一、打包vue前端项目
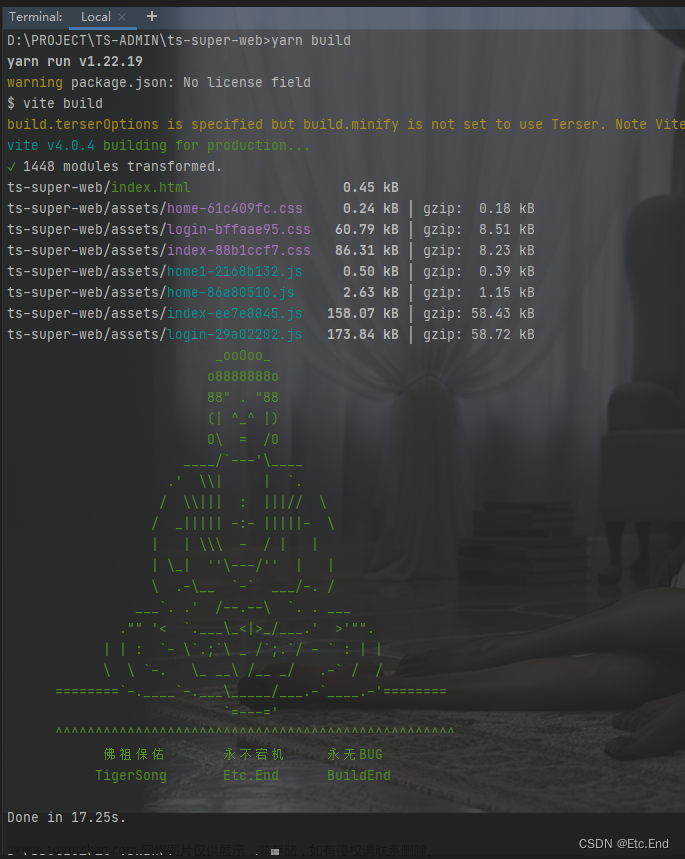
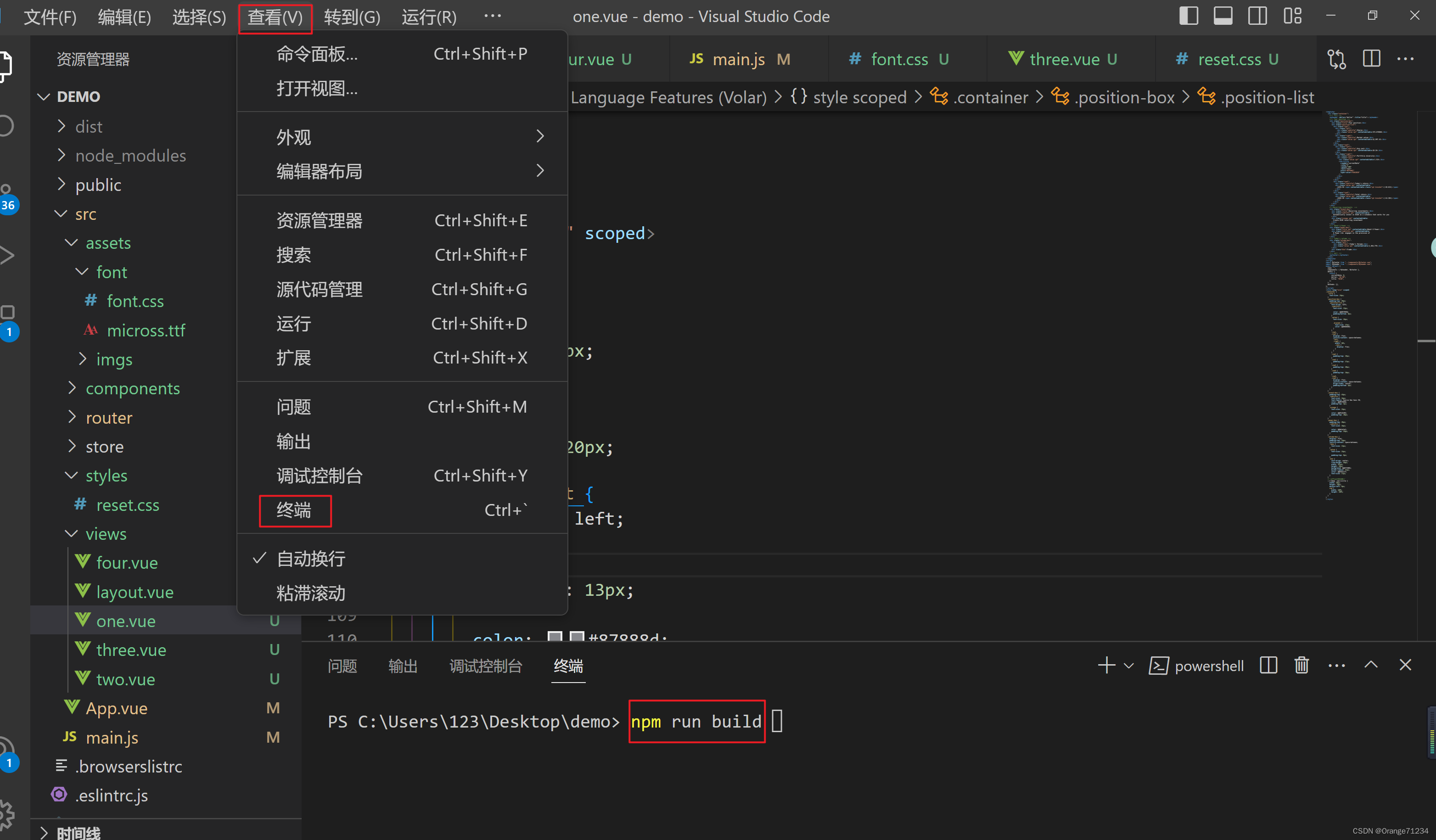
在vs code中打开vue前端项目文件夹,在终端中输入npm run build,打包完成后,在前端项目文件夹中会生成一个名为dist的文件夹,如下图所示:
dist文件夹打开如下所示:
二、安装nginx
1.下载及安装
打开服务器终端,在终端中输入以下命令,下载nginx安装包。
wget http://nginx.org/download/nginx-1.20.2.tar.gz
其中nginx版本可以自己选择,具体版本可查看此链接:http://nginx.org/
将下载的压缩包解压,输入指令:
tar -zvxf nginx-1.20.2.tar.gz
cd nginx-1.20.2
安装nginx
./configure --with-http_ssl_module --with-http_gzip_static_module
make
make install
2.启动程序
进入目录,启动nginx
cd /usr/local/nginx/sbin/
./nginx
3.其他命令
查看nginx运行状态:
ps aux | grep nginx
停止运行:
./nginx -s stop
查看版本:
./nginx -v
检查配置文件:
./nginx -t
三、利用WinSCP传输文件
采用WinSCP将打包好的dist文件传输至服务器上,具体安装步骤可自行在网上查找。
需要填写以下信息进行服务器登录,主机名为服务器IP,用户名和密码都是服务器登录账号密码。
打开界面如下,左边为本地电脑文件,右边为服务器文件。
将本地电脑中的dist文件直接拖拽或复制到右边想放置的文件夹位置即可。
四、配置nginx
在将dist文件传输至服务器以后,需要对nginx进行配置。
在服务器中找到/usr/local/nginx/conf/nginx.conf文件,打开nginx.conf文件修改以下内容:
1.修改服务器端口
listen默认端口为8080,因为个人需求所以改为了8081,server_name填写localhost即可。
server {
listen 8081;
server_name localhost;
2.修改dist存放路径
root改为dist文件存放的路径,添加一行try_files $uri $uri/ @router;,防止刷新页面出现404。
location / {
root /home/xj/dist;
index index.html index.htm;
try_files $uri $uri/ @router;
}
3.完整配置文件
nginx.conf完整内容如下:
#user root;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8081;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/xj/dist;
index index.html index.htm;
try_files $uri $uri/ @router;
}
location @router {
rewrite ^.*$ /index.html last;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
五、进入界面和项目更新
1.进入界面
配置完成后需要重新启动以下nginx,可以用如下指令:
nginx -s stop
cd /usr/local/nginx/sbin/
./nginx
#或者
nginx -s reload
重启完以后在浏览器中输入服务器IP:端口即可访问界面。
2.项目更新
如果后续前端项目文件需要更新,则再次生成dist文件,将新的dist文件替换至服务器文件夹相同位置中,无需重启nginx。
若发现更新后前端界面无变化,可重启nginx后再次进入界面查看。文章来源:https://www.toymoban.com/news/detail-456017.html
总结
本文对vue项目的部署简单进行了介绍,但是仍然存在部分图表模块显示不全的问题,希望各位提出宝贵的解决方案,欢迎批评指正。文章来源地址https://www.toymoban.com/news/detail-456017.html
到了这里,关于【前端部署】vue项目打包并部署到Linux服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!