RuoYi-Vue 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。
系统需求
- JDK >= 1.8
- MySQL >= 5.7
- Maven >= 3.0
- Node >= 12
- Redis >= 3
开发工具(推荐):VScode或IDEA
目录
一:前期准备工作
1.1 拉取项目
1.2 VScode 配置 Java 开发环境(可选)
1.2.1 VSCode 中下载 JDK
1.2.2 配置 VSCode 项目的 JDK 路径
1.2.3 测试Java环境
二:后端运行
2.1 部署数据库
2.2 开启redis
2.3 启动程序
三:前端运行
一:前期准备工作
1.1 拉取项目
1.前往Gitee下载页面(https://gitee.com/y_project/RuoYi-Vue )下载解压到工作目录
2.将下载下来的代码压缩包解压到本地,将ruoyi-ui(前端部分代码)移动到外层(前后端代码分开运行更加直观)
1.2 VScode 配置 Java 开发环境(可选)
因为我是用的vscode作为开发工具运行前后端,所以需要对其进行一定配置。用IDEA开发的大佬可略过...
1.2.1 VSCode 中下载 JDK
首先在vscode中安装以下插件
- Language Support for Java™ by Red Hat
- Debugger for Java
- Java Test Runner
- Maven for Java
- Project Manager for Java
安装插件完成后按下 Ctrl+Shift+P输入Java: Configure Java Runtime进行下载
1.2.2 配置 VSCode 项目的 JDK 路径
在 vscode 的设置中查询 java.home ,选择 settings.json 文件中编辑 将 java.home 的路径设置为你的 JDK 目录
1.2.3 测试Java环境
使用Ctrl+Shift+P输入Java: create Project,输入项目名,在src文件夹中,选择Run运行Java代码,控制台数据Hello World则为成功

二:后端运行
首先先将RuoYi-Vue文件夹在VScode中打开
2.1 部署数据库
1.打开Navicat创建数据库ry-vue并导入数据脚本ry_2021xxxx.sql,quartz.sql

2.Navicat运行完数据表之后打开 application-druid.yml,修改为本地配置的mysql数据库名,用户名和密码

2.2 开启redis
打开redis服务(双击redis-server.exe)

如上图所示即为启动成功
2.3 启动程序
进入RuoYiApplication.java鼠标右键目录选择run.java,启动程序

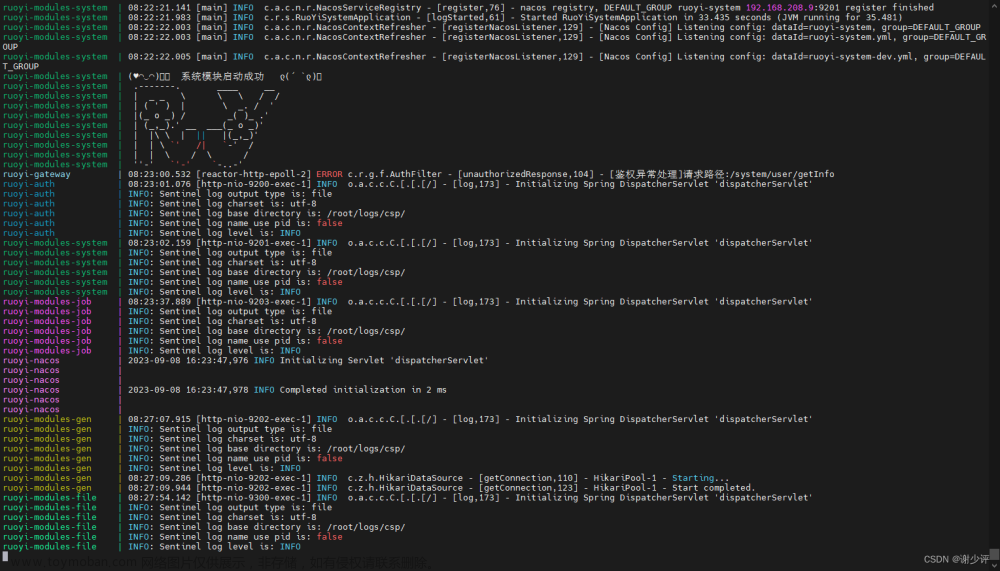
出现这个标志即表示若依后端启动成功
后端运行成功后,此时在浏览器中可以通过 http://localhost:8080 访问,如图:

三:前端运行
运行前首先确保安装了node环境,随后执行(此内容保存在README.md文件中)
# 进入项目目录
cd ruoyi-ui
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
# 启动服务
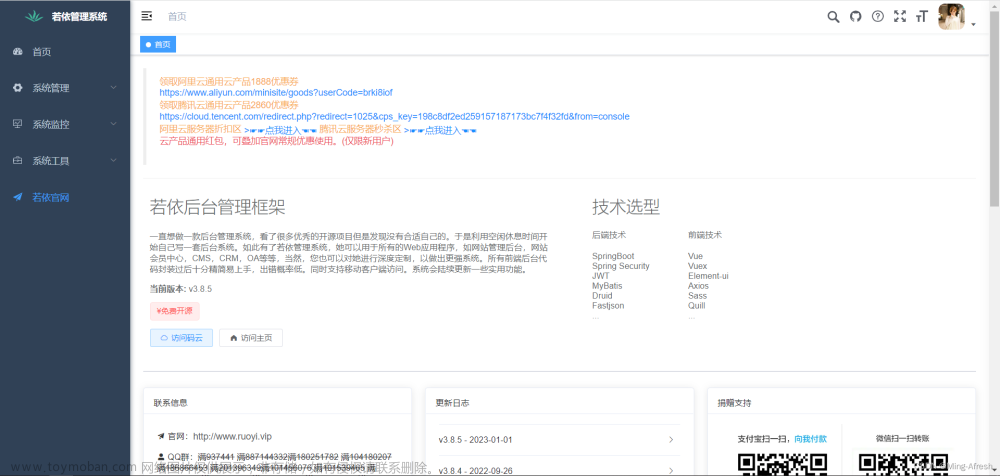
npm run dev打开浏览器,输入:http://localhost:80 看到下图,即可表示若依系统启动成功文章来源:https://www.toymoban.com/news/detail-455325.html
 文章来源地址https://www.toymoban.com/news/detail-455325.html
文章来源地址https://www.toymoban.com/news/detail-455325.html
到了这里,关于若依管理系统RuoYi-Vue(前后端分离版)项目启动教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[ RuoYi ] 若依前后端分离 RuoYi-Vue 项目 war 包 Tomcat 项目部署](https://imgs.yssmx.com/Uploads/2024/02/727876-1.png)