html登录页面设计实训
html和CSS概述
1.html:
HTML 是一种标记语言,用于定义网页的结构和内容,包括段落、标题、列表、链接等等。它使用标签来标识不同的内容,并且这些标签可以用于嵌套
2.CSS:
CSS 是一种样式表语言,用于定义网页的样式和布局,例如字体、颜色、间距、位置等等。它可以控制页面的外观和感觉,使网页看起来更加美观和易于使用。与 HTML 不同,CSS 的作用是在网页上设置样式和布局,而不是定义内容
关系:
HTML 和 CSS 是互补的技术,它们必须一起使用才能构建出完整的网页。HTML 为网页提供了结构和内容,而 CSS 则提供了样式和布局。通过将 HTML 和 CSS 结合使用,开发人员可以创建出具有复杂布局和吸引人的外观的网页
一些重要的属性
1.margin:设置所有外边距属性 可以用1道4个值(margin-bottom,margin-left,margin-right,margin-top)
2.padding:一个声明中设置所有填充属性 可以有1到4个值(padding-bottom,padding-left,padding-right,padding-top)
3.border-radius:允许设置的外边框圆角 最多可指定4个属性的复合元素
4.position:一个元素(静止的static,相对的relative,绝对的absolute,固定的sticky)的定义方法的类型
absolute:生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位;
fixed:生成固定定位的元素,相对于浏览器窗口进行定位
relative:生成相对定位的元素,相对于其正常位置进行定位
static:默认值 没有定位,元素出现在正常的流中
sticky:粘性定位,该定位基于用户滚动的位置
inherit:规定应该从父元素继承 position 属性的值
5.transform:用于元素的2D或3D转换 这个属性允许你将元素旋转,缩放,移动,倾斜等
none:定义不进行转换
matrix(n,n,n,n,n,n):定义 2D 转换,使用六个值的矩阵
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n):定义 3D 转换,使用 16 个值的 4x4 矩阵
translate(x,y):定义 2D 转换
translate3d(x,y,z):定义 3D 转换
.......
6.font:属性在一个声明中设置所有字体属性(font-style font-variant font-weight font-size/line-height font-family)
7.display:设置元素是否被视为块或者内联元素以及用于子元素的布局 如流式布局、网格布局或弹性布局
none:此元素不被显示
block:此元素为块级元素,前后会带有换行符
inline:此元素为内联元素,元素前后没有换行符
inline-block:行内块元素
......
8.outline:轮廓 是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用 可以设置的属性分别是(按顺序)outline-color, outline-style, outline-width
9.text-transform 属性控制文本的大小写
none:默认 定义带有小写字母和大写字母的标准的文本
capitalize:文本中的每个单词以大写字母开头
uppercase:定义仅有大写字母文章来源:https://www.toymoban.com/news/detail-454735.html
lowercase:定义无大写字母,仅有小写字母文章来源地址https://www.toymoban.com/news/detail-454735.html
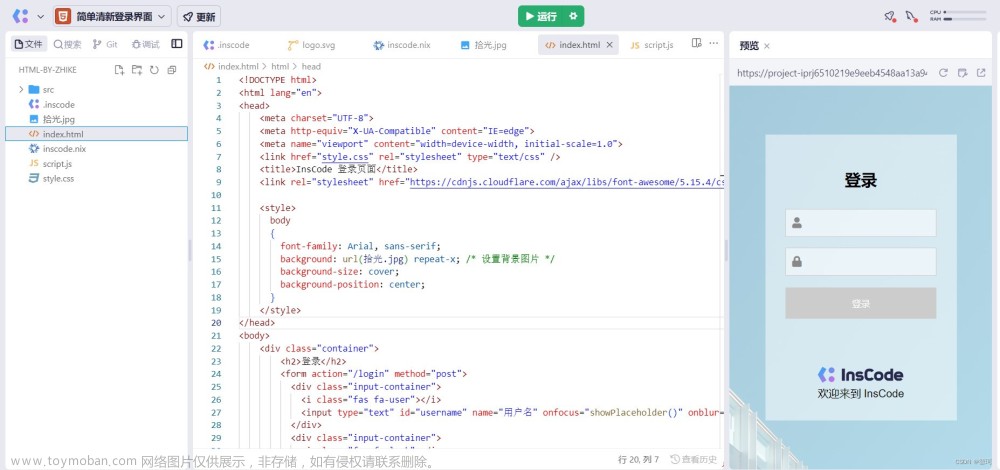
第一个实例
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
}
.container {
height: 100%;
background-image: linear-gradient(to right, #fbc2e1, #a6c1e1);
}
.login-wrapper{
background-color: #fff;
width:358px;
height:588px;
border-radius: 15px;
padding:0 50px;
position:relative;
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
.header{
font-size:38px;
font-weight:bold;
text-align:center;
line-height:200px;
}
.input-item{
display:block;
width:100%;
margin-bottom:20px;
border:0;
padding:10px;
border-bottom:1px solid rgb(128,125,125);
font-size:15px;
outline:none;
}
.btn{
padding:10px;
text-align:center;
margin-top:40px;
background-image:linear-gradient(to right, #fbc2e1, #a6c1e1);
color:#fff;
}
.msg{
text-align:center;
line-align:88px;
}
a{
text-decoration-line:none;
color:#abc1ee;
}
</style>
</head>
<body>
<div class="container">
<div class="login-wrapper">
<div class="header">登录</div>
<div class="form-wrapper">
<input type="text" name="username" placeholder="用户名" class="input-item">
<input type="password" name="password" placeholder="密码" class="input-item">
<div class="btn">登录</div>
</div>
<div class="msg">
无账号?
<a href="#">注册</a>
</div>
</div>
</body>
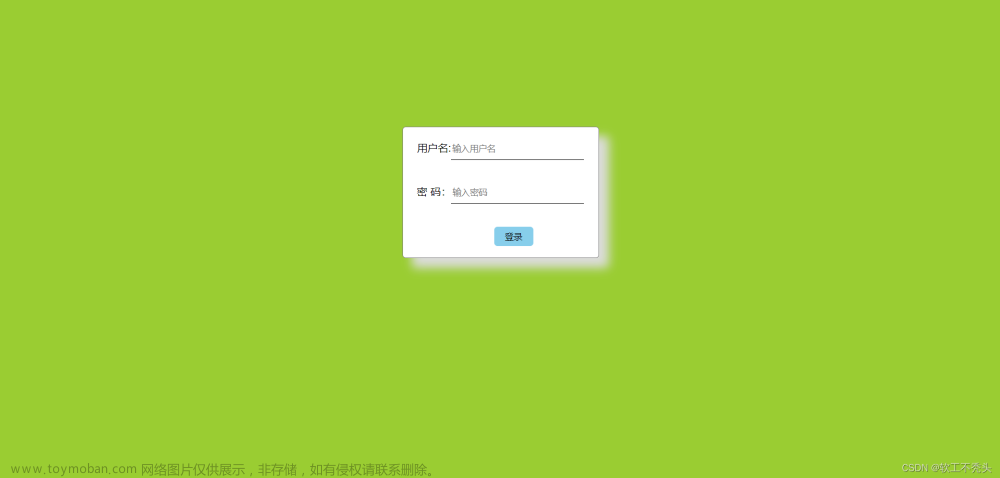
</html>实现结果

到了这里,关于html登录页面设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!