前言
如今,数据已成为企业和个人不可或缺的资源。然而,无论数据的来源、体量和种类如何,作为人类的我们有时会感到“数据山海苍茫,看不清真假蒙蔽双眼”。而数据可视化正是帮助我们解决这一问题的利器之一。其中,Echarts 作为当前最为流行的前端可视化库之一,其简单易用和扩展性强的特点得到了越来越多开发者和设计师的青睐。本文旨在从入门到精通的角度,为大家一步步展示如何玩转 Echarts,让数据可视化变得更加得心应手。
一、安装
echarts 的安装非常容易,简单来说只需要两步:
1. 下载 echarts
在下载echarts时,很多人可能会遇到安装不成功或者报错的问题,解决办法可以通过重装或者是装之前的版本来解决。
npm install echarts --save
npm install echarts@4.8.0 --save
//卸载命令
npm uninstall echarts
2. main.js 中引入并注册
import echarts from 'echarts';
Vue.prototype.$echarts = echarts;
若是引入后报错,可尝试以下引入方式:
import * as echarts from 'echarts';
Vue.prototype.$echarts = echarts;
到这里,echarts 的安装也就结束了,是不是特别简单,哈哈,先别急,接着往下看…
二、使用
上面我们已经将 echarts 安装引入了,接下来需要在项目中使用,其实 echarts 的使用也非常的简单,具体分为以下几步:
1. 为 echarts 准备一个具有宽高的div容器(简单来说就是存放图表的一个占位)
<div id="foldBreadChart" :style="{ width: '100%', height: '100%' }"></div>
2. 获取定义 id 并通过 echarts.init() 方法初始化 echarts 实例
var myChart = this.$echarts.init(document.getElementById('foldBreadChart'));
3. 根据个人需求调整图表的配置项和数据
let option = {
......
}
4. 通过 setOption() 方法生成图表
myChart.setOption(option)
看到这里,可能你还是不清楚到底该怎么下手,别着急,下面我整理了常用的图表实例,借助代码以及注释就可以帮助你快速上手。
三、实例
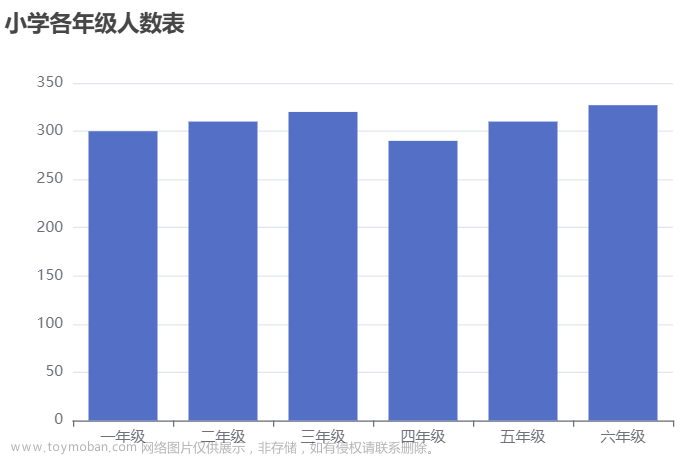
1.单个柱状图

<template>
<!-- 图表的容器,一定要有宽高 -->
<div class="chartBox">
<div id="pillarsChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import { getJxbyl } from "@api/screen"; //引入的接口文件
export default {
data() {
return {};
},
mounted() {
this.getJxbyl(); //接口方法
},
methods: {
//接口方法
getJxbyl() {
//请求接口
getJxbyl({}).then((res) => {
if (res.code == "10000") {
this.pillarsEcharts(res.data.xData, res.data.yData); //调用图表方法并将参数(数据)传递过去
}
});
},
//图表方法
pillarsEcharts(x, y) {
//获取id并初始化图表
var myChart = this.$echarts.init(document.getElementById("pillarsChart"));
//配置项
let option = {
tooltip: {
//鼠标触摸显示值
trigger: "axis",
axisPointer: {
type: 'shadow'
}
},
xAxis: {
//x轴设置
type: "category", //类型
data: x, //x即接口方法传递过来的参数也是x轴的数据(x等同于res.data.xData)
},
yAxis: {
//y轴设置
type: "value", //类型
},
series: [
{
data: y, //y即接口方法传递过来的参数也是y轴的数据(x等同于res.data.yData)
type: "bar", //类型
},
],
};
myChart.setOption(option); //通过setOption()方法生成图表
window.addEventListener("resize", function () {
myChart.resize(); //图表自适应的一个方法
});
},
},
};
</script>
<style scoped>
.chartBox {
width: 50%;
height: 50vh;
}
</style>
2.基础折线图

<template>
<!-- 图表的容器,一定要有宽高 -->
<div class="chartBox">
<div id="brokenChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import { obd } from "@api/screen"; //引入接口文件
export default {
data() {
return {};
},
mounted() {
this.obd(); //接口方法
},
methods: {
//请求接口
obd() {
obd({}).then((res) => {
if (res.code == "10000") {
this.brokenChart(res.data.xData, res.data.yData); //调用图表方法并将参数(数据)传递过去
}
});
},
//图表方法
brokenChart(x, y) {
//获取id并初始化图表
var myChart = this.$echarts.init(document.getElementById("brokenChart"));
//配置项
let option = {
tooltip: {
//鼠标触摸显示值
trigger: "axis",
},
xAxis: {
type: "category", //类型
data: x, //x即接口方法传递过来的参数也是x轴的数据(x等同于res.data.xData)
},
yAxis: {
type: "value",
},
series: [
{
data: y, //y即接口方法传递过来的参数也是y轴的数据(x等同于res.data.xData)
type: "line", //类型
},
],
};
myChart.setOption(option); //通过setOption()方法生成图表
window.addEventListener("resize", function () {
myChart.resize(); //图表自适应的一个方法
});
},
},
};
</script>
<style scoped>
.chartBox {
width: 30%;
height: 50vh;
}
</style>
3.基础饼状图

<template>
<!-- 图表的容器,一定要有宽高 -->
<div class="chartBox">
<div id="cakeChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import { getMeachDistribution } from "@api/screen"; //引入的接口文件
export default {
data() {
return {};
},
mounted() {
this.getMeachDistribution(); //接口方法
},
methods: {
//接口方法
getMeachDistribution() {
//请求接口
getMeachDistribution({}).then((res) => {
if (res.code == "10000") {
this.cakeEcharts(res.data); //调用图表方法并将参数(数据)传递过去
}
});
},
//图表方法
cakeEcharts(data) {
//获取id并初始化图表
var myChart = this.$echarts.init(document.getElementById("cakeChart")); //调用图表方法并将参数(数据)传递过去
let option = {
tooltip: {
//鼠标触摸显示值
trigger: "item",
},
series: [
{
name: "月份",
type: "pie",
radius: "50%",
data: data, //data即接口方法传递过来的参数也是图表的数据(data等同于res.data)
},
],
};
myChart.setOption(option); //通过setOption()方法生成图表
window.addEventListener("resize", function () {
myChart.resize(); //图表自适应的一个方法
});
},
},
};
</script>
<style scoped>
.chartBox {
width: 30%;
height: 50vh;
}
</style>
4.基础散点图

<template>
<!-- 图表的容器,一定要有宽高 -->
<div class="chartBox">
<div id="splashes" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import { getsaojb } from "@api/screen"; //引入的接口文件
export default {
data() {
return {};
},
mounted() {
this.getsaojb(); //接口方法
},
methods: {
//接口方法
getsaojb() {
//请求接口
getsaojb({}).then((res) => {
if (res.code == "10000") {
this.pillarsEcharts(res.data); //调用图表方法并将参数(数据)传递过去
}
});
},
pillarsEcharts(data) {
//获取id并初始化图表
var myChart = this.$echarts.init(document.getElementById("splashes"));
//配置项
let option = {
tooltip: {
//鼠标触摸显示值
trigger: "item",
},
xAxis: {},
yAxis: {},
series: [
{
symbolSize: 20, //点的大小
data: data, //data即接口方法传递过来的参数也是图表的数据(data等同于res.data)
type: "scatter", //类型
},
],
};
myChart.setOption(option); //通过setOption()方法生成图表
window.addEventListener("resize", function () {
myChart.resize(); //图表自适应的一个方法
});
},
},
};
</script>
<style scoped>
.chartBox {
width: 30%;
height: 50vh;
}
</style>
5.基础K线图

<template>
<!-- 图表的容器,一定要有宽高 -->
<div class="chartBox">
<div id="linegraph" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import { getgraph } from "@api/screen"; //引入的接口文件
export default {
data() {
return {};
},
mounted() {
this.getgraph(); //接口方法
},
methods: {
//接口方法
getgraph() {
//请求接口
getgraph({}).then((res) => {
if (res.code == "10000") {
this.pillarsEcharts(res.data.xData, res.data.yData); //调用图表方法并将参数(数据)传递过去
}
});
},
pillarsEcharts(x, y) {
//获取id并初始化图表
var myChart = this.$echarts.init(document.getElementById("linegraph"));
//配置项
let option = {
tooltip: {
//鼠标触摸显示值
trigger: "item",
},
xAxis: {
data: x, //x即接口方法传递过来的参数也是x轴的数据(x等同于res.data.xData)
},
yAxis: {},
series: [
{
type: "candlestick",
data: y, //y即接口方法传递过来的参数也是y轴的数据(y等同于res.data.yData)
},
],
};
myChart.setOption(option); //通过setOption()方法生成图表
window.addEventListener("resize", function () {
myChart.resize(); //图表自适应的一个方法
});
},
},
};
</script>
<style scoped>
.chartBox {
width: 30%;
height: 50vh;
}
</style>
6.折线图堆叠

<template>
<!-- 图表的容器,一定要有宽高 -->
<div class="chartBox">
<div id="brokenCharts" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import { obd } from "@api/screen"; //引入接口文件
export default {
data() {
return {};
},
mounted() {
this.obd(); //接口方法
},
methods: {
//请求接口
obd() {
obd({}).then((res) => {
if (res.code == "10000") {
this.brokenCharts(res.data.xData, res.data.yData); //调用图表方法并将参数(数据)传递过去
}
});
},
//图表方法
brokenCharts(x, y) {
//获取id并初始化图表
var myChart = this.$echarts.init(document.getElementById("brokenCharts"));
//配置项
let option = {
tooltip: {
//鼠标触摸显示值
trigger: "axis",
},
legend: {
//图例
data: ["语文", "数学", "英语", "历史"],
},
xAxis: {
type: "category", //类型
data: x, //x即接口方法传递过来的参数也是x轴的数据(x等同于res.data.xData)
},
yAxis: {
type: "value",
},
series: [
{
name: "语文", //对应的名字
data: y.cyType, //y.cyType即接口方法传递过来的参数也是y轴的数据(y.cyType等同于res.data.yData.cyType)
type: "line", //类型
},
{
name: "数学", //对应的名字
data: y.qcType, //y.qcType即接口方法传递过来的参数也是y轴的数据(y.qcType等同于res.data.yData.qcType)
type: "line", //类型
},
{
name: "英语", //对应的名字
data: y.xnyType, //y.xnyType即接口方法传递过来的参数也是y轴的数据(y.xnyType等同于res.data.yData.xnyType)
type: "line", //类型
},
{
name: "历史", //对应的名字
data: y.hsType, //y.hsType即接口方法传递过来的参数也是y轴的数据(y.hsType等同于res.data.yData.hsType)
type: "line", //类型
},
],
};
myChart.setOption(option); //通过setOption()方法生成图表
window.addEventListener("resize", function () {
myChart.resize(); //图表自适应的一个方法
});
},
},
};
</script>
<style scoped>
.chartBox {
width: 30%;
height: 50vh;
}
</style>
7.竖行比较柱状图

<template>
<!-- 图表的容器,一定要有宽高 -->
<div class="chartBox">
<div id="columnarChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import { getLjlcqk } from "@api/screen"; //引入的接口文件
export default {
data() {
return {};
},
mounted() {
this.getLjlcqk(); //接口方法
},
methods: {
//接口方法
getLjlcqk() {
//请求接口
getLjlcqk({}).then((res) => {
if (res.code == "10000") {
this.columnarEcharts(res.data.xData, res.data.yData); //调用图表方法并将参数(数据)传递过去
}
});
},
//图表方法
columnarEcharts(x, y) {
//获取id并初始化图表
var myChart = this.$echarts.init(document.getElementById("columnarChart"));
let option = {
tooltip: {
//鼠标触摸显示值
trigger: "axis",
axisPointer: {
type: "shadow",
},
},
legend: {}, //图例
xAxis: [
{
type: "category",
data: x, //x即接口方法传递过来的参数也是x轴的数据(x等同于res.data.xData)
},
],
yAxis: [
{
type: "value",
},
],
series: [
{
name: "合格",
data: y.hyType, //y.hyType即接口方法传递过来的参数也是y轴的数据(y.hyType等同于res.data.yData.hyType)
type: "bar", //图表类型
barWidth: 20, //柱图宽度
},
{
name: "不合格",
data: y.cyType, //y.cyType即接口方法传递过来的参数也是y轴的数据(y.cyType等同于res.data.yData.cyType)
type: "bar", //图表类型
barWidth: 20, //柱图宽度
},
],
};
myChart.setOption(option); //通过setOption()方法生成图表
window.addEventListener("resize", function () {
myChart.resize(); //图表自适应的一个方法
});
},
},
};
</script>
<style scoped>
.chartBox {
width: 30%;
height: 50vh;
}
</style>
8.折柱混合

<template>
<!-- 图表的容器,一定要有宽高 -->
<div class="chartBox">
<div id="foldBreadChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import { getIMJcxq } from "@api/screen"; //引入的接口文件
export default {
data() {
return {};
},
mounted() {
this.getIMJcxq(); //接口方法
},
methods: {
//接口方法
getIMJcxq() {
//请求接口
getIMJcxq({}).then((res) => {
if (res.code == "10000") {
this.foldBreadEcharts(res.data.xData, res.data.yData); //调用图表方法并将参数(数据)传递过去
}
});
},
//图表方法
foldBreadEcharts(x, y) {
// 获取图表id并初始化图表
var myChart = this.$echarts.init(document.getElementById("foldBreadChart"));
//配置项
let option = {
tooltip: {
// 鼠标触摸显示值
trigger: "axis",
axisPointer: {
type: "cross",
},
},
legend: {}, //图例
xAxis: [
{
//x轴
type: "category",
data: x, //x即接口方法传递过来的参数也是x轴的数据(x等同于res.data.xData)
axisPointer: {
type: "shadow", //类型
},
},
],
yAxis: [
{
//y轴左边
type: "value",
name: "(降水量ml)", //顶部文字描述
},
// y轴右边
{
type: "value",
name: "(温度°C)", //右边顶部文字描述
},
],
series: [
{
name: "降水量", //顶部标题
type: "bar", //类型 柱状
barWidth: 12, //柱体宽度
data: y.leftData, //y.leftData即接口方法传递过来的参数也是y轴的数据(y.leftData等同于res.data.yData.leftData)
},
{
name: "温度", //顶部标题
type: "line", //类型 折线
yAxisIndex: 1, //使用的x轴的 index,在单个图表实例中存在多个x轴的时候有用
data: y.rightData, //y.leftData即接口方法传递过来的参数也是y轴的数据(y.rightData等同于res.data.yData.rightData)
},
],
};
myChart.setOption(option); //通过setOption()方法生成图表
window.addEventListener("resize", function () {
myChart.resize(); //图表自适应的一个方法
});
},
},
};
</script>
<style scoped>
.chartBox {
width: 30%;
height: 50vh;
}
</style>
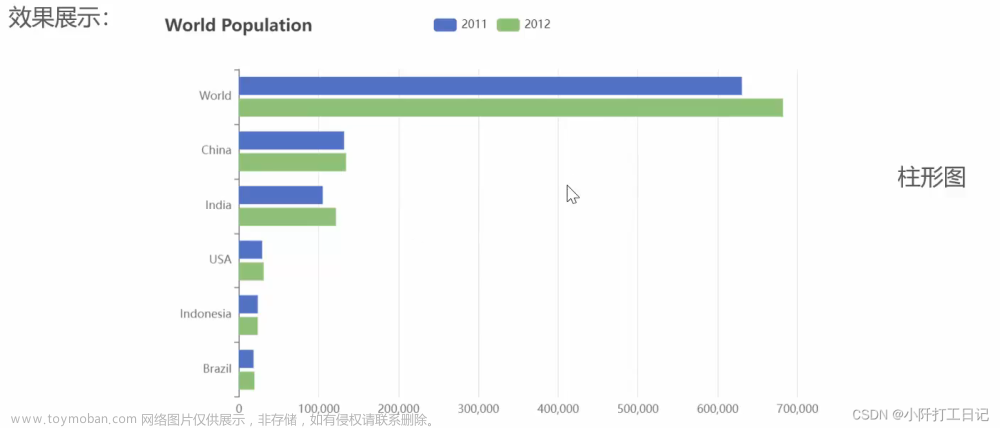
9.横向比较柱状图

<template>
<!-- 图表的容器,一定要有宽高 -->
<div class="chartBox">
<div id="acrossChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import { getHbSyJylbh } from "@api/screen"; //引入的接口文件
export default {
data() {
return {};
},
mounted() {
this.getHbSyJylbh(); //接口方法
},
methods: {
//接口方法
getHbSyJylbh() {
//请求接口
getHbSyJylbh({}).then((res) => {
if (res.code == "10000") {
this.acrossEcharts(res.data.xData, res.data.yData); //调用图表方法并将参数(数据)传递过去
}
});
},
//图表方法
acrossEcharts(x, y) {
//获取图表id并初始化图表
var myChart = this.$echarts.init(document.getElementById("acrossChart"));
//配置项
let option = {
tooltip: {
//鼠标触摸显示值
trigger: "axis",
axisPointer: {
type: "shadow",
},
},
legend: {
//图例
data: ["在线", "离线"],
},
xAxis: {
type: "value",
},
yAxis: {
type: "category",
data: y, //y即接口方法传递过来的参数也是y轴的数据(y等同于res.data.yData)
},
series: [
{
name: "在线", //对应名字
type: "bar", //类型 柱体
data: x.hyType, //x.hyType即接口方法传递过来的参数也是x轴的数据(x.hyType等同于res.data.xData.hyType)
},
{
name: "离线", //对应名字
type: "bar", //类型 柱体
data: x.cyType, //x即接口方法传递过来的参数也是x轴的数据(x.cyType等同于res.data.xData.cyType)
},
],
};
myChart.setOption(option); //通过setOption()方法生成图表
window.addEventListener("resize", function () {
myChart.resize(); //图表自适应的一个方法
});
},
},
};
</script>
<style scoped>
.chartBox {
width: 30%;
height: 50vh;
}
</style>
10.雷达图

<template>
<!-- 图表的容器,一定要有宽高 -->
<div class="chartBox">
<div id="columnarChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import { getCarPhenonmenon } from "@api/screen"; //引入的接口文件
export default {
data() {
return {};
},
mounted() {
this.getCarPhenonmenon(); //接口方法
},
methods: {
//接口方法
getCarPhenonmenon() {
getCarPhenonmenon({}).then((res) => {
if (res.code == "10000") {
this.radarEcharts(res.data); //调用图表方法并将参数(数据)传递过去
}
});
},
//图表方法
radarEcharts(data) {
//获取图表id并初始化图表
var myChart = this.$echarts.init(document.getElementById("columnarChart"));
//配置项
let option = {
tooltip: {
//鼠标触摸展示值
trigger: "axis",
},
radar: [
{
indicator: [
//文本信息
{ text: "七月", max: 100 },
{ text: "八月", max: 100 },
{ text: "九月", max: 100 },
],
center: ["50%", "50%"], //图表位置 水平 垂直
radius: 62, //圆角弧度
},
],
legend: {}, //图例
series: [
{
type: "radar", //类型
tooltip: {
//鼠标触摸显示值
trigger: "item",
},
areaStyle: {},
data: data, //data即接口方法传递过来的参数也是图表的数据(data等同于res.data)
},
],
};
myChart.setOption(option); //通过setOption()方法生成图表
window.addEventListener("resize", function () {
myChart.resize(); //图表自适应的一个方法
});
},
},
};
</script>
<style scoped>
.chartBox {
width: 30%;
height: 50vh;
}
</style>
11.堆叠柱状图

<template>
<!-- 图表的容器,一定要有宽高 -->
<div class="chartBox">
<div id="another" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import { heapMew } from "@api/screen"; //引入的接口文件
export default {
data() {
return {};
},
mounted() {
this.heapMew(); //接口方法
},
methods: {
//接口方法
heapMew() {
//请求接口
heapMew({}).then((res) => {
if (res.code == "10000") {
this.stackedEcharts(res.data.xData, res.data.yData); //调用图表方法并将参数(数据)传递过去
}
});
},
//图表方法
stackedEcharts(x, y) {
//获取id并初始化图表
var myChart = this.$echarts.init(document.getElementById("another"));
//配置项
let option = {
tooltip: {
//鼠标触摸显示值
trigger: "axis",
axisPointer: {
type: "shadow",
},
},
legend: {},
xAxis: [
{
//x轴配置
type: "category",
data: x, //x即接口方法传递过来的参数也是x轴的数据(x等同于res.data.xData)
},
],
yAxis: [
{
//y轴
type: "value",
},
],
series: [
{
name: "增长数量", //鼠标触摸当前柱图的name
type: "bar", //类型是柱图
stack: "Ad", //以堆叠的形式展示
data: y.hyType, //y.hyType即接口方法传递过来的参数也是y轴的数据(y.hyType等同于res.data.yData.hyType)
},
{
name: "减少数量", //鼠标触摸当前柱图的name
type: "bar", //类型是柱图
stack: "Ad", //以堆叠的形式展示
data: y.ygType, //y.ygType即接口方法传递过来的参数也是y轴的数据(y.ygType等同于res.data.yData.ygType)
},
{
name: "总数", //鼠标触摸当前柱图的name
type: "bar", //类型是柱图
stack: "Ad", //以堆叠的形式展示
data: y.qyType, //y.qyType即接口方法传递过来的参数也是y轴的数据(y.qyType等同于res.data.yData.qyType)
},
],
};
myChart.setOption(option); //通过setOption()方法生成图表
window.addEventListener("resize", function () {
myChart.resize(); //图表自适应的一个方法
});
},
},
};
</script>
<style scoped>
.chartBox {
width: 30%;
height: 50vh;
}
</style>
12.堆叠柱状图+折线图

<template>
<!-- 图表的容器,一定要有宽高 -->
<div class="chartBox">
<div id="foldBreadChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import { anotherPort } from "@api/screen"; //引入的接口文件
export default {
data() {
return {};
},
mounted() {
this.another(); //接口方法
},
methods: {
//接口方法
another() {
//请求接口
anotherPort({}).then((res) => {
if (res.code == "10000") {
this.foldBreadEcharts(res.data.xData, res.data.yData); //调用图表方法并将参数(数据)传递过去
}
});
},
//图表方法
foldBreadEcharts(x, y) {
//获取图表id并初始化图表
var myChart = this.$echarts.init(
document.getElementById("foldBreadChart")
);
//配置项
let option = {
tooltip: {
//鼠标触摸显示值
trigger: "axis",
axisPointer: {
type: "shadow",
},
},
legend: {},
xAxis: [
{
//x轴
type: "category", //类型
data: x, //x即接口方法传递过来的参数也是x轴的数据(x等同于res.data.xData)
},
],
yAxis: [
{
//y轴
type: "value", //类型
name: "检查车辆(辆)", //y轴左边副标题
},
{
type: "value", //类型
name: "超标率(%)", //y轴右边副标题
min: 0, //最小值为0
max: 100, //最大值为100
interval: 20, //每次递增20
axisLabel: {
formatter: "{value}",
},
},
],
series: [
{
name: "检测合格车辆(辆)",
type: "bar", //类型柱图
stack: "Ad",
emphasis: {
focus: "series",
},
data: y.leftOneData, //y.leftOneData即接口方法传递过来的参数也是y轴的数据(y.leftOneData等同于res.data.yData.leftOneData)
},
{
name: "检测超标车辆(辆)",
type: "bar", //类型柱图
stack: "Ad",
emphasis: {
focus: "series",
},
data: y.leftTwoData, //y.leftTwoData即接口方法传递过来的参数也是y轴的数据(y.leftTwoData等同于res.data.yData.leftTwoData)
},
{
name: "超标率(%)",
type: "line", //类型折线图
yAxisIndex: 1, //使用的x轴的 index,在单个图表实例中存在多个x轴的时候有用
smooth: true,
data: y.rightData, //y.rightData即接口方法传递过来的参数也是y轴的数据(y.rightData等同于res.data.yData.rightData)
},
],
};
myChart.setOption(option); //通过setOption()方法生成图表
window.addEventListener("resize", function () {
myChart.resize(); //图表自适应的一个方法
});
},
},
};
</script>
<style scoped>
.chartBox {
width: 30%;
height: 50vh;
}
</style>
13.仪表图

<template>
<!-- 图表的容器,一定要有宽高 -->
<div class="chartBox">
<div id="pillarsChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import { getweekz } from "@api/screen"; //引入的接口文件
export default {
data() {
return {};
},
mounted() {
this.getweekz(); //接口方法
},
methods: {
//接口方法
getweekz() {
//请求接口
getweekz({}).then((res) => {
if (res.code == "10000") {
this.pillarsEcharts(res.data); //调用图表方法并将参数(数据)传递过去
}
});
},
pillarsEcharts(data) {
//获取id并初始化图表
var myChart = this.$echarts.init(document.getElementById("pillarsChart"));
//配置项
let option = {
tooltip: {
//显示值
formatter: "{b} : {c}%",
},
series: [
{
startAngle: 210, //开始角度
endAngle: -30, //结束角度
type: "gauge",
progress: {
show: true,
width: 18,
},
axisLine: {
lineStyle: {
width: 18,
},
},
//分隔线样式。
splitLine: {
show: false,
},
//刻度样式。
axisTick: {
show: false,
},
//刻度标签。
axisLabel: {
distance: 4,
color: "#999",
fontSize: 10,
},
pointer: {
show: false,
},
anchor: {
show: true,
showAbove: true,
size: 0,
itemStyle: {
borderWidth: 10,
},
},
title: {
//标题样式
show: true,
offsetCenter: [0, "-5%"],
},
detail: {
valueAnimation: true,
fontSize: 16, //字体大小
offsetCenter: [0, "30%"], //百分比位置
formatter: function (value) {
return Math.round(value) + "%";
},
},
data: data,
},
],
};
myChart.setOption(option); //通过setOption()方法生成图表
window.addEventListener("resize", function () {
myChart.resize(); //图表自适应的一个方法
});
},
},
};
</script>
<style scoped>
.chartBox {
width: 30%;
height: 50vh;
}
</style>
14.热力图

<template>
<div class="chartBox">
<div id="hotChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
export default {
data() {
return {};
},
mounted() {
// 模拟x轴数据
const dataOrigin = {
xAxisData: [
"2022-07-01",
"2022-07-02",
"2022-07-03",
"2022-07-04",
"2022-07-05",
"2022-07-06",
"2022-07-07",
"2022-07-08",
"2022-07-09",
"2022-07-10",
"2022-07-11",
"2022-07-12",
"2022-07-13",
],
// 模拟y轴数据
yAxisData: [
"xxx监测站点",
"xxx监测站点",
"xxx监测站点",
"xxx监测站点",
"xxx监测站点",
"xxx监测站点",
"xxx监测站点",
"xxx监测站点",
"xxx监测站点",
"xxx监测站点",
"xxx监测站点",
],
// name:数据系列的名称,用于图例显示
// data:一个二维数组,表示数据的具体值。每个内部数组表示一个数据点,包含三个值,分别表示横坐标、纵坐标和数据值
// color:数据系列的颜色,用于表示该数据系列的热力图颜色
seriesDatas: [
{
name: "优",
data: [
[2, 0, 31],
[3, 0, 36],
[4, 0, 34],
[5, 0, 36],
[6, 0, 25],
[7, 0, 35],
[8, 0, 34],
[9, 0, 34],
[10, 0, 41],
[11, 0, 44],
[12, 0, 48],
[13, 0, 37],
],
color: "#8DB25D",
},
{
name: "良",
data: [
[0, 0, 54],
[1, 0, 54],
[20, 0, 60],
[21, 0, 80],
[22, 0, 69],
[23, 0, 53],
[31, 0, 66],
[0, 1, 98],
[1, 1, 56],
[4, 1, 62],
[7, 1, 71],
[8, 1, 67],
[9, 1, 56],
[12, 1, 57],
[13, 1, 56],
[14, 1, 51],
],
color: "#DBCE66",
},
{
name: "轻度",
data: [
[5, 1, 112],
[6, 1, 118],
[9, 2, 146],
[19, 2, 101],
[20, 2, 125],
[21, 2, 131],
[0, 3, 101],
[9, 3, 101],
[12, 3, 109],
[13, 3, 120],
[22, 3, 109],
[25, 3, 101],
[26, 3, 113],
[29, 5, 116],
[15, 6, 103],
[5, 7, 127],
[6, 7, 137],
],
color: "#F49028",
},
{
name: "中度",
data: [
[11, 2, 171],
[22, 2, 163],
[26, 2, 152],
],
color: "#F35654",
},
{
name: "重度",
data: [
[10, 2, 223],
[28, 5, 204],
],
color: "#B255C5",
},
],
};
// label:空气质量级别的名称,用于图例显示
// min:该级别的最小值
// max:该级别的最大值
// color:该级别的颜色,用于表示该级别的热力图颜色
const AQI_LEVELS = [
{
label: "优",
min: 0,
max: 50,
color: "#8DB25D",
lightColor: "#D2F5A5",
},
{
label: "良",
min: 51,
max: 100,
color: "#DBCE66",
lightColor: "#EBEBD8",
},
{
label: "轻度",
min: 101,
max: 150,
color: "#F49028",
lightColor: "#F2E1C7",
},
{
label: "中度",
min: 151,
max: 200,
color: "#F35654",
lightColor: "#F3D3D3",
},
{
label: "重度",
min: 201,
max: 300,
color: "#B255C5",
lightColor: "#E5D2ED",
},
];
this.cakeEcharts(dataOrigin, AQI_LEVELS);
},
methods: {
cakeEcharts(dataOrigin, AQI_LEVELS) {
// 根据传入的数值范围判断所属的级别,并返回对应的级别对象。AQI_LEVELS数组定义了不同级别的信息,函数根据value的大小来确定所属的级别,并返回该级别的详细信息
const getLevel = (value) => {
let index = 0;
if (!value || value <= 50) index = 0;
if (value > 50 && value <= 100) index = 1;
if (value > 100 && value <= 150) index = 2;
if (value > 150 && value <= 200) index = 3;
if (value > 200 && value <= 300) index = 4;
if (value > 300) index = 5;
return { index, ...AQI_LEVELS[index] };
};
// 获取悬浮提示元素
const getTooltipRow = (params, isHideEmpty = false) => {
if (isHideEmpty && !params.value) return "";
return `
<div style="display: inline-flex; justify-content: space-between; min-width: 80px; padding-top: 3px;">
<span style="${params.marker ? "" : "padding-left: 18px"}">${
params.marker || ""
} ${params.seriesName}</span>
<span style="padding-left:2px;font-weight: bold;">${
params.value || "-"
}dB</span>
</div>`;
};
const visualMapPieces = AQI_LEVELS.map(({ min, max, color }) => ({
min,
max,
color,
}));
var myChart = this.$echarts.init(document.getElementById("hotChart"));
let option = {
tooltip: {
position: "top",
formatter: (params) => {
const dateStr = `${dataOrigin.yAxisData[params.data[1]]} ${
params.name
}`;
const value = {
marker: params.marker,
seriesName: getLevel(params.data[2]).label,
value: params.data[2] || "-",
};
return `${dateStr}${getTooltipRow(value)}`;
},
},
grid: {
top: 40,
left: 100,
right: 50,
bottom: 65,
},
visualMap: {
show: false,
pieces: visualMapPieces,
},
legend: {
show: true,
icon: "circle",
bottom: 10,
},
xAxis: {
type: "category",
data: dataOrigin.xAxisData,
axisLine: {
show: false,
},
axisTick: {
show: false,
},
splitArea: {
show: true,
},
},
yAxis: {
type: "category",
data: dataOrigin.yAxisData,
axisLine: {
show: false,
},
axisTick: {
show: false,
},
splitArea: {
show: true,
},
},
series: dataOrigin.seriesDatas.map(({ name, data, color }) => ({
name,
data,
type: "heatmap",
label: {
show: true,
},
itemStyle: {
color,
borderColor: "#fff",
borderWitdh: 5,
borderCap: "round",
},
})),
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
},
},
};
</script>
<style scoped>
.chartBox {
width: 50%;
height: 50vh;
}
</style>
四、echarts图表常用的配置项
经过上面的代码实例,相信你已经可以创建属于自己的图表了,但是你会发现在使用图表时避免不了要修改官方原有的图表,例如:图表颜色、文字颜色、x/y轴的描述文字等等,这个时候就需要对一些配置项进行调整以此来适用于我们自己的项目,下面是一些比较常用的配置,相信看完之后,你就可以设计一套自己的图表啦。
1.修改图表图例颜色
在legend配置项中定义textStyle属性设置颜色即可。
let option = {
legend: {
textStyle: {
color: 'white'
},
},
}

2.修改图表x/y轴线条颜色
在x/y轴中添加axisLine配置项进行修改即可。
let option = {
xAxis: {
axisLine: {
lineStyle: {
color: "rgb(35, 208, 229)"
}
},
},
yAxis: {
axisLine: {
lineStyle: {
color: "rgb(35, 208, 229)",
}
},
},
}

3.修改图表默认的颜色
在series中添加color配置项设置颜色即可。
let option = {
series: [
{
color: ["rgb(40,135,193)"],
type: "bar",
data: [425, 821, 522, 522],
},
{
color: ["rgb(231,137,58)"],
type: "line",
data: [21, 85, 98, 21],
},
],
};

4.在图表x/y轴添加描述文字
在x/y轴加一个name属性即可。
let option = {
yAxis: {
name: "(万辆)",
},
}

5.去掉图表背景的网格线
在x/y轴中添加splitLine属性将show设置为false值即可。
let option = {
xAxis: {
splitLine: {
show: false
},
},
}
默认情况下
修改后

6.设置柱图的宽度
在series中加上barWidth属性设置需要的值即可。
let option = {
series: [
{type: 'bar', barWidth: 12,},
{type: 'bar', barWidth: 12,}
]
}
默认情况下
修改后
7.设置图表x轴文字的倾斜
在x轴中加上axisLabel属性设置需要的角度值即可。
let option = {
xAxis: {
axisLabel: {
interval: 0,
rotate: 40,//倾斜度数
},
},
}

8.设置图表的背景颜色
在option中加上backgroundColor配置项设置颜色即可。
let option = {
backgroundColor: ["rgb(5,7,59)"],
}

9.饼图展示信息让其值及百分比都展示
在series配置中加上itemStyle配置项根据需要显示即可。
let option = {
series: [
itemStyle: {
normal: {
label: {
show: true, //显示
formatter: '{b} : {c} ({d}%)', //b:名称;c:值;d:所占百分比
},
labelLine: {
show: true, //显示
},
}
},
]
}
默认情况下
修改后
10.调整柱图与顶部图例的间距
在option中添加grid配置项设置需要的值即可。
let option = {
grid: {
left: '5%',
right: '6%',
bottom: '3%',
top: "20%",
containLabel: true
},
}

11.饼图中间添加文字描述
在option下面加上需要的文字即可。
let option = {
title: {
text: "86.5%", //值
left: "center", //居中
top: "50%", //距离顶部50%
textStyle: { //文字样式
color: "rgb(30,30,30)", //文字颜色
fontSize: 16, //文字大小
align: "center" //居中
}
},
graphic: {
type: "text", //类型
left: "center", //居中
top: "40%", //距离顶部40%
style: {
text: "处罚率", //值
textAlign: "center", //居中
fontSize: 16, //字体大小
}
},
}

12.饼图指示线显隐
在series配置项中加上labelLine属性让其true或false即可。
let option = {
series: [{
labelLine: {
show: false,
},
}]
}
show为true时
show为false时
13.图表宽高自适应
主要是通过resize()方法实现,在图表容器的外面再套一层div,然后给图表的div宽高都设置成100%,给外面的div设置宽高即可。
<div class="columnarStyle">
<div id="columnarChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
methods: {
radarEcharts() {
let radarVariable = document.getElementById("radarChart"); //获取id
let myChartOne = this.$echarts.init(radarVariable); //初始化图表
let option = {
//配置项
// ......
};
window.addEventListener("resize", function () {
myChartOne.resize(); //myChartOne就是上面初始化定义的值
});
},
},
14.调整饼图与标题的间距
在option中的legend配置项里面设置top的值即可。
let option = {
legend: {
top: '0%',
left: 'center'
},
}

15.将柱图顶端改成圆弧形
在option中添加itemStyle配置项设置其弧度即可。
let option = {
itemStyle:{
barBorderRadius:[20,20,0,0]//从左至右依次为上左、上右、下右、下左
},
},

16.图表添加下载功能
在option中加上toolbox配置项设置其中属性即可。
let option = {
toolbox: {
feature: {
saveAsImage: {
title: '保存为图片',//标题可自行调整
type: 'png',//下载为png格式
}
}
},
}


17.x/y轴字数过多展示省略号
在xAxis/yAxis方法中加入以下代码即可。
axisLabel: {
formatter: function (value) {
if (value.length > 4) {
return `${value.slice(0, 4)}...`;
}
return value;
},
},

18.调整饼图的位置
在series中加上center配置项设置对应的值即可。
let option = {
series: [{
center: ["50%", "48%"],//水平 垂直
}]
}

19.鼠标移入echarts屏幕抖动
出现该问题是因为使用tooltip配置项后,鼠标悬浮事件频繁触发导致的,解决办法就是在tooltip中加上transitionDuration属性将值设置为0即可。
let option = {
tooltip: {
transitionDuration:0,//让提示框跟随鼠标提示
},
}
默认情况下
修改后
20.数据量大时为x/y轴添加滚动条
在option中添加dataZoom配置项设置其中属性即可。
let option = {
dataZoom: [
{
type: 'slider',//类型
show: true,//显示
yAxisIndex: [0],//使用y轴的index,默认值为0
left: '93%',//距离左边位置百分比
start: 0, //数据窗口范围的起始百分比
end: 40//数据窗口范围的结束百分比
},
{
type: 'inside',//类型
yAxisIndex: [0],//使用y轴的index,默认值为0
start: 0,//数据窗口范围的起始百分比
end: 36//数据窗口范围的结束百分比
}
],
}

21.图表没有数据显示“暂无数据”字样
通过判断数组的长度来让“暂无数据”显示隐藏即可。
let showed = this.rightPie.length ? false : true
let option = {
title: {
show: showed, // 是否显示title
text: '暂无数据',//显示的文本
left: 'center',//水平方向居中
top: 'center',//垂直方向居中
},
}
有数据情况下
没有数据情况下
22.修改标题的icon图标
通过icon属性选择自己想要的类型即可。
let option = {
legend: {
textStyle: {
color: "black",//设置文字颜色
fontSize: '14' // 文字大小
},
itemWidth: 14, // icon宽度
itemHeight: 14, // icon高度
icon: "roundRect", //控制形状,其中包括 circle,rect,roundRect,triangle,diamond,pin,arrow,none
},
}
例1:
例2:
23.饼图外部文字过长显示不全问题
把这个方法放在series配置项里面即可。
label: {
show: true,
fontSize: "12",
normal: {
formatter(v) {
let text = v.name;
return text.length < 4 ?
text :
`${text.slice(0, 4)}\n${text.slice(4)}`;
},
},
},
问题所在
解决后

24.柱状图数值直接显示在柱子上
把label配置项放在series配置项中需要显示的对象里面即可。
label: {
show: true,
// formatter: '{b}\n{c}%', //如果需要单位加上这行代码即可
},

25.图表切换全屏
将toolbox方法放在option中即可实现该操作。
- 如果你用的是
svg图片,复制svg标签中d的属性值(d=“”,引号中的内容拿出来)粘到icon:"path://"后面即可; - 如果你用的是外链图片,需要这样写:
icon:'image://https://s1.ax1x.com/2022/04/19/L0GpM4.png',相当于是image://+ “外链地址”。
toolbox: {
show: true,//是否显示工具栏
feature: {
myFull: {
show: true,
title: "全屏查看",
icon: "path://M708.2 792.2l-97.5-97.7c-11.6-11.6-11.6-30.3 0-41.9l41.9-41.9c11.6-11.6 30.3-11.6 41.9 0l97.6 97.6 85.3-85.3c11.6-11.6 30.3-11.6 41.9-0.1 5.6 5.6 8.7 13.1 8.7 21v254.4c0 16.4-13.3 29.6-29.6 29.6H643.9c-16.4 0-29.6-13.3-29.6-29.6 0-7.8 3.1-15.4 8.6-20.9l85.3-85.3v0.1zM234 708.1l97.5-97.6c11.6-11.6 30.3-11.6 41.9 0l41.9 41.9c11.6 11.6 11.6 30.3 0 41.9l-97.6 97.6 85.3 85.3c11.6 11.6 11.5 30.4-0.1 41.9-5.6 5.5-13.1 8.6-20.9 8.6H127.7c-16.4 0-29.6-13.3-29.6-29.6V643.7c0-16.4 13.3-29.6 29.6-29.6 7.9 0 15.4 3.1 21 8.7l85.3 85.3zM792 318l-97.6 97.6c-11.6 11.6-30.3 11.6-41.9 0l-41.8-41.8c-11.6-11.6-11.6-30.3 0-41.9l97.6-97.6L623 149c-11.6-11.6-11.5-30.4 0.1-41.9 5.6-5.5 13.1-8.6 20.9-8.6h254.4c16.4 0 29.6 13.3 29.6 29.6v254.4c0 16.4-13.3 29.6-29.6 29.6-7.9 0-15.4-3.1-21-8.7L792 318z m-474.3-83.9l97.6 97.6c11.6 11.6 11.6 30.3 0 41.9l-42 42c-11.6 11.6-30.3 11.6-41.9 0L233.8 318l-85.3 85.3c-11.6 11.6-30.4 11.5-41.9-0.1-5.6-5.6-8.7-13.1-8.6-21V127.8c0-16.4 13.3-29.6 29.6-29.6H382c16.4 0 29.6 13.3 29.6 29.6 0 7.9-3.1 15.4-8.7 21l-85.2 85.3z",
onclick: () => {
let element = document.getElementById("pillarsChart");
// 一些浏览器的兼容性
if (element.requestFullScreen) {
// HTML W3C 提议
element.requestFullScreen();
} else if (element.msRequestFullscreen) {
// IE11
element.msRequestFullScreen();
} else if (element.webkitRequestFullScreen) {
// Webkit (works in Safari5.1 and Chrome 15)
element.webkitRequestFullScreen();
} else if (element.mozRequestFullScreen) {
// Firefox (works in nightly)
element.mozRequestFullScreen();
}
// 退出全屏
if (element.requestFullScreen) {
document.exitFullscreen();
} else if (element.msRequestFullScreen) {
document.msExitFullscreen();
} else if (element.webkitRequestFullScreen) {
document.webkitCancelFullScreen();
} else if (element.mozRequestFullScreen) {
document.mozCancelFullScreen();
}
},
},
saveAsImage: { show: true },
},
},

26.隐藏x/y轴刻度线
在x/y轴中添加axisTick配置项设置true/false即可。
xAxis: {
axisTick: {
show: false, //隐藏刻度线
},
},
修改前:
修改后:
27.设置面积图渐变色
在series方法中添加areaStyle配置项即可实现。
series: [
{
type: "line",
yAxisIndex: 1,
areaStyle: {},
smooth: false, //面积图是否改成弧形状
lineStyle: {
width: 2, //外边线宽度
color: "rgb(124,255,255)", //外边线颜色
},
showSymbol: false, //去除面积图节点圆
areaStyle: {
//区域填充渐变颜色
color: {
type: "linear",
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: "rgba(124,255,255, 0.3)", //0%处颜色
},
{
offset: 1,
color: "rgba(44,56,74, 1)", //100%处颜色
},
],
},
},
},
];

28.x/y轴字数过多设置省略号
在xAxis/yAxis方法中添加axisLabel配置项设置匹配条件即可。
axisLabel: {
formatter: function (value) {
if (value.length > 3) {
return `${value.slice(0, 3)}...`;
}
return value;
},
},
默认情况下
设置限制后
29. echarts 饼图数据太小不显示
在series方法中添加minAngle属性设置最小角度即可。
series: [
{
minAngle: 3,//最小的扇区角度(0 ~ 360),用于防止某个值过小导致扇区太小影响交互。
},
],
默认情况下
优化后
30. echarts中y轴坐标不为小数
在yAxis方法中添加minInterval属性设置为1即可。
yAxis: {
minInterval: 1,
},
优化前

优化后 文章来源:https://www.toymoban.com/news/detail-454841.html
文章来源:https://www.toymoban.com/news/detail-454841.html
相关推荐
⭐ 解决echarts报错Cannot read properties of null (reading ‘getAttribute‘)
⭐ 解决element标签组件切换echarts图表宽高丢失问题
⭐ 数据的跃动之美:探索ECharts动态排序柱状图的魔力
⭐ 一文带你快速上手Highcharts框架文章来源地址https://www.toymoban.com/news/detail-454841.html
到了这里,关于玩转数据可视化,从入门到精通 Echarts的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!