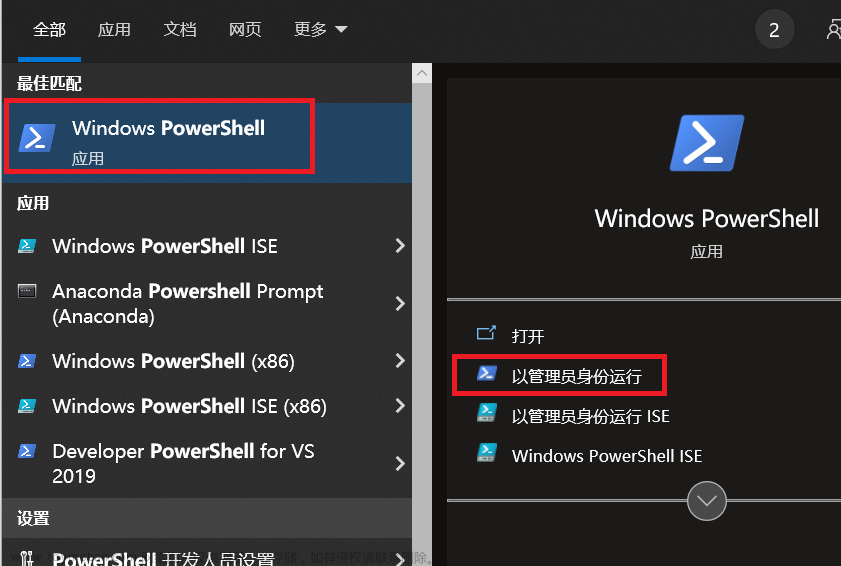
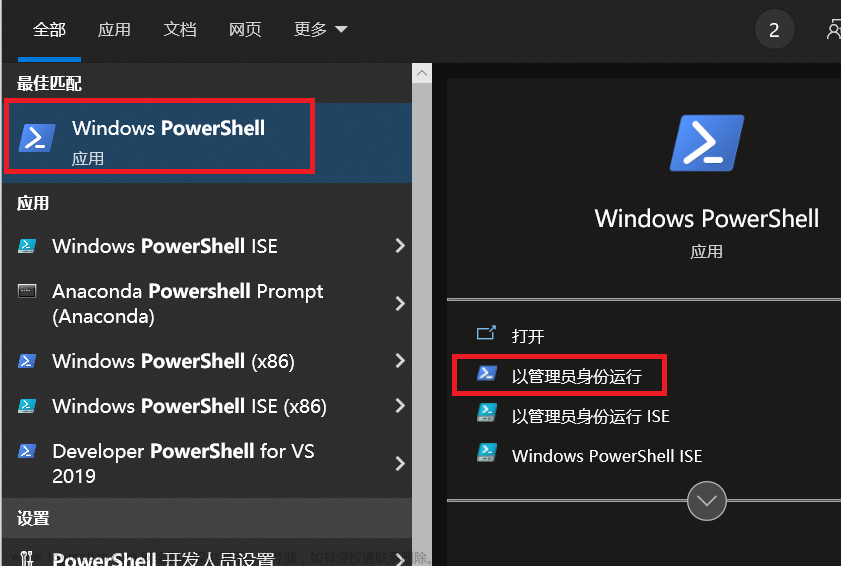
- 昨天从实验室的学长那里分到了一个远程服务器的账号,一个账号是可以直接连接的,一个账号是需要通过第一个账号跳转过去的。☁️
- 作为VScode的坚定支持者,中午研究了一会如何配置 ssh 远程连接,因为第一次用这个东西,经历了一些试错,遂记录一番。😃
- Prerequisites : 在阅读之前,希望你已经在自己的电脑上(无论是 Windows 还是 Linux 上)安装了
ssh,在终端输入ssh不会报错undefined;以及推荐配置一个ssh-copy-id的工具(我的 Linux 上面是自带的),这个如果没有安装也问题不是很大~📖
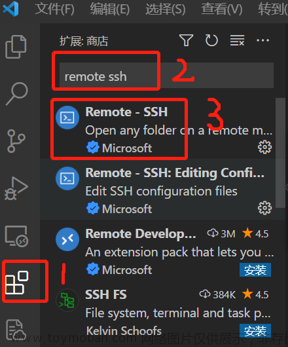
1. 插件安装:Remote-SSH

如图所示,extension 输入remote,点击安装。安装完毕后重新加载(或者重新启动),能看到界面左侧侧边栏多了一个图标。

因为我已经完成配置,所以我的列表不是空的。然后点击 SSH 栏的设置按钮,会弹出窗口要求输入希望读取的配置文件路径。
在 Linux 下默认的路径一般是 /home/your-username/.ssh/config 和 /etc/ssh/ssh_config,我的电脑只有自己用,所以如何选择不是本质的事情。对于 Windows 系统,如果不了解如何手动配置,直接选择默认路径就好。
2. 插件配置
第一次打开 config 文件应当是空的。config 文件是 VScode 连接远程服务器的配置文件,需要你在里面写相应的信息:
| 主要配置字段 | 含义与备注 |
|---|---|
| Host | 在VScode上标识不同的主机名,自定义就可以 |
| HostName | 远程主机的域名或者IP,test@example.com 或者 xxx.xxx.xx.x |
| User | 顾名思义,你的用户名 |
| Port | 端口号 |
| ProxyJump(*) | 跳转的中间 Host |
| IdentityFile(*) | ssh-key文件 |
其中最后两项对于一次连接的服务器来说并不必要。如果你不觉得输入密码是比较麻烦的事情,可以略过关于 ssh-key 的介绍。如果你不知道自己账号的端口号/用户名,建议去问一下给你账号的这个人。
当然如果你希望了解更多的配置,可以参考这个链接或者自行 google or baiduUsing the SSH config file。
对于一次连接的服务器,这里提供一个示例。
Host xxxxx
HostName 000.000.000.000
User xxx
Port 22
点击保存,然后重启 VScode,或者点侧边栏 remote 的刷新按钮,这个时候 SSH 的列表里应该就会出现你需要连接的服务器了。

3. 如何通过 ssh-key 免去输入密码的烦恼?
打开终端,输入 ssh-keygen ,生成密钥对;
Enter file in which to save the key : 默认存储位置在 ~/.ssh/id_rsa,你可以自己定义;
第一次配置是不会遇到任何关于 overwrite 的询问的,如果你先前已经在这个路径生成了密钥,会询问你是不是要覆盖原有密钥,这个就按照你自己的需求就可以。
Enter passphrase : 一个增强安全性的密码,可以不填,直接回车;
然后就会提示你已经保存成功~
接下来你需要做的事情,就是让这个密钥对(包括公钥(.pub)、私钥)代替密码成为远程服务器识别你的身份的工具。
3.1 你可以使用 ssh-copy-id
$ ssh-copy-id xxx@example.com
这个操作会将本地的公钥发放到远程服务器上。在执行这个命令的过程中需要你输入服务器账号的密码,来验证你的身份。正常情况下执行成功后会有类似于如下字段:
$ you can try "ssh xxx@example.com" to check ...
然后直接连接,应该就没有问题了~
3.2 你不能使用 ssh-copy-id
解决方法也比较简单,通过命令行或者通过 VScode + 手动输入密码的方式连接到你的服务器,打开/home/ 文件夹。在这个文件夹下找到 /home/xxx/.ssh/ 文件夹(/home/下可能有不少和你在一起使用服务器的同学,注意别打开到别人的文件夹里面去了 doge),新建一个 authorized_keys 文件,如下图:
打开这个文件,把你在上一步里面生成的公钥 copy 下来(带有.pub后缀的,内容以 ssh-rsa 开头的),粘贴到这里。
最后,不论你采用上述何种方式,只要你使用了 ssh-key,都需要在 config 文件里加入 IdentityFile=(your path),这里的路径是本地私钥的路径。(如果公钥是 id_rsa.pub,私钥就是 id_rsa,不要搞错~)
然后就可以愉快地一键登陆啦~
4. 配置含有中间服务器的 ssh-key
4.1 手动输入密码登录的配置方法
假设你的本地机器叫 A,你需要经过一个代理服务器 B 来连接到服务器 C,
修改 config 文件类似于以下格式:
Host whateveryoulikeforb
HostName B
User username
Port bport
Host whateveryoulikeforc
HostName C
User username
# 可能没有 port 选项,如果你不确定可以问一下给你账号的人
ProxyJump B # 加上这一句,很本质
4.2 自动登录(仍然用 ssh-key 的方法)
比较简单。仍然假设你需要经过 B 连接到 C。注意到,先前 ssh-keygen 生成的密钥是保存在本地,也就是 A 上的。一步配置的操作是把公钥 copy 到 B 的 /home/xxx/.ssh/authorized_keys 文件内,那么这里二步配置的操作就是在 C 的对应文件夹内也新建一个/home/xxx/.ssh/authorized_keys 文件,仍然把公钥 copy 到里面。最后记得修改配置文件。
Host whateveryoulikeforb
HostName B
User username
Port bport
IdentityFile ~/.ssh/id_rsa
Host whateveryoulikeforc
HostName C
User username
# 可能没有 port 选项,如果你不确定可以问一下给你账号的人
ProxyJump B # 加上这一句,很本质
IdentityFile ~/.ssh/id_rsa # 两个远程服务器上存储的公钥相对路径都是 ~/.ssh/id_rsa
然后回到 VScode 主界面,点击服务器列表上的连接,就可以一键登录直接使用了!文章来源:https://www.toymoban.com/news/detail-455907.html
5. 备注
我也是第一次接触到远程服务器的使用,下午查了很多资料,关于 jumpserver 的配置好像没有很多文章涉及到,于是我就自己写下来了(当然可能是我没有找到)😄
所以如果这篇文章有帮到你,记得点赞 doge
或者你在配置的时候遇到了什么问题以及为可能哪里写错了,欢迎 dd 我改正 orz~文章来源地址https://www.toymoban.com/news/detail-455907.html
到了这里,关于VScode + ssh 连接远程服务器(普通 server + 代理 server)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!