目录
1.1三维坐标系
1.2 3D移动translate3d
1.3 透视perspective
1.4 3D旋转 rotate3d
1.5 3D呈现 transform-style
2.1两面翻转盒子案例
3D导航栏
旋转木马
有什么特点
-
近大远小
-
物体后面遮挡不可见
1.1三维坐标系
-
x轴:水平向右 注意:x右边是正值,左边是负值
-
y轴:水平向下 注意:y下边是正值,上边是负值
-
z轴:垂直屏幕 注意:往外面是正值,往里面是负值

主要知识点
-
3D位移:translate3d(x,y,z)
-
3D旋转:retate3d(x,y,z)
-
透视:perspective
-
3D呈现:transfrom-style
1.2 3D移动translate3d
-
transform:translateX(100px):仅仅在x轴上移动
-
transform:translateY(100px):仅仅在Y轴上移动
-
transform:translateZ(100px):仅仅在Z轴上移动(translateZ一般用px单位)
-
transform:translate3d(x,y,z):其中x、y、z分别指要移动的轴的方向的距离
-
xyz是不能省略的,如果没有就写0
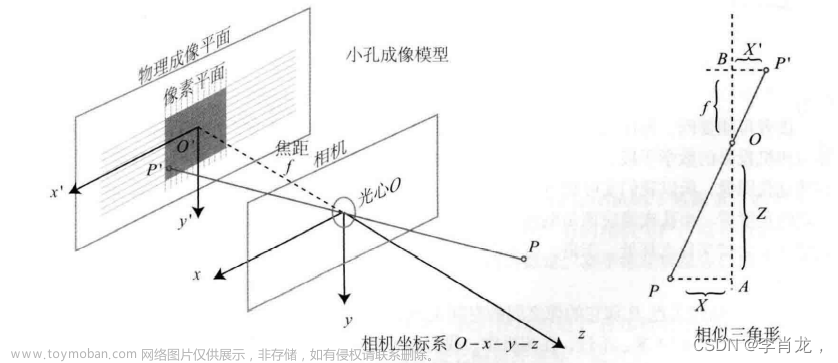
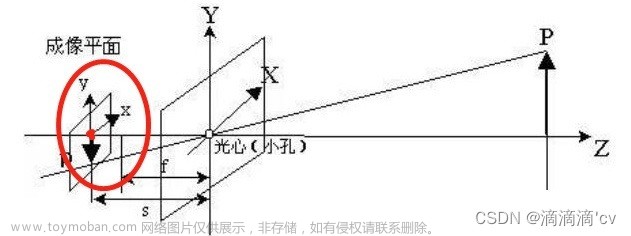
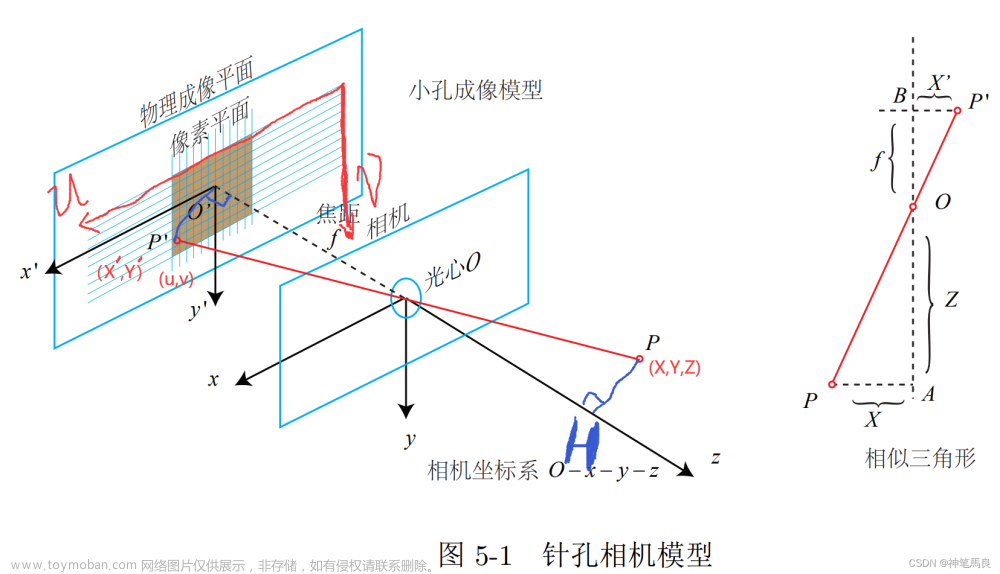
1.3 透视perspective
在2D平面产生近大远小视觉立体,但是只是二维效果的
-
如果想要在网页产生3D效果需要透视(理解为3D物体投影在2D平面内)
-
模拟人类的视觉位置,可以安排一只眼睛去看
-
透视我们也称作视距:视距就是人的眼睛到屏幕的距离文章来源:https://www.toymoban.com/news/detail-454421.html
-
距离视觉点月近的在电脑平面成像文章来源地址https://www.toymoban.com/news/detail-454421.html
到了这里,关于CSS3-3D转换的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!