n
如果在我的电脑上已经安装了nodejs,但是觉得这个版本不好用,或者是不兼容公司的项目,那么可以使用n进行node的版本管理。n相对于nvm来说,安装起来还是非常方便的。文章来源:https://www.toymoban.com/news/detail-456259.html
安装
1. 首先确定nodejs版本,确定已安装nodejs
node -v
2. 清除nodejs的缓存
sudo npm cache clean -f
3. 使用npm全局安装n模块
sudo npm install -g n
4. 查看可以安装的所有node版本
npm view node versions
5. 安装node
这里有多种方式可以选择文章来源地址https://www.toymoban.com/news/detail-456259.html
- 安装到指定版本,比如安装到v18.16.0
sudo n 18.16.0
- 升级到最新版本
sudo n latest
- 升级到稳定版本
sudo n stable
6. 确认版本是否切换,至此node的版本已经切换完成
node -v
7.其他命令
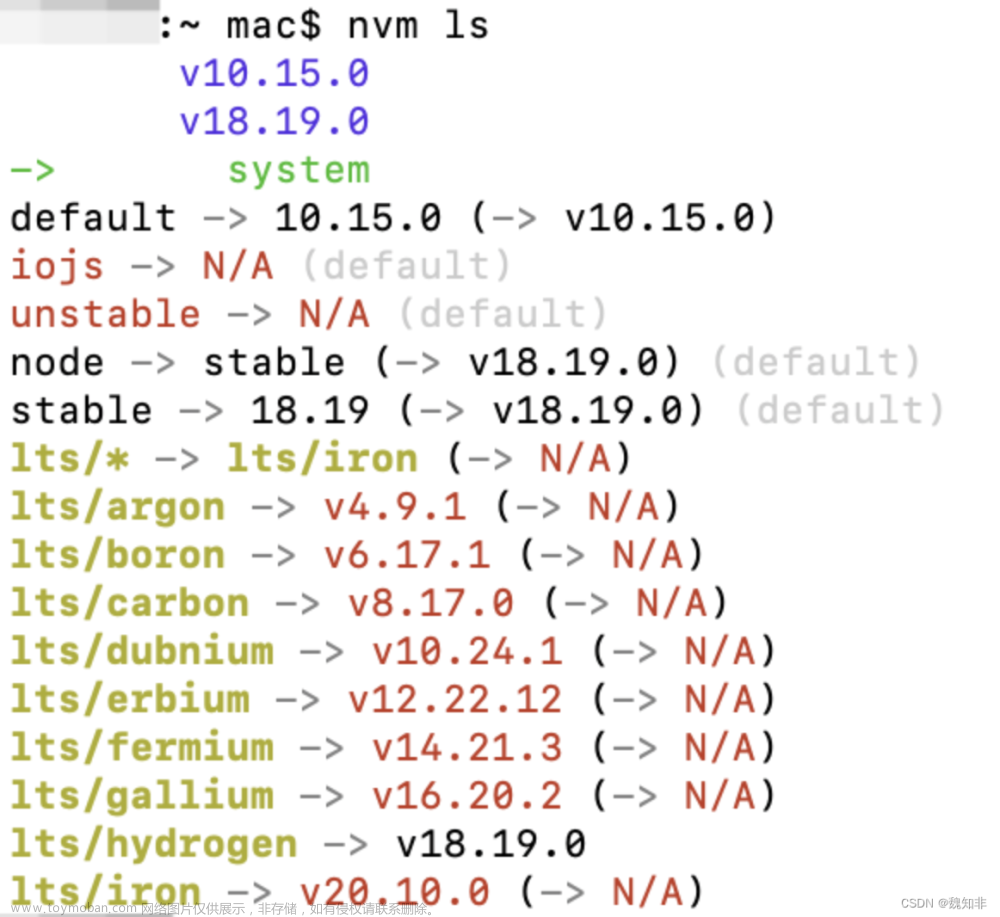
- 查看已经安装的多个node版本
sudo n ls
- 管理已安装的多个版本
通过键盘上下键切换光标,回车键确定切换,d删除,q退出
sudo n
到了这里,关于使用n对Mac上的Node版本进行管理及升降的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!