1、使用工具
(1)需要自己生成的openai api,获取API的网站:openAI API
获取方式:OpenAI的API key获取方法
(2)本次使用该参考项目进行部署:chatweb
需要将该项目
fork到自己的仓库里
(3)将上述项目在Railway上部署:railway
进入后,使用github账号登录并与之关联
2、Railway上部署过程
(1)创建项目

使用Deploy from GitHub repo创建
(2)选择项目进行部署

选择chatgpt-web进行部署。
注意:第一次登录的时候,会搜不到自己的仓库内容 ,需要点击Configure GitHub App 进行验证。
可以在验证时候点击使用密码进行验证,让其获取权限。
(3)添加变量
点击部署后,需要添加该项目中必选的变量才可以正常部署访问。
在github的文档里可以看到主要有两个必填变量:PORT和OPENAI_API_KEY
PORT填写3002即可,OPENAI_API_KEY填写刚才生成的API即可,另外还有一个选填变量AUTH_SECRET_KEY主要用于在登录页面后控制访问,类似于输入密码一样,只有正确输入密码才能进入访问。

(4)设置访问域名
进入到Settings里设置域名,可以使用Generate Domain系统自动生成域名。
也可以点击Custom Domain自定义域名,这就需要自己提前准备一个域名,并在后续添加一个CNAME。
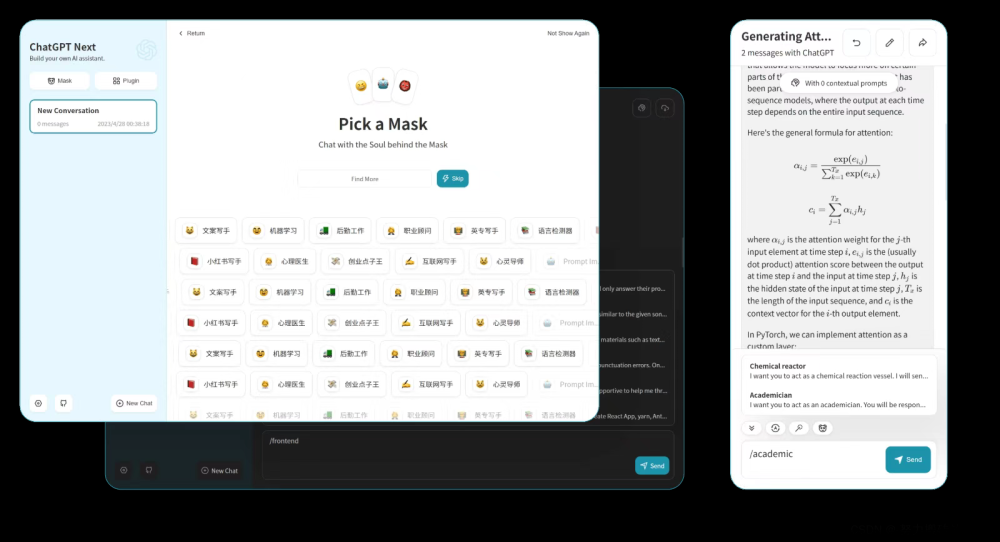
(5)访问chat-web
稍等一会系统完成部署后,在地址栏里输入刚才生成的域名便可以正常访问网页。
第一次访问会有点慢,跳出上面这个页面后,输入刚才设置的AUTH_SECRET_KEY即可登录。

可以正常对话了。文章来源:https://www.toymoban.com/news/detail-455023.html
参考文章:利用Github和Railway搭建专属的ChatGPT文章来源地址https://www.toymoban.com/news/detail-455023.html
到了这里,关于免费快速部署ChatGPT线上聊天网页:ChatGPT API + Github + Railway的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[最新搭建教程]0基础Linux CentOS7系统服务器本地安装部署ChatGPT模型服务搭建/免费域名绑定网页Https访问/调用open AI的API/GPT3/GPT3.5/GPT4模型接口](https://imgs.yssmx.com/Uploads/2024/02/499065-1.png)