网址:aHR0cHM6Ly93d3cuZGluZ3hpYW5nLWluYy5jb20vYnVzaW5lc3MvY2FwdGNoYQ==
目录
声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
网站分析
x距离及ac还原
ac还原
x参数
小插曲
思路总结
总结
声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
在互联网时代,随着网络安全问题日益引起人们的关注,各种验证码技术被广泛应用于各种网站和应用程序中,这其中包括了滑块验证码,它的应用范围十分广泛,本期逆向顶象的滑块,可以看到它的防御能力和用户体验都是4星,适用于追求用户体验的业务场景,因此算是最为常见的了.

篇幅较长,坐稳发车咯!
网站分析
1.首先点击滑动拼图,然后抓到了两个数据包

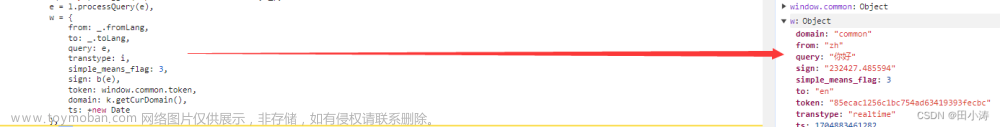
2.第一个请求:先看第一个的载荷,分析如下,顶象对载荷的校验不严,能拿到响应数据的就行

3.接下来看响应数据,有用的数据就这4个

4.第二次请求:返回的就是c值,应该是由浏览器的指纹信息生成的,本机可固定,这个请求可以忽略

5.第三次请求:也就是滑动后发起的请求,先滑错看看,返回的是retry(重试),正确的滑动会返回一个token值

 6.再来看一下载荷信息,分析完后发现主要是破解x距离以及ac的生成逻辑
6.再来看一下载荷信息,分析完后发现主要是破解x距离以及ac的生成逻辑

x距离及ac还原
ac还原
1.接下来的内容就是本章的重点了,先来找ac参数的生成位置,全局搜索可能会有很多,看启动器的话也有很多异步的操作,所以我选择的是下xhr,然后往上跟栈,

2.跟到l.getUA()可以看到有一个赋值操作,应该就是这里了,控制台输出一下,发现就是结果了
 3.点进去看看,打上断点,看看返回值,但是这里是只有一个返回值被最后调用赋值的,在此之前ac值已经生成好了,就是由浏览器指纹部分和滑动事件生成的
3.点进去看看,打上断点,看看返回值,但是这里是只有一个返回值被最后调用赋值的,在此之前ac值已经生成好了,就是由浏览器指纹部分和滑动事件生成的
注意:这里的greenseer.js每天的上午10点和下午7点会改变,改了之后需要替换原js才能请求成功
 4.接着可以往上跟栈看看ua(即ac)的生成逻辑,但会发现里面全是混淆的,有字符串拆分,拼接的,引用数组的,还有一堆逗号表达式、三元表达式等等,此时要是不解混淆的话估计找加密位置要找半天,制定相关规则解了混淆之后就好看多了
4.接着可以往上跟栈看看ua(即ac)的生成逻辑,但会发现里面全是混淆的,有字符串拆分,拼接的,引用数组的,还有一堆逗号表达式、三元表达式等等,此时要是不解混淆的话估计找加密位置要找半天,制定相关规则解了混淆之后就好看多了

5.没解之前ac的生成位置,两者对比一下

6.整个流程是start函数被调用,接着调用getXXX函数等等,getXXX函数调用app函数,app函数被调用最终生成ua,因此可以将整个js扣下来,然后手动调用函数生成一部分ua


7.打印一下ua可以看到ua的生成是一部分一部分生成的
8.以上就是浏览器指纹生成ua的部分,接着分析滑动事件生成的ua

9.最终由sendSA和sendTemp函数共同生成ua,正好对应于上面的两个调用,这里我们手动调用就行了



10.接下来就只需要补浏览器的一些环境以及滑动轨迹,补环境可以参考之前瑞数补环境的例子,滑动轨迹可以随意一点,顶象本身对轨迹检验不严格.
x参数
11.这里稍微提一点,x的值是未缩放图片缺口距离左边的值,与浏览器显示的不一样,可以将下载并处理好的图片在本地打开就能清晰的看出x值了

12.由于返回的图片是乱序的,需要经过处理之后才能用图象识别库识别距离,或者直接用github上开源的ddddocr即可

13.最后来看看python的实现请求吧,token值也是正常生成了

思路总结
回顾整个分析流程,本次难点主要概括为以下几点:
-
如何识别滑动距离(有干扰项的情况下)
-
nodejs 中如何模拟浏览器的环境
-
验证我们生成 ac 的算法是否正确
总结
1出于安全考虑,本章未提供完整流程,调试环节省略较多,只提供大致思路,具体细节要你自己还原,相信你也能调试出来.
2本人写作水平有限,如有讲解不到位或者讲解错误的地方,还请各位大佬在评论区多多指教,共同进步.技术探讨加v lyaoyao__i(两个_,本人)文章来源:https://www.toymoban.com/news/detail-455640.html
3本篇分享到这里就结束了,欢迎大家关注下期,我们不见不散☀️☀️😊文章来源地址https://www.toymoban.com/news/detail-455640.html
到了这里,关于dx滑块逆向及ac参数逆向的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!