👉 前言
近几年,在技术领域低代码是比较热门的话题,比如阿里云推出了钉钉低代码,通过简单的拖拽、配置,即可完成业务应用的搭建,腾讯云则是推出了微搭,通过行业化模板、拖放式组件和可视化配置快速构建多端应用。
逍遥子在9月份的云栖大会上说:“新技术代表的新生产力,一定是我们全速战胜疫情、开创未来最好的原动力。” 那么在后疫情时代,究竟需要什么样的新技术,才能真正解放IT生产力,加速社会数字化转型,Make The World Great Again?我认为是低代码(Low-Code)。

低代码是基于可视化和模型驱动理念,结合云原生与多端体验技术,它能够在多数业务场景下实现大幅度的提效降本,为专业开发者提供了一种全新的高生产力开发范式。
通过低代码开发(apaas)—— 研发人员可以通过低代码平台为企业快速构建应用程序,非技术人员也可以通过低代码平台,使用简单的“拖、拉、拽”来创建应用。
简单来说,低代码开发(apaas)面向每个人,让我们(不管是否懂编程、不管是何职业)都能快速的设计出一个管理应用。
接下来,就让小温给大伙推荐几个前端低代码项目,助力开发!
👉 一、Appsmith (PC)
Appsmith 是一款开源低代码框架,主要用于构建管理面板、内部工具和仪表板等,允许拖放 UI 组件来构建页面,通过连接到任何 API、数据库或 GraphQL 源,并使用 JavaScript 语言编写逻辑,可以在短时间内创建内部应用程序。

项目链接:https://github.com/appsmithorg/appsmith
官网链接:https://www.appsmith.com/
👉 二、LowCodeEngine
LowCodeEngine 由阿里巴巴钉钉宜搭团队开发的低代码框架,基于阿里云的云基础设施和钉钉的企业数字化操作系统。使用者只需要基于低代码引擎便可以快速定制符合自己业务需求的低代码平台。同时LowCodeEngine还提供了很多的基础组件,可以帮助开发者快速的构建业务页面。

项目链接:https://github.com/alibaba/lowcode-demo
官网链接:https://lowcode-engine.cn/index
👉 三、Amis (PC)
Amis 是百度开源的一款前端低代码框架,通过 JSON 配置就能生成各种后台页面,包括数据获取、表单提交及验证等功能,同时,Amis内置 100+ 种 UI 组件,能够满足各种页面组件展现的需求,极大减少开发成本,甚至可以不需要了解前端。
amis 在百度内部得到了广泛使用,在 4 年多的时间里创建了 3w 多页面,从内容审核到机器管理,从数据分析到模型训练,amis 满足了各种各样的页面需求。我们可以下载源码,然后使用如下的命令来体验。

项目链接:https://github.com/baidu/amis
官网链接:https://baidu.github.io/amis/zh-CN/docs/index
👉 四、tmagic-editor(H5、PC、TV)
tmagic-editor 是一款由腾讯技术中心出品的一款开源低代码框架,能够实现零代码/低代码生成页面 , 可以快速搭建可视化页面生产平台,让非技术人员可以通过拖拽和配置,自助生成H5页面、PC页面、TV页面,大大降低页面生产成本 。

项目链接:https://github.com/Tencent/tmagic-editor
官网链接:https://tencent.github.io/tmagic-editor/docs/index.html
体验地址:https://tencent.github.io/tmagic-editor/playground/index.html#/
👉 五、dooring-electron-lowcode (H5)
dooring-electron-lowcode 是一款功能强大,专业可靠的可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。
技术栈以 react 和 typescript 为主, 后台采用 nodejs 开发, electron 作为桌面端基础方案。

项目链接:https://github.com/H5-Dooring/dooring-electron-lowcode
官网链接:http://h5.dooring.cn/
体验地址:http://h5.dooring.cn/h5_plus
👉 六、vite-vue3-lowcode(H5)
vite-vue3-lowcode 是一款基于 Vite2.x + Vue3.x + TypeScript 技术框架的的H5 低代码平台。
目前只是一个简单的模板,支持数据配置的导入和导出,配置的修改和删除操作,用到的技术有 sandbox 中执行自定义逻辑、monaco-editor 自定义代码补全、vue3 createRenderer 自定义渲染器等。

项目链接:https://github.com/buqiyuan/vite-vue3-lowcode
👉 七、shida (H5)
shida 是一个视频可视化搭建项目,开发者可以通过拖拽就可以快速地生产一个短视频,使用方式就像易企秀或百度 H5 等 h5 低代码平台一样。shida的后端视频合成部分是基于FFCreator进行开发的,FFCreator 是一个基于 node.js 的轻量、灵活的短视频加工库,只需要添加几张图片或视频片段再加一段背景音乐,就可以快速生成一个很酷的视频短片。
项目链接:https://github.com/tnfe/shida
FFCreator:https://github.com/tnfe/FFCreator
👉 八、mometa
mometa 并不是传统主流的低代码平台(如 amis),mometa 是面向研发、代码可视设计编辑平台,更像是 dreamweaver、gui的可视编辑 工具。借助它,我们可以获得所见即所得的可视编辑开发体验。

项目链接:https://github.com/imcuttle/mometa
👉 九、tefact(web、H5、Form)
星搭开源无代码编辑器,使用图形化界面生成 网站、H5和表单,无需任何代码即可生成应用程序。

项目链接:https://github.com/staringos/tefact/
👉 十、openDataV (PC - DataView)
OpenDataV 是一款基于 Vue3 + vite + TypeScript 开发前端可视化低代码平台。支持拖拽式、可视化、低代码数据可视化开发,你可以用它自由的拼接成各种炫酷的大屏,同时支持接入开发者自己开发的组件接入平台。

项目链接:https://gitee.com/small_bud_star/OpenDataV
体验地址:http://opendatav.xingxingzaixian.fun/#/Pages
参考文献
👉 什么是低代码(apaas)?为什么突然火了起来?
👉 什么是低代码(Low-Code)?
👉 公众号:JS每日一题
往期内容 💨
🔥 < CSS小技巧:那些不常用,却很惊艳的CSS属性 >
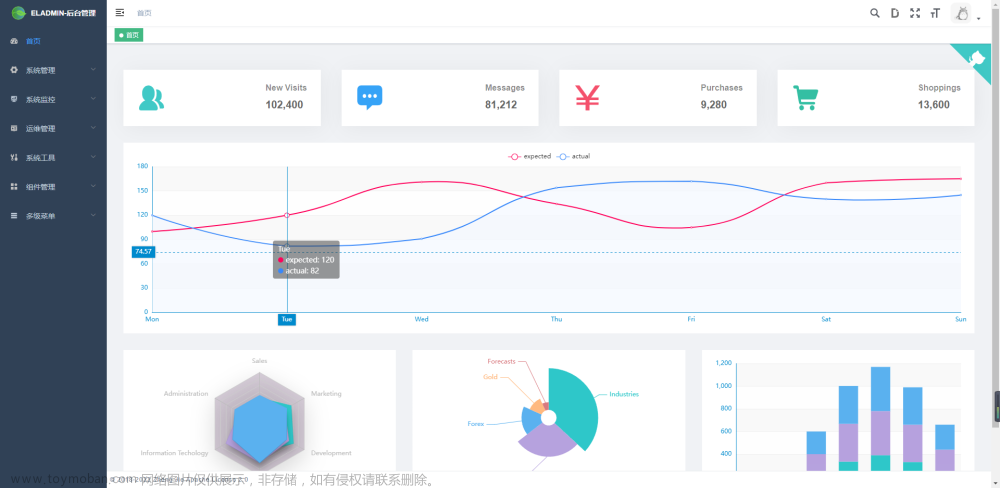
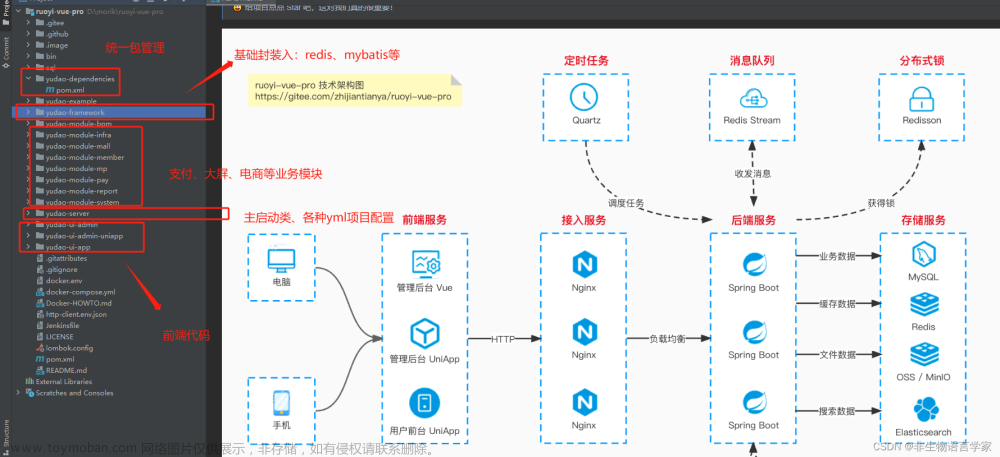
🔥 < 开源项目框架:推荐几个开箱即用的开源管理系统 - 让开发不再复杂 >
🔥 < JavaScript技术分享: 大文件切片上传 及 断点续传思路 >
🔥 < JavaScript小技巧:Array构造函数妙用 >文章来源:https://www.toymoban.com/news/detail-455691.html
🔥 < 每日技巧: JavaScript代码优化 >文章来源地址https://www.toymoban.com/news/detail-455691.html
到了这里,关于<开源: 推荐10个开源的前端低代码项目>的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!