情景:
初次搭建v3+ts项目时,搭建elementPlus使用自动导入报错,一时没定位到问题所在,以为node版本太低导致运行报错
1、问题:升级了最新的稳定版nodev18.14.2,结果运行时报错,如下:
digital envelope routines::unsupported
原因及方案:
查询了一下资料发现:node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响.
解决方案1:
windows系统中:set NODE_OPTIONS=--openssl-legacy-provider
linux系统中:export NODE_OPTIONS=--openssl-legacy-provider
解决方案2:
降低node.js版本到17以下(不包含17)
2、问题:上述操作后,将elementPlus的自动导入先注释是可以正常运行的,但是我觉得18的版本不太好,所以换了16的版本(v16.18.1),之后再次运行时发现我连node -v版本都不能正常使用了,结果如下:
node: --openssl-legacy-provider is not allowed in NODE_OPTIONS解决方案:(mac)
在终端,我运行export来检查我的环境变量,看到NODE_OPTIONS=--openssl-legacy-provider已经被设置。此时我通过运行unset NODE_OPTIONS发现可以重新使用node。

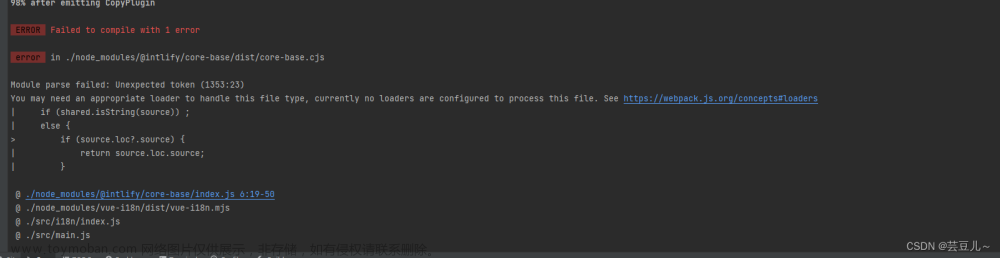
3、问题:但此时我的自动导入还是不能用,还是报错~~

原因:elementPlus版本与自动导入要求安装的unplugin-auto-import、unplugin-vue-components版本不适配
解决方案:将plus的版本指定 1.0.2-beta.28文章来源:https://www.toymoban.com/news/detail-454438.html
"unplugin-auto-import": "^0.15.0"
"unplugin-vue-components": "^0.24.0"
"element-plus": "^1.0.2-beta.28" 文章来源地址https://www.toymoban.com/news/detail-454438.html
文章来源地址https://www.toymoban.com/news/detail-454438.html
到了这里,关于node运行报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!