概述
Typecho是一款轻量级的开源PHP博客系统,它简单易用,界面整洁,性能高效,主题、插件众多。我使用的是腾讯云轻量服务器,Typecho的应用模版,一键安装环境。构建自己的博客网站,记录生活、分享经验。
购买域名、备案、申请SSL
这样在之后创建完typecho服务器,就会在nginx中直接添加对应域名的https的配置。
若没有域名也没问题,使用 ip+port 的形式访问。
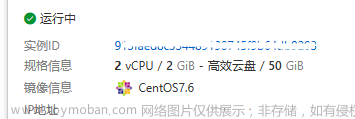
购买云服务器
获取服务器相关账号密码
# 应用管理 -> 管理员密码 -> 复制 -> 登录 -> 粘贴 -> ⏎
# 获取以下账号和密码,保存好
# typecho_username = xxx
# typecho_password = xxx
# mariadb_password = xxx
# 若远程连接MariaDB,报错1130,说明在MariaDB上没有为 Navicat 运行的主机 IP 授予数据库访问权限
# 将navicat提示的报错ip替换下面"IP",将上述记录的数据库密码替换下面"Password"。进入服务器数据库,执行
mysql -uroot -p
GRANT ALL PRIVILEGES ON *.* TO 'root'@'IP' IDENTIFIED BY 'Password' WITH GRANT OPTION;
Typecho主题的使用以及美化
以下包括Jasmine主题的基本配置,个人优化。
使用主题
# 参考文档:https://gitee.com/LiaoChunping/Jasmine/wikis/Home
# 将主题下载,并放到下面目录中
cd /usr/local/lighthouse/softwares/typecho/usr/themes
# 解压
unzip jasmine.zip
# 登录后台管理页面 http://xxx.xx.xx.xxx/admin
# 控制台 -> 外观 ,就能看到新增的主题
# 点击 设置外观 Tab, 按下面步骤说明操作
设置网站地址栏图标
cd /usr/local/lighthouse/softwares/typecho
# 复制一个 favicon.ico 文件上去,浏览器清理缓存,再刷新查看
设置站点logo地址
# png格式,我这里是使用腾讯云的对象存储来保存图片
左侧菜单栏
首先需要创建对应独立页面,归档、随机菜单,创建时,需要选择“自定义模版”文章来源:https://www.toymoban.com/news/detail-454782.html
[
{
"name": "关于",
"icon": "bi bi-person-circle",
"url": "/about.html",
"newTab": false
},
{
"name": "首页",
"icon": "bi bi-house-door-fill",
"url": "/",
"newTab": false
},
{
"name": "归档",
"icon": "bi bi-archive-fill",
"url": "/archive.html",
"newTab": false
},
{
"name": "下载",
"icon": "bi bi-cloud-arrow-down-fill",
"url": "/download.html",
"newTab": false
},
{
"name": "随机",
"icon": "bi bi-cursor-fill",
"url": "/random.html",
"newTab": false
}
]
中间头部分类
# 点击 管理 -> 分类,创建多个分类,依次点击查看地址栏中的"mid"值是多少
1 || 2 || 3 || 4
给左下角添加发送邮件的按钮
# /Jasmine/inc/components/left-sidebar.php,在最下方 ul 中添加一个li
<li class="nav-item mb-2">
<span role="button" class="nav-link" id="mailToMe"
data-bs-toggle="tooltip"
data-bs-title="邮件Me我"
data-bs-placement="right"
title="邮件Me我">
<i class="bi bi-envelope-fill"></i>
</span>
</li>
# /Jasmine/assets/jasmine/jasmine.js,在下面添加这段代码
// mailToMe
$('#mailToMe').on('click', function () {
window.location.href = 'mailto:975942219@qq.com'; // 发送邮件
})
最下方添加访问量统计
# 下载插件(https://github.com/51la/51la-Analysis-Typecho-Plugin),重命名为LaAnalysis,复制到下面路径中,开启插件
cd /usr/local/lighthouse/softwares/typecho/usr/plugins
# 登录网站 https://v6.51.la/ ,添加应用,复制统计ID中的掩码ID,粘贴到 typecho后台管理 -> 插件 -> 设置 -> MaskId
# 登录网站 https://v6.51.la/,查看应用,点击配置,选择 数据挂件Tab,编辑完挂件样式,复制下面代码
# 找到 footer.php 文件,最下方添加这段代码
cd /usr/local/lighthouse/softwares/typecho/usr/themes/jasmine
<p>
<script id="LA-DATA-WIDGET" crossorigin="anonymous" charset="UTF-8" src="https://v6-widget.51.la/v6/K3UZ8NL244OguW9Q/quote.js?theme=#5E595A,#333333,#999999,#333333,#FFFFFF,#FD6591,12&f=12&display=0,0,1,1,0,0,1,1"></script>
</p>
最下方添加备案图标
# 找到 footer.php 文件,最下方添加这段代码
<p style="display: inline-flex; align-items: center;">
<!--版权图标-->
<svg t="1620356167087" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="7694" width="20" height="20"><path d="M778.24 163.84c-76.8-40.96-165.888-61.44-269.312-61.44s-192.512 20.48-269.312 61.44h-133.12l23.552 337.92c8.192 113.664 67.584 217.088 162.816 280.576l215.04 144.384 215.04-144.384c96.256-63.488 155.648-166.912 163.84-280.576l23.552-337.92H778.24z m47.104 333.824c-7.168 94.208-56.32 181.248-135.168 233.472l-181.248 120.832L327.68 731.136c-78.848-53.248-129.024-139.264-135.168-233.472L173.056 225.28h136.192v-26.624c58.368-23.552 124.928-34.816 199.68-34.816s141.312 12.288 199.68 34.816V225.28H844.8l-19.456 272.384z" fill="#0649D0" p-id="7695"></path><path d="M685.056 328.704v-46.08H455.68c2.048-4.096 6.144-9.216 11.264-15.36 5.12-7.168 9.216-12.288 11.264-15.36L419.84 240.64c-31.744 46.08-75.776 87.04-133.12 123.904 4.096 4.096 10.24 11.264 18.432 21.504l17.408 17.408c23.552-15.36 45.056-31.744 63.488-50.176 26.624 25.6 49.152 43.008 67.584 51.2-46.08 15.36-104.448 27.648-175.104 35.84 2.048 5.12 6.144 13.312 9.216 24.576 4.096 11.264 6.144 19.456 7.168 24.576l39.936-7.168v218.112H389.12V680.96h238.592v19.456h54.272V481.28H348.16c60.416-12.288 114.688-27.648 163.84-46.08 49.152 19.456 118.784 34.816 210.944 46.08 5.12-17.408 10.24-34.816 17.408-51.2-62.464-4.096-116.736-12.288-161.792-24.576 38.912-20.48 74.752-46.08 106.496-76.8z m-150.528 194.56h94.208v41.984h-94.208v-41.984z m0 78.848h94.208v41.984h-94.208v-41.984z m-144.384-78.848h94.208v41.984H390.144v-41.984z m0 78.848h94.208v41.984H390.144v-41.984zM424.96 326.656h182.272c-26.624 22.528-57.344 41.984-94.208 57.344-31.744-15.36-61.44-34.816-88.064-57.344z" fill="#0649D0" p-id="7696"></path></svg>
<a href="https://beian.miit.gov.cn/" target="_blank"><?php $this->options->icpCode(); ?></a>
</p>
添加文章浏览次数统计
# 参考文档 https://www.cnblogs.com/outsrkem/p/12182275.html
# 控制台 -> 编辑当前外观 -> 找到 functions.php 文件,添加代码
/**
* 文章添加浏览次数统计
*/
function Postviews($archive) {
$db = Typecho_Db::get();
$cid = $archive->cid;
if (!array_key_exists('views', $db->fetchRow($db->select()->from('typecho_contents')))) {
$db->query('ALTER TABLE `'.$db->getPrefix().'typecho_contents` ADD `views` INT(10) DEFAULT 0;');
}
$exist = $db->fetchRow($db->select('views')->from('typecho_contents')->where('cid = ?', $cid))['views'];
if ($archive->is('single')) {
$cookie = Typecho_Cookie::get('contents_views');
$cookie = $cookie ? explode(',', $cookie) : array();
if (!in_array($cid, $cookie)) {
$db->query($db->update('typecho_contents')
->rows(array('views' => (int)$exist+1))
->where('cid = ?', $cid));
$exist = (int)$exist+1;
array_push($cookie, $cid);
$cookie = implode(',', $cookie);
Typecho_Cookie::set('contents_views', $cookie);
}
}
echo $exist == 0 ? ' 暂无阅读' :$exist.' 人浏览';
}
# 调用方式。我是用的 Jasmine 主题,所以文章浏览页面是 middle-single.php,添加代码(大约在35行左右)
# 这个页面是必加的,否则不能实现计数功能。其他页面还需调用则添加同样代码
# 查看所有文章概况时,也可添加上 (default-item.php)
<!-- 添加页面浏览次数统计 -->
<span class="middotDivider"></span>
<span><?php Postviews($this); ?></span>
添加友链功能
# 添加友链独立页面 link.html,粘贴如下代码
<table>
<div class="post-body">
<div id="links">
<div class="links-content">
<div class="link-navigation">
<div class="card">
<img class="ava" src="https://cdn.jsdelivr.net/gh/hvnobug/assets/common/avatar.png" />
<div class="card-header">
<div>
<a href="https://blog.hvnobug.com/">Emil’s blog</a>
</div>
<div class="info">这是一个分享IT技术的小站。</div>
</div>
</div>
<div class="card">
<img class="ava" src="https://blog-images-1301001018.cos.ap-beijing.myqcloud.com/favicon.png" />
<div class="card-header">
<div>
<a href="https://yingwiki.top">越行勤's Blog</a>
</div>
<div class="info">努力学习的小菜鸟</div>
</div>
</div>
</div>
</div>
</div>
</div>
</table>
# 主图外观中,左边菜单栏添加如下代码
{
"name": "友链",
"icon": "bi bi-people-fill",
"url": "/link.html",
"newTab": false
}
# 主图外观中,自定义样式添加如下代码
.links-content {
margin-top: 1rem
}
.link-navigation::after {
content: " ";
display: block;
clear: both
}
.card {
width: 45%;
font-size: 1rem;
padding: 10px 30px;
border-radius: 4px;
transition-duration: 0.15s;
margin-bottom: 1rem;
display: flex;
border-style:none;
}
.card:nth-child(odd) {
float: left
}
.card:nth-child(even) {
/* float: right */
}
.card:hover {
transform: scale(1.1);
box-shadow: 0 2px 6px 0 rgba(0, 0, 0, 0.12), 0 0 6px 0 rgba(0, 0, 0, 0.04)
}
.card a {
border: none
}
.card .ava {
width: 3rem !important;
height: 3rem !important;
margin: 0 !important;
margin-right: 1em !important;
border-radius: 4px
}
.card .card-header {
font-style: italic;
overflow: hidden;
width: 100%
}
.card .card-header a {
font-style: normal;
color: #2bbc8a;
font-weight: bold;
text-decoration: none
}
.card .card-header a:hover {
color: #d480aa;
text-decoration: none
}
.card .card-header .info {
font-style: normal;
color: #a3a3a3;
font-size: 14px;
min-width: 0;
overflow: hidden;
white-space: nowrap
}
# 以后每次添加友链复制一份,手动修改内容
# 名称 {name}
# 链接 {link}
# 头像 {avatarurl}
# 简介 {description}
<div class="card">
<img class="ava" src="{avatarurl}" />
<div class="card-header">
<div>
<a href="{link}">{name}</a>
</div>
<div class="info">{description}</div>
</div>
</div>
手动配置SSL,并使用域名访问
如果在安装Typecho应用模版前,没有购买域名、备案、申请SSL,通过以下内容,手动配置。文章来源地址https://www.toymoban.com/news/detail-454782.html
- 添加域名(hupifeng.cn),申请对应域名的证书,右侧下载Nginx证书
- 将 hupifeng.cn_bundle.crt,hupifeng.cn.key 两个文件拷贝到此目录/local/lighthouse/softwares/nginx/certificates)
- 查看 /usr/local/lighthouse/softwares/nginx/conf/include 路径下 hupifeng.cn.conf(如果没有对应域名的配置文件,手动添加)
# https hupifeng.cn.conf 的配置
# "hupifeng.cn"相关的五个地方需要手动修改成自己的域名
server {
listen 443 ssl;
server_name hupifeng.cn;
server_tokens off;
keepalive_timeout 10;
ssl_certificate /usr/local/lighthouse/softwares/nginx/certificates/hupifeng.cn_bundle.crt;
ssl_certificate_key /usr/local/lighthouse/softwares/nginx/certificates/hupifeng.cn.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
index index.php index.html;
root /usr/local/lighthouse/softwares/typecho;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php$1 last;
}
location ~ .*\.php(\/.*)*$ {
include fastcgi.conf;
fastcgi_pass 127.0.0.1:9000;
}
# 禁 止 访 问 的 文 件 或 目 录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md) {
return 404;
}
location ~ \.well-known {
allow all;
}
access_log "logs//hupifeng.cn.log";
error_log "logs//hupifeng.cn.error.log";
}
设置 HTTP 请求自动跳转 HTTPS
# 作用,下次打开http链接会自动转到https
# 在 hupifeng.cn.conf 文件后继续追加如下内容
server {
listen 80;
#请 填 写 绑 定 证 书 的 域 名
server_name hupifeng.cn;
#把 http的 域 名 请 求 转 成 https
return 301 https://$host$request_uri;
}
启用、重启nginx
# 查看Nginx进程运行状态
ps -ef | grep nginx
# 开启、停止、重启
cd /usr/local/lighthouse/softwares/nginx/sbin
./nginx
./nginx -s stop
./nginx -s reload
# 或者一条命令重启
/usr/local/lighthouse/softwares/nginx/sbin/nginx -s reload
到了这里,关于Typecho搭建和美化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!