微信支付是微信公众平台提供的一种在线支付服务,可以为用户提供快速、方便、安全的支付体验。而在微信小程序中实现微信支付,则可以为应用程序提供更多的功能和服务,提高用户体验和商业价值。因此,在本文中,我们将介绍如何在微信小程序中实现微信支付。
步骤一:申请微信支付接口权限
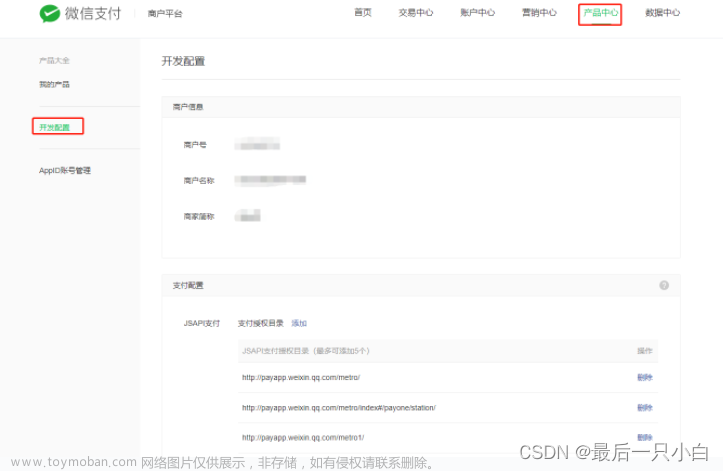
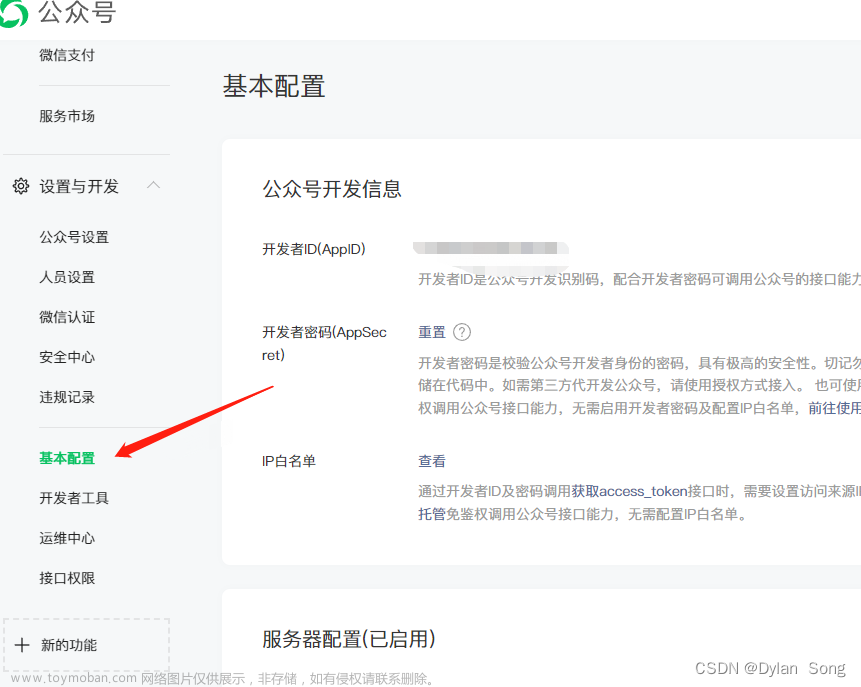
在使用微信支付之前,需要先在微信公众平台申请支付接口权限,并进行相应的设置和配置,包括添加支付功能的 AppID 及密钥等信息。具体的操作步骤可以参考微信公众平台的相关文档和教程。
步骤二:引入微信支付模块
在微信小程序中,可以通过 wx.requestPayment() 方法来调起微信支付模块,进行支付流程。需要注意的是,在调用支付模块之前,需要先引入支付模块,并进行相应的设置和参数传递。
以下是一个示例代码,演示了如何引入微信支付模块并传递订单信息:
const app = getApp()
wx.request({
url: 'https://example.com/pay',
data: {
openid: app.globalData.openid,
total_fee: 100
},
success: res => {
wx.requestPayment({
timeStamp: res.timeStamp,
nonceStr: res.nonceStr,
package: res.package,
signType: res.signType,
paySign: res.paySign,
success: res => {
console.log(res)
},
fail: res => {
console.log(res)
}
})
}
})
需要注意的是,在传递订单信息时,需要确保数据的安全性和正确性,避免数据泄露或错误导致支付失败。
步骤三:处理支付结果
最后,在支付模块调用结束后,需要在前端代码中添加相应的逻辑,来处理支付结果。可以根据支付结果来决定是否跳转到下一个页面或者展示支付成功提示。
以下是一个示例代码,演示了如何通过 success 和 fail 参数监听支付结果:
wx.requestPayment({
timeStamp: res.timeStamp,
nonceStr: res.nonceStr,
package: res.package,
signType: res.signType,
paySign: res.paySign,
success: res => {
// 支付成功,跳转到下一个页面
wx.navigateTo({
url: '/pages/order/success'
})
},
fail: res => {
// 支付失败,展示支付失败提示
wx.showToast({
title: '支付失败',
icon: 'none'
})
}
})
需要注意的是,在处理支付结果时,应该清晰地告知用户支付结果和原因,并提供相应的解决方案或退款流程,以增加用户信任度和满意度。文章来源:https://www.toymoban.com/news/detail-454591.html
总结
通过以上几个步骤,我们就可以在微信小程序中实现微信支付了。为了提高用户体验和商业价值,需要注意数据的安全性和正确性,以及用户付款的便利性和可靠性。希望本文对您有所帮助!文章来源地址https://www.toymoban.com/news/detail-454591.html
到了这里,关于微信小程序中如何实现微信支付的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!