需要图片集和源码请点赞关注收藏后评论区留言即可~~~
电商App的首页上方,都在明显位置放了一栏广告条,并且广告条会轮播,非常吸引眼球,这种广告轮播的功能,为推广热门事物出力甚大。
轮播视频已上传至我的主页,有需要可自行前往观看~
一、需求描述
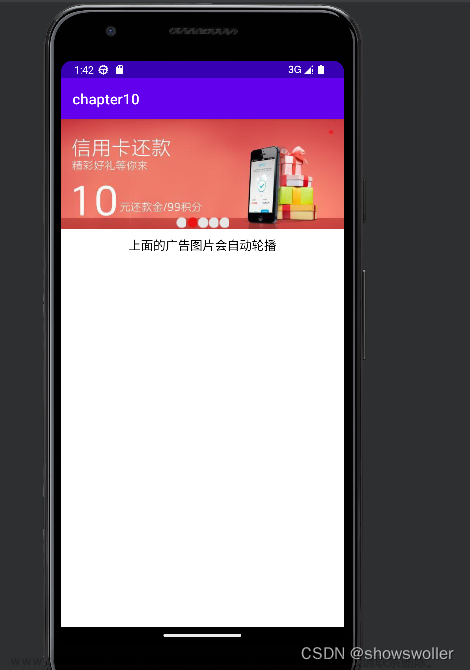
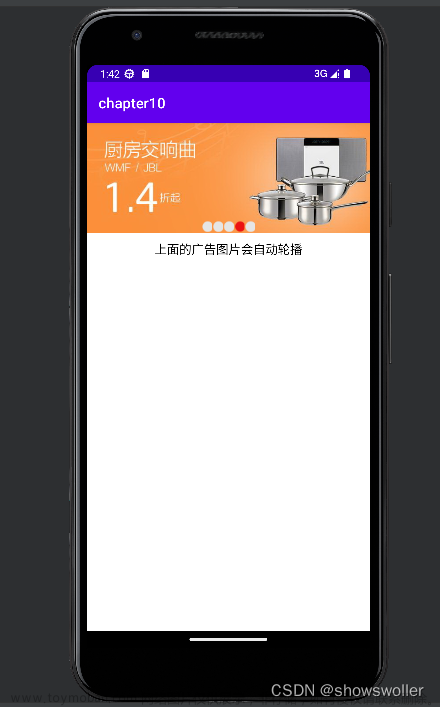
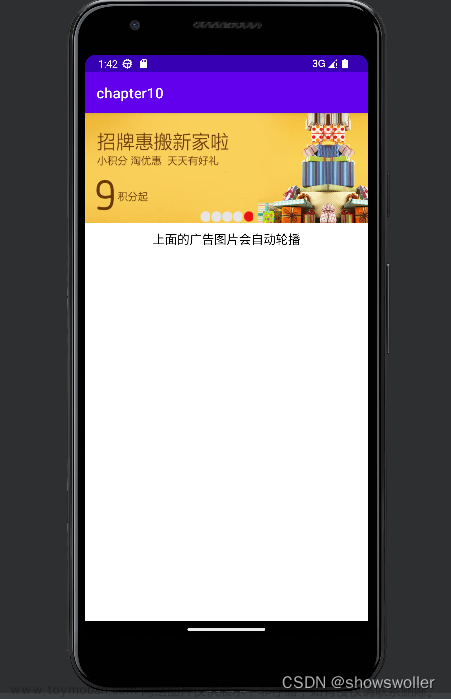
作为App首页的常客,广告轮播特效早就为人所熟知,它的界面也司空见惯 效果如下
广告条除了广告图片之外,底部还有一排圆点,这些圆点被称作指示器,每当轮播到第几个广告,指示器就高亮显示第几个圆点,其余圆点显示白色,如此依赖用户便知道当前播放到了第几个广告



二、界面设计
用到的控件如下
1:相对视图
2:单选组
3:翻页视图
4:翻页适配器
此外 广告每隔两三秒就轮播下一个广告,这种自动轮播可采用Handler+Runnable,因此有必要将广告条封装为单独的控件,以便随时随地在各页面中添加。
三、关键部分
1:定义广告条的XML布局文件
采用相对布局以及内部嵌套容纳广告图片的翻页视图
2:编写广告条的Java定义代码
3:为广告条添加图片清单
指定广告图片的来源以及数量
4:实现广告条的自动轮播功能
给广告条添加图片清单之后,还得设置具体的轮播规则
5:在活动页面中使用广告条控件
引用时声明路径
四、代码
Java类
package com.example.chapter10;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.widget.LinearLayout.LayoutParams;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import com.example.chapter10.util.Utils;
import com.example.chapter10.widget.BannerPager;
import com.example.chapter10.widget.BannerPager.BannerClickListener;
import java.util.ArrayList;
import java.util.List;
@SuppressLint("DefaultLocale")
public class BannerPagerActivity extends AppCompatActivity implements BannerClickListener {
private static final String TAG = "BannerPagerActivity";
private TextView tv_pager;
private List<Integer> getImageList() {
ArrayList<Integer> imageList = new ArrayList<Integer>();
imageList.add(R.drawable.banner_1);
imageList.add(R.drawable.banner_2);
imageList.add(R.drawable.banner_3);
imageList.add(R.drawable.banner_4);
imageList.add(R.drawable.banner_5);
return imageList; // 返回默认的广告图片列表
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_banner_pager);
tv_pager = findViewById(R.id.tv_pager);
// 从布局文件中获取名叫banner_pager的广告轮播条
BannerPager banner = findViewById(R.id.banner_pager);
// 获取广告轮播条的布局参数
LayoutParams params = (LayoutParams) banner.getLayoutParams();
params.height = (int) (Utils.getScreenWidth(this) * 250f / 640f);
banner.setLayoutParams(params); // 设置广告轮播条的布局参数
banner.setImage(getImageList()); // 设置广告轮播条的广告图片列表
banner.setOnBannerListener(this); // 设置广告轮播条的广告点击监听器
banner.start(); // 开始广告图片的轮播滚动
}
// 一旦点击了广告图,就回调监听器的onBannerClick方法
public void onBannerClick(int position) {
String desc = String.format("您点击了第%d张图片", position + 1);
tv_pager.setText(desc);
}
}
滚动视图类
package com.example.chapter10;
import android.os.Bundle;
import android.widget.ListView;
import androidx.appcompat.app.AppCompatActivity;
import com.example.chapter10.adapter.PlanetListAdapter;
import com.example.chapter10.bean.Planet;
import com.example.chapter10.widget.NoScrollListView;
public class NoscrollListActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_noscroll_list);
PlanetListAdapter adapter1 = new PlanetListAdapter(this, Planet.getDefaultList());
// 从布局文件中获取名叫lv_planet的列表视图
// lv_planet是系统自带的ListView,被ScrollView嵌套只能显示一行
ListView lv_planet = findViewById(R.id.lv_planet);
lv_planet.setAdapter(adapter1); // 设置列表视图的行星适配器
lv_planet.setOnItemClickListener(adapter1);
lv_planet.setOnItemLongClickListener(adapter1);
PlanetListAdapter adapter2 = new PlanetListAdapter(this, Planet.getDefaultList());
// 从布局文件中获取名叫nslv_planet的不滚动列表视图
// nslv_planet是自定义控件NoScrollListView,会显示所有行
NoScrollListView nslv_planet = findViewById(R.id.nslv_planet);
nslv_planet.setAdapter(adapter2); // 设置不滚动列表视图的行星适配器
nslv_planet.setOnItemClickListener(adapter2);
nslv_planet.setOnItemLongClickListener(adapter2);
}
}
XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 自定义的广告轮播条,需要使用全路径 -->
<com.example.chapter10.widget.BannerPager
android:id="@+id/banner_pager"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/tv_pager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingTop="10dp"
android:text="上面的广告图片会自动轮播"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>2文章来源:https://www.toymoban.com/news/detail-454737.html
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp_banner"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<RadioGroup
android:id="@+id/rg_indicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="2dp"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>创作不易 觉得有帮助请点赞关注收藏~~~文章来源地址https://www.toymoban.com/news/detail-454737.html
到了这里,关于Android Studio App开发实战项目之广告轮播(附源码 可用于大作业)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!