markdown是什么,为什么大家都会用它呢,如果你想写文章,写文档,写作,用markdown是最好的选择,它是一个很好用的文档排版工具,觉得好用,何不尝试把它弄下来做成自己的呢,接下来给讲一讲如何制作一个纯网页的markdown在线编辑器,可随时随地用它写稿件。
新建页面
页面布局
新建一个html文件,在里面写代码,参考文档头部标签内代码,如下
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Markdown编辑器</title>
<link rel="stylesheet" type="text/css" href="/src/bootstrap/bootstrap.min.css">
<script src="/src/dom-to-image.min.js"></script>
<script src="/src/marked.min.js"></script>
<script src="/src/jquery-3.6.4.min.js"></script>
<script src="/src//bootstrap/bootstrap.min.js"></script>
<style>
/* more... */
</style>
</head>
引入了
bootstrap,让显示的网页好看点,
其中引入的脚本marked是markdown生成html的工具,具体用法详见marked插件;
而脚本dom-to-image是将html生成图片的,需要找就百度一下dom-to-image
网页其中的编辑框和显示布局是这样的
<div class="row">
<div class="col-6">
<form class="form">
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3">
# hello `world`
</textarea>
</form>
</div>
<div class="col-6 scroll-view">
<div id="preview" class="markdown">hello world</div>
</div>
</div>
显示样式
添加修改markdown样式,让生成的html显示规范美化一些,如下
.markdown{
padding: 10px;
background-color: #ffffff;
border: 1px solid #bbbbbb;
}
.markdown blockquote{
border-left: 4px solid #D6D6D6;
}
.markdown pre,
.markdown blockquote{
padding: 5px 10px;
background-color: #F0F0F0;
}
.markdown blockquote p:last-child{
margin-bottom: 0;
}
.markdown table{
border: 2px solid #D6D6D6;
}
.markdown table td,
.markdown table th{
padding: 5px;
border: 1px solid #D6D6D6;
}
.markdown table td.center,
.markdown table th.center{
text-align: center;
}
.markdown table td.right,
.markdown table th.right{
text-align: right;
}
还剩一些细节的样式,这里不多列举了
添加脚本
文本生成html
把文档文本生成html的,关键JavaScript代码如下
document.getElementById('preview').innerHTML = marked.parse(this.value);
调用marked.parse方法,传入的参数是文本this.value
html生成图片
再把html生成图片的,JavaScript代码如下
domtoimage.toPng(node).then((url) => {
//...url就是生成的图片url,可以下载保存
downloadFile(filename, url);
}).catch(function (err) {
console.error('oops, something went wrong!', err);
})
调用toPng方法,传入参数是要生成的图片的element节点node
下载文件
以下是下载文件保存的方法downloadFile(),代码如下
function downloadFile(filename, url) {
let elem = document.createElement('a');
elem.setAttribute('href', url);
elem.setAttribute('download', filename);
elem.setAttribute('target', '_blank');
elem.style.display = 'none';
document.body.appendChild(elem);
elem.click();
document.body.removeChild(elem);
}
保存文件
写好文档,要保存文件怎么办,参考如下代码
let url = URL.createObjectURL(new Blob([text], { type: 'text/plain' }));
downloadFile(filename, url);
读取文件
已保存的文件,要读取怎么办,参考如下代码
let file = document.createElement('input');
file.setAttribute('type', 'file');
file.setAttribute('accept', 'text/plain');
file.style.display = 'hidden';
let commplete = function () {
document.body.removeChild(file);
};
file.onchange = function (e) {
if (file.files.length < 1) {
commplete();
return;
}
let reader = new FileReader();
reader.onload = function () {
textarea1.val(reader.result);
commplete();
};
reader.onerror = function (err) {
commplete();
console.error(err);
};
reader.readAsText(file.files[0]);
};
document.body.appendChild(file);
file.click();
读取的文件内容会设置到编辑框textarea1中
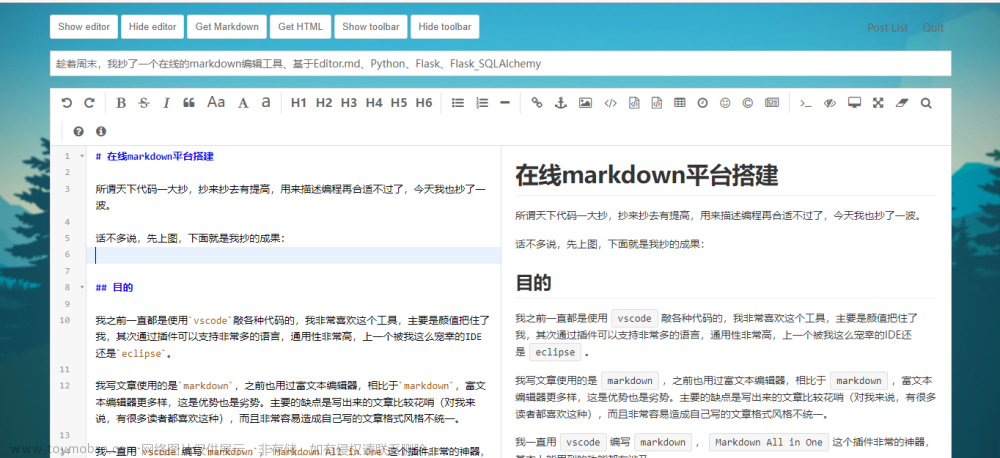
运行效果
写好了,用浏览器运行看看,显示的效果如下图所示
这是个还没有添加保存和文件按钮的截图
还不熟悉markdown?可前往这里熟悉 markdown的基本语法文章来源:https://www.toymoban.com/news/detail-455116.html
 文章来源地址https://www.toymoban.com/news/detail-455116.html
文章来源地址https://www.toymoban.com/news/detail-455116.html
到了这里,关于【html】制作一个能生成图片的markdown在线编辑器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!