知识回调
| 文章内容 | 文章链接 |
|---|---|
| vue3 antd table表格的增删改查(一)input输入框根据关键字搜索【后台管理系统纯前端filter过滤】 | https://blog.csdn.net/XSL_HR/article/details/128072584?spm=1001.2014.3001.5501 |
| vue3 antd table表格的增删改查(二)input输入框根据关键字搜索【后台管理系统 请求后端接口 前后端交互】 | https://blog.csdn.net/XSL_HR/article/details/128089801?spm=1001.2014.3001.5501 |
场景复现
在后台管理系统的项目开发中,对于数组对象的处理非常常见,比如数组对象的排序、数组对象的筛选和数组对象的模糊查询。往期文章我们介绍了关于数组对象排序和筛选的内容,本期文章主要介绍判断数组对象是否含有某个值的方法。
实现方式(6种)
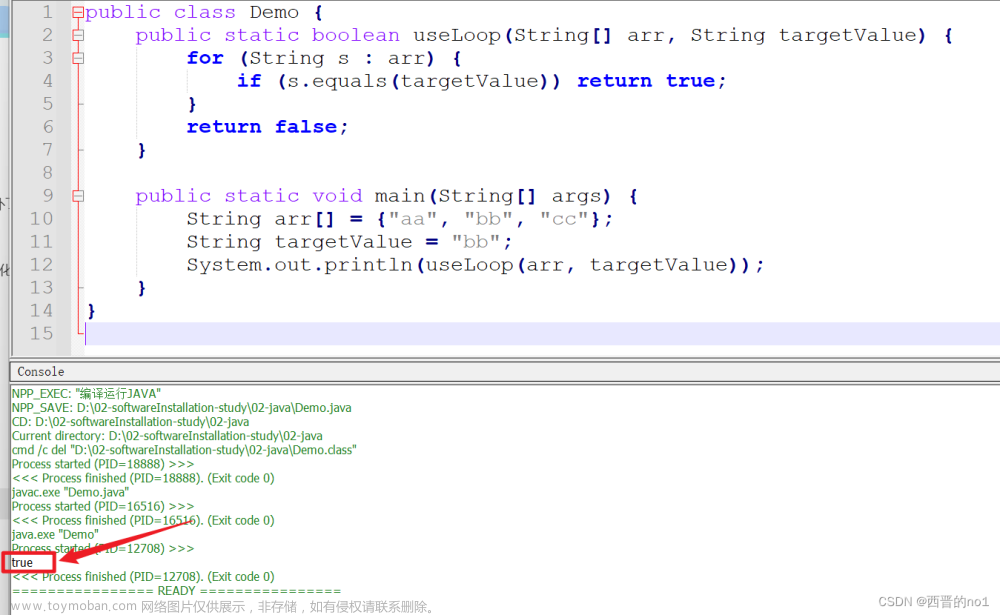
利用循环遍历数组元素
- 使用循环遍历数组元素是比较传统,也比较老的实现方案,但是不可否认的是,这种方法在浏览器种效率较高,并且理解起来很快。
- 但是,当限制条件很多时,会产生多层循环和多次数据处理的问题。
function contains(arr, val) {
for (var i = 0; i < arr.length; i++) {
if (arr[i] === val) {
return true;
}
}
return false;
}
contains([1,2,3],3);//true
当然,也可以使用while语句
function contains(arr, val) {
var i = arr.length;
while (i--) {
if (arr[i] === val){
return true;
}
}
return false;
}
contains([1,2,3,4],1);//true
利用some,filter方法
使用some方法更加简洁,一旦找到元素,迭代就会终止,从而避免了不必要的迭代周期(不过使用循环也能解决,但是增加了代码量)
示例代码:
function contains(arr, val) {
return arr.some(item => item === val);
}
这里可以直接使用箭头函数对数据进行筛选,相比循环而言更加简洁。
使用filter方法最为常见,filter本身为过滤的意思,一般在filter的箭头函数中添加筛选条件。
(注意:array.filter(e=>e==x).length > 0等效于array.some(e=>e==x),但some更有效)
示例代码:
function contains(arr, val) {
return arr.filter((item)=> { return item == val }).length > 0;
}
利用array.indexOf方法
array.indexOf此方法判断数组中是否存在某个值,如果存在返回数组元素的下标,否则返回-1。- indexOf方法在筛选数组数据时十分常用,一般用于模糊查询和关键字搜索。
[1, 2, 3].indexOf(1);//0
["foo", "fly63", "baz"].indexOf("fly63");//1
[1, 2, 3].indexOf(4);//-1
注意:
indexOf()方法对大小写敏感。如果要检索的字符串值没有出现,则该方法返回 -1。- 在比较第一个参数与数组中的每一项时,会使用全等操作符,即要求查找的项必须严格相等。
- 数组的位置是ECMAScript5为数组实例新增的,支持的浏览器有IE9+,Firefox,Safari,Opera,Chrome。
利用array.includes方法
array.includes(searchElement[, fromIndex])此方法判断数组中是否存在某个值- 如果存在返回true,否则返回false。
[1, 2, 3].includes(2); // true
[1, 2, 3].includes(4); // false
它还接受可选的第二个参数fromIndex:
[1, 2, 3].includes(3, 3); // false
[1, 2, 3].includes(3, -1); // true
不像indexOf,它采用严格相等比较。这意味着您可以检测数组是否包含NaN:
[1, 2, NaN].includes(NaN); // true
也不同于indexOf,includes不会跳过缺失的索引:
new Array(5).includes(undefined); // true
利用array.find方法
find用于返回数组中满足条件的第一个元素的值,如果没有,返回undefined
let numbers = [12, 5, 8, 130, 44];
let result = numbers.find(item => {
return item > 8;
});
console.log(result);//12
//元素是对象
let items = [
{id: 1, name: 'something'},
{id: 2, name: 'anything'},
{id: 3, name: 'nothing'},
];
let item = items.find(item => {
return item.id == 3;
});
console.log(item) //Object { id: 3, name: "nothing" }
除了find,我们也可以使用array.indIndex。返回数组中满足条件的第一个元素的索引(下标), 如果没有找到,返回-1(和第三种方法indexOf类似)
利用set中has方法
function contains(arr, val) {
return new Set(arr).has(val)
}
contains([1,2,3],2);//true
通过new set([])将数组转换成Set对象,set.prototype.has(value)判断该值是否存在于Set对象中,返回布尔值。
延伸:除此之外,还可以利用它进行数组去重
let arr2 = new Set([1,1,2,3,4])
let arr3 = [...arr2]
console.log(arr2,arr3) // {1,2,3,4} [1,2,3,4]
 文章来源地址https://www.toymoban.com/news/detail-455387.html
文章来源地址https://www.toymoban.com/news/detail-455387.html
本期小结
本期文章详细介绍了六种方法,用于判断数组对象是否含有某个值。当然,在往期文章中,我们利用filter和indexOf对数据进行过简单的增删改查,但是当查询的数据变成数组对象里的数组对象时,我们应该怎么解决呢?文章来源:https://www.toymoban.com/news/detail-455387.html

到了这里,关于JavaScript判断数组对象是否含有某个值的方法(6种)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!