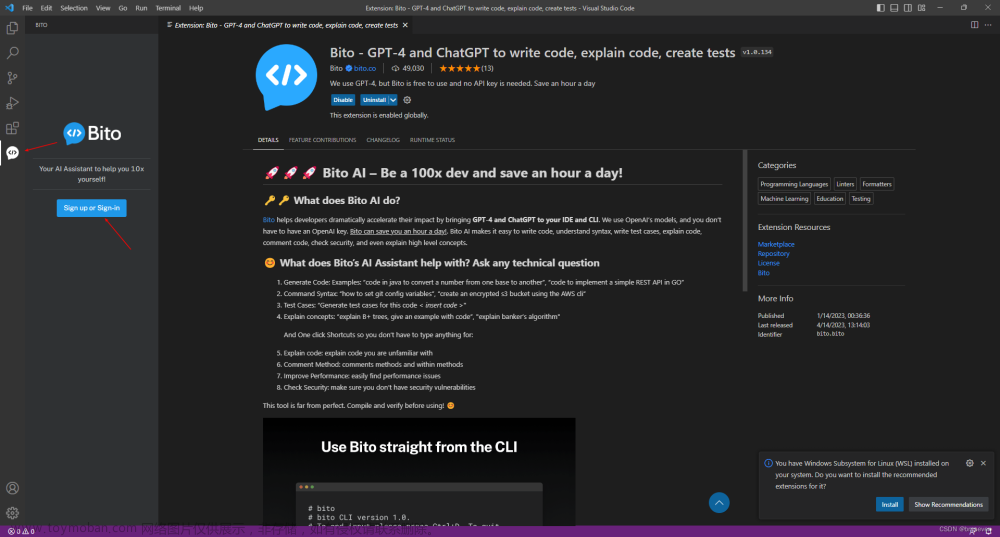
Bito插件安装十分简单,打开VS Code点击扩展,搜索「Bito」,点击安装即可。
安装完成后左侧工具栏会出现Bito的图标,依据提示进行注册、登陆、加入或者创建工作区即可,此处就不挨个贴图了。
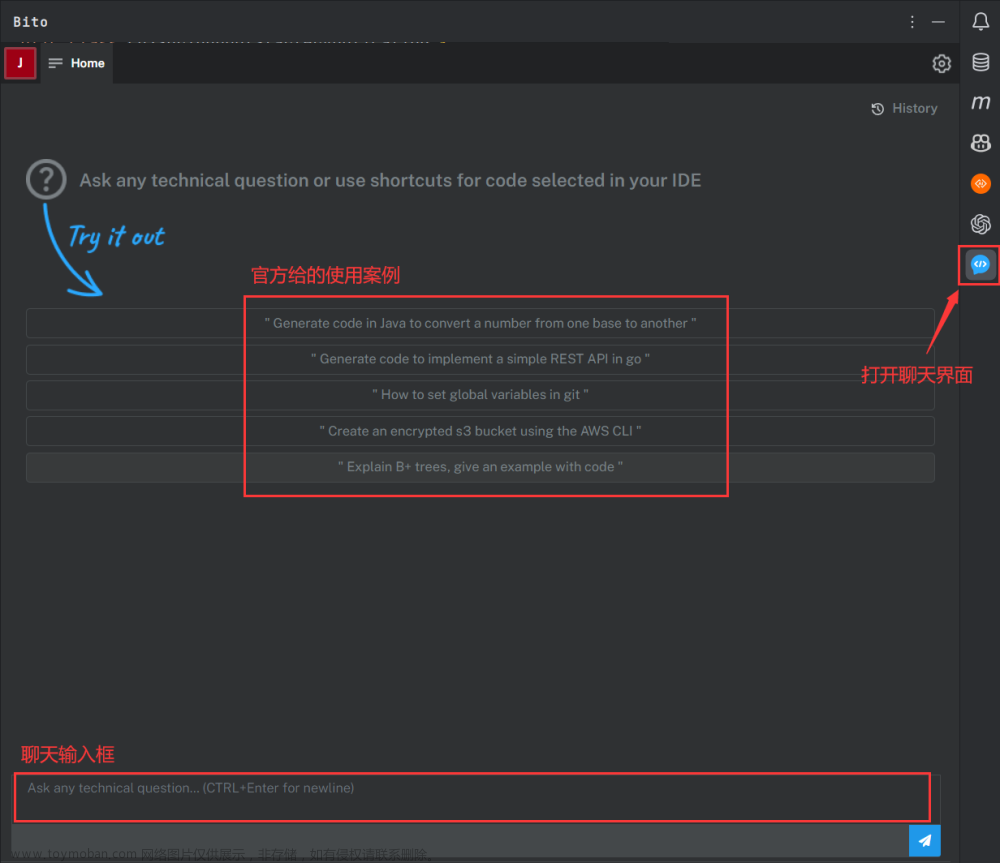
成功会如下图所示:
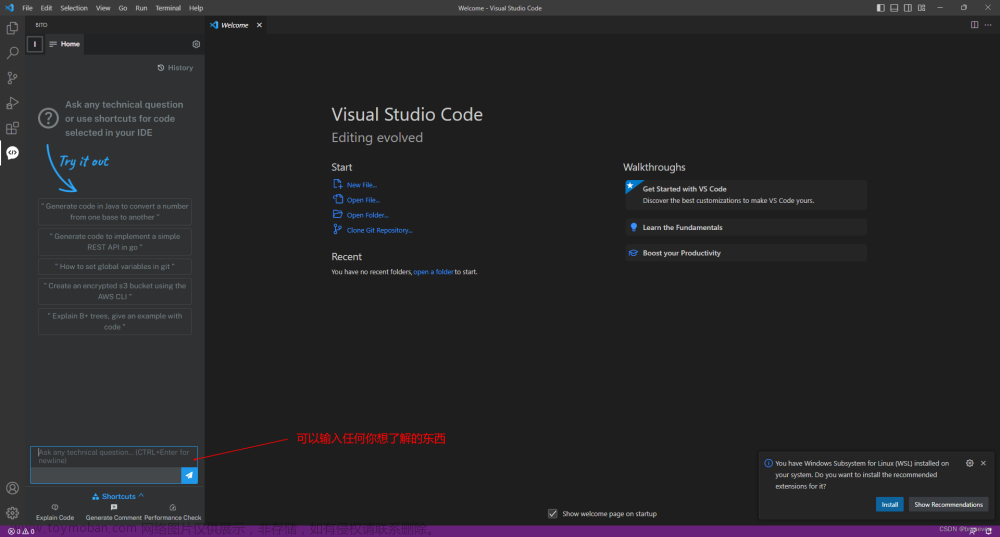
Bito使用
上面我们说了它可以做很多事情,现我们简单举例说明一下:
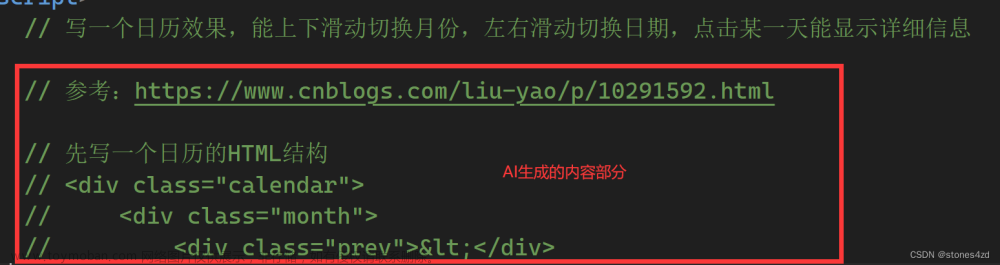
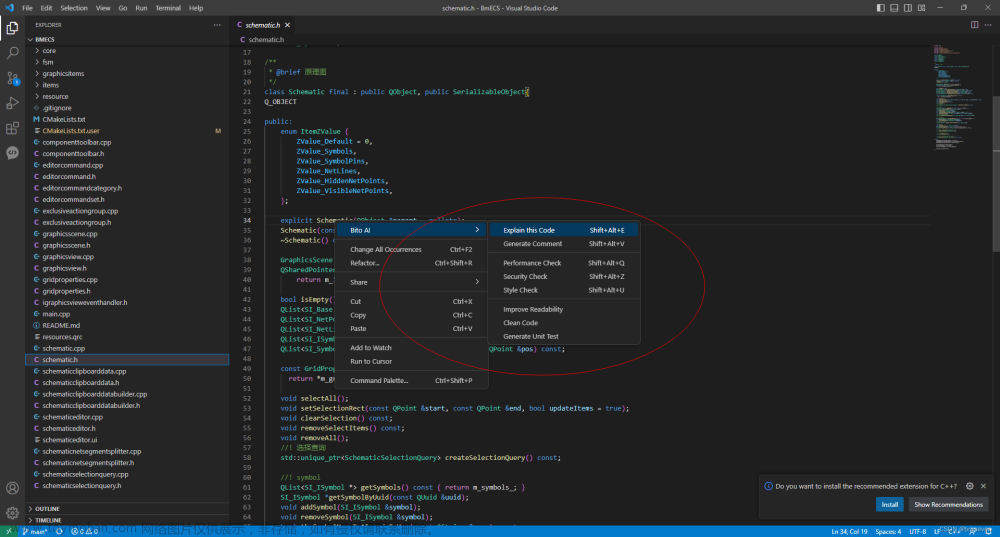
- 写代码

是不是有ChatGPT那味了。
- 更多功能

可以自行好好探索,发挥它的最大价值。
总结
“I feel like I’m saving 1-2 hours a day to get things done so much faster.” – Rohan Bankar, Principal Architect, PubMatic
“This is amazing. It helped me write test cases, write code, and it gave me a detailed summary of Scala and Java code.” – Prashant Mahajan, Co-founder & CTO, Privado
shant Mahajan, Co-founder & CTO, Privado文章来源:https://www.toymoban.com/news/detail-454014.html
来看看大佬的评价,可想而知它是一个什么段位的东东,但Bito工具并非完美的,使用前需要进行编译验证!文章来源地址https://www.toymoban.com/news/detail-454014.html
到了这里,关于VS Code的神级插件Bito - GPT-4 和 ChatGPT 编写代码、解释代码、创建测试的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!