内容简介
本文在文章《使用Pano2VR实现背景音乐、放大/缩小、旋转、缩略图和直线/立体/鱼眼模式等》基础上,增加全景图切换和平面图效果;效果如下图(为了可以上传缩小屏幕,属于PC端运行):

实现过程
1. 运行Pano2VR软件后,打开文章 《使用Pano2VR实现背景音乐、放大/缩小、旋转、缩略图和直线/立体/鱼眼模式等》的vr源文件;
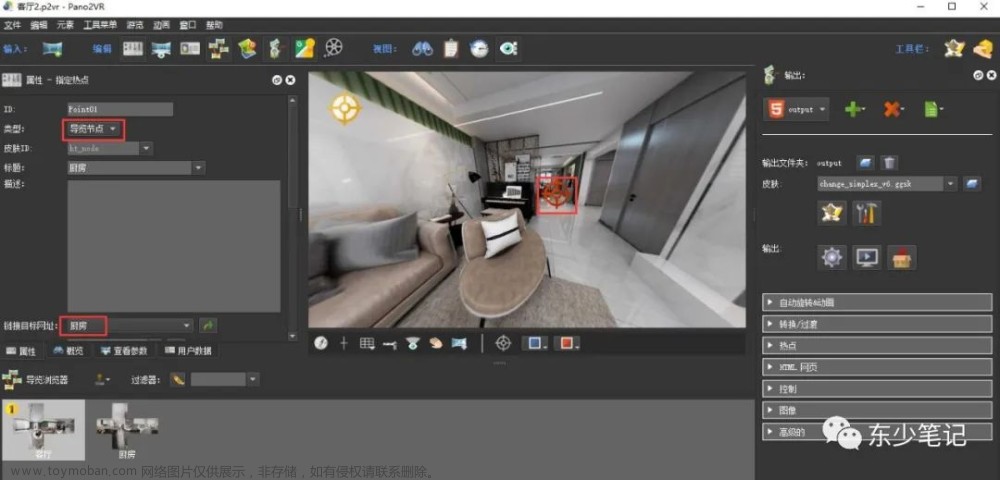
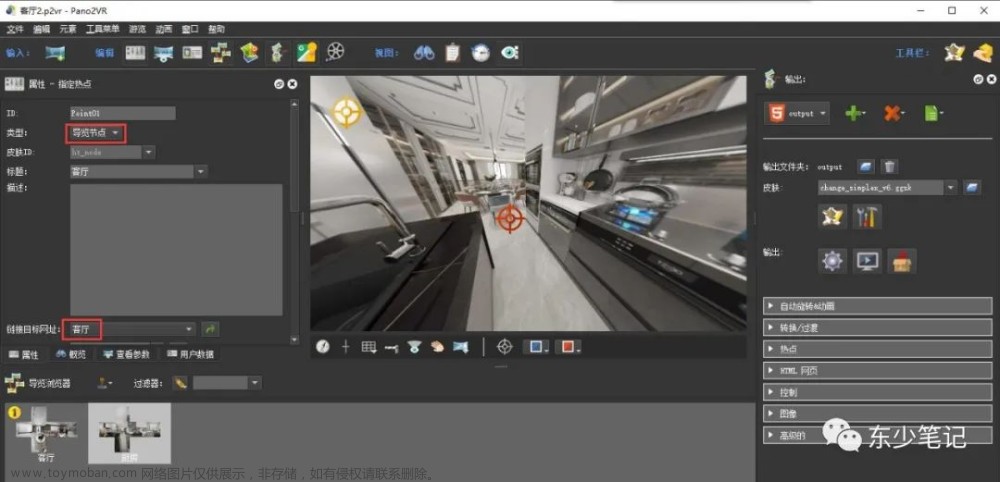
2. 增加全景图切换热点,如下图,设置属性;


3. 更换热点图标和增加动画效果;
1)更换图标,先选择“ht_node”下的“hsimage”,然后打开右边“SVG图片”并更换成下载的svg图标;

2)增加动画效果:
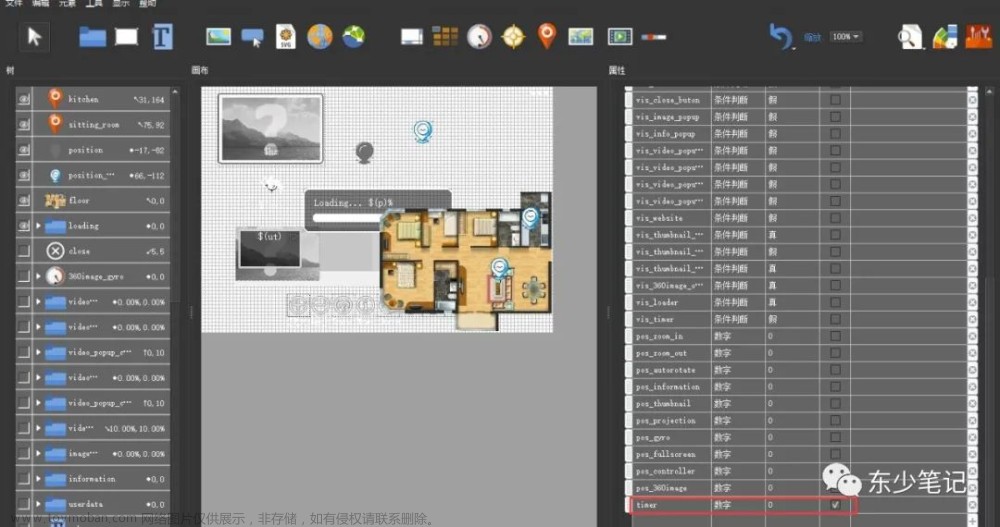
21、增加变量timer;

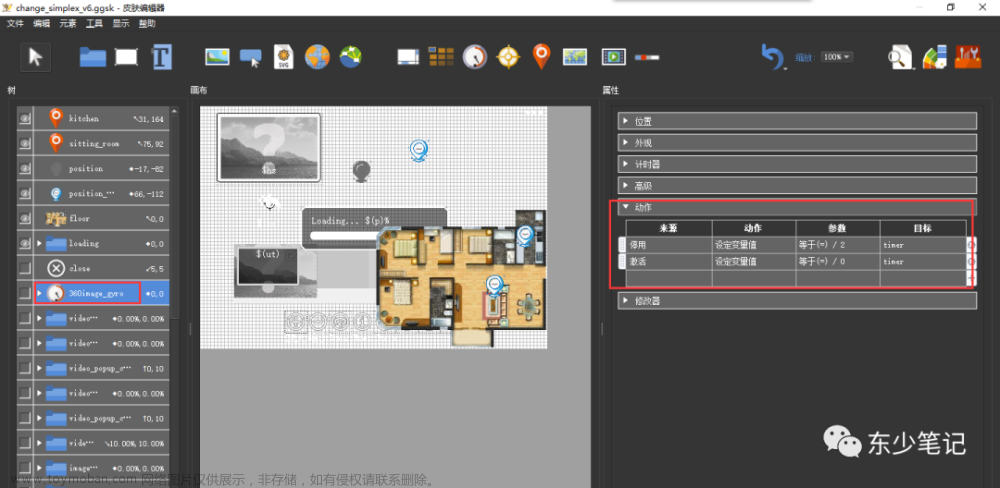
22、设置定时器的“计时器”属性;

23、设置定时器的“动作”属性;

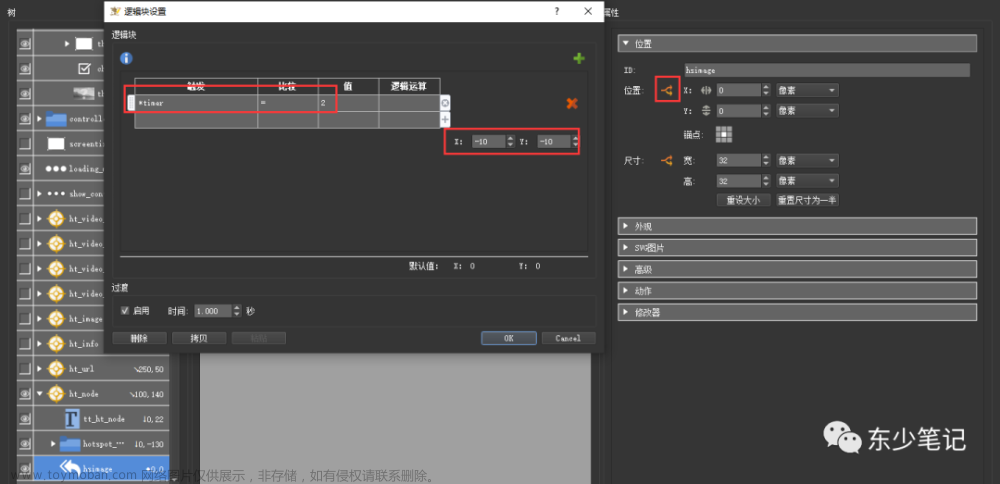
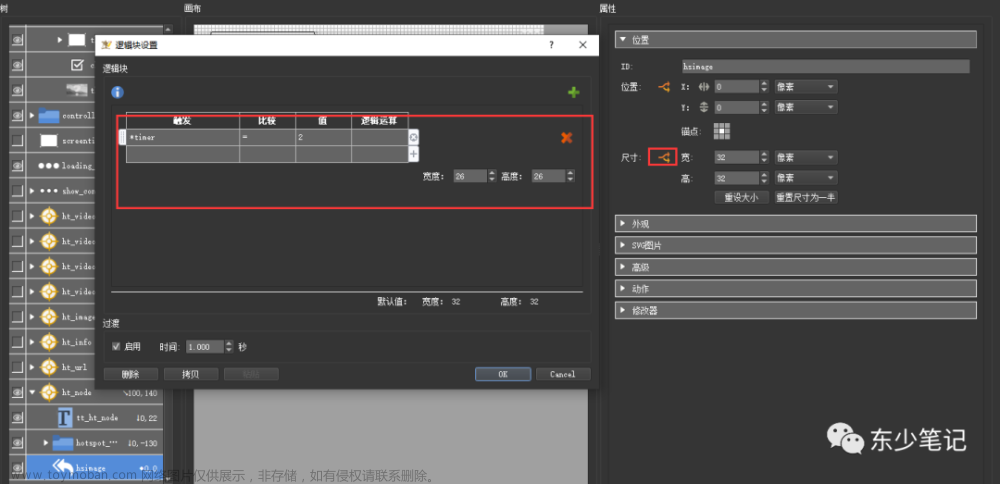
24、设置图标的位置和尺寸;


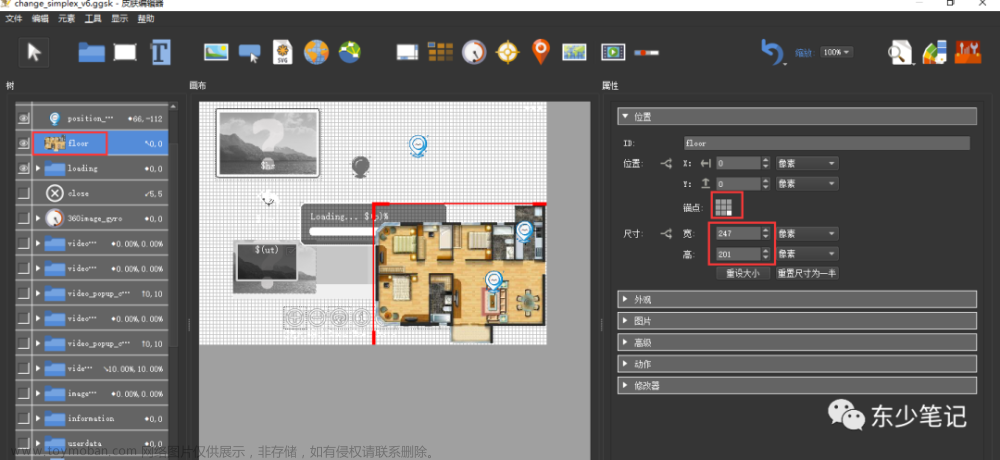
4. 增加平面图和节点;
1)增加平面图,根据实际需要设置属性;

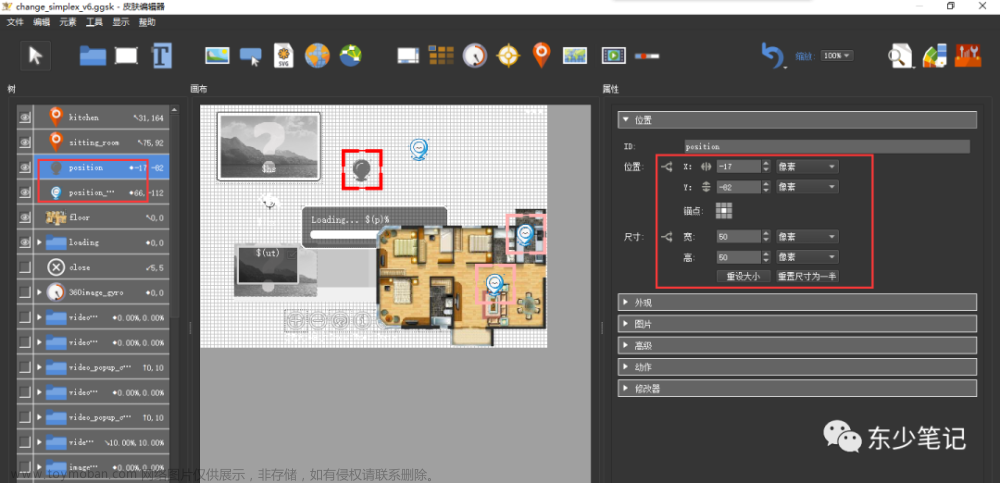
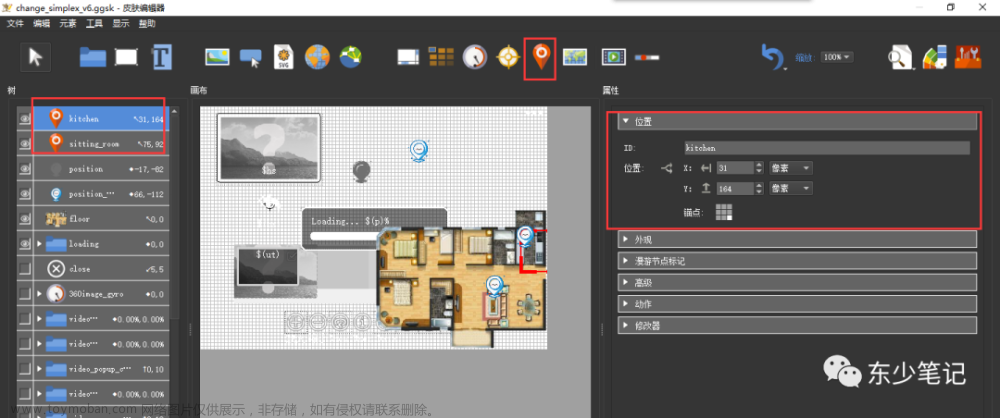
2)在平面图上添加节点;
21、添加两个图标(激活和未激活),根据实际需要设置属性;

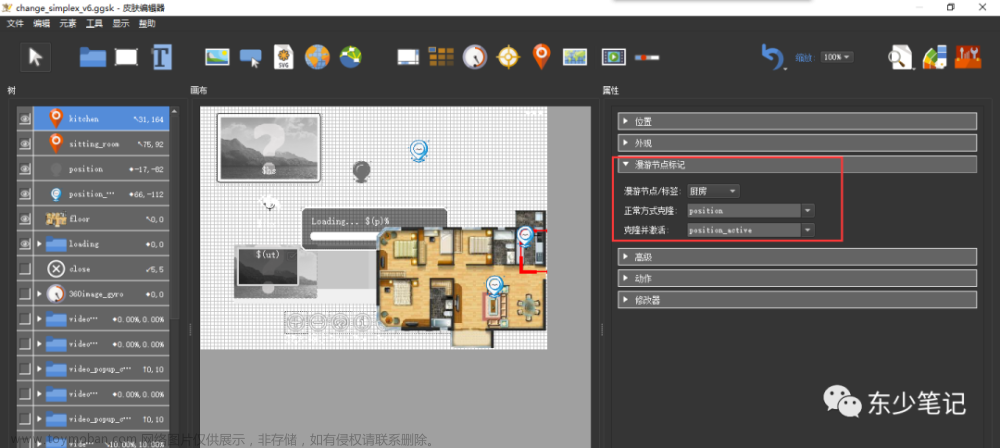
22、两个全景图各添加一个节点,属性设置如下图;


文章来源地址https://www.toymoban.com/news/detail-455821.html
文章来源:https://www.toymoban.com/news/detail-455821.html
到了这里,关于使用Pano2VR实现全景图切换和平面图效果的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!