一、我在vscode调试c++代码,报错:
. : 无法加载文件 C:\Users\wxn\Documents\WindowsPowerShell\profile
.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.
microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies
。
所在位置 行:1 字符: 3. ‘C:\Users\wxn\Documents\WindowsPowerShell\profile.ps1’
CategoryInfo : SecurityError: ( : ) [],PSSecurityEx
FullyQualifiedErrorId : UnauthorizedAccess
PS D:\python\vscodec++_code> & ‘c:\Users\wxn.vscode\extensions\ms-vscode.cpptools-1.15.4-win32-x64\debugAdapters\bin\WindowsDebugLauncher.exe’ ‘–stdin=Microsoft-MIEngine-In-gvabtb23.rdx’ ‘–stdout=Microsoft-MIEngine-Out-dnxo2e10.n1f’ ‘–stderr=Microsoft-MIEngine-Error-uyuabxlb.rb2’ ‘–pid=Microsoft-MIEngine-Pid-v0piy4d2.0c0’ ‘–dbgExe=D:\python\vscode\x86_64-8.1.0-release-posix-sjlj-rt_v6-rev0\mingw64\bin\gdb.exe’ ‘–interpreter=mi’
错误原因:
这个错误是由于PowerShell执行策略(Execution Policy)的限制导致的。默认情况下,PowerShell的执行策略是Restricted,即禁止执行任何脚本。因此,在执行脚本之前,需要先将执行策略更改为允许执行脚本的级别。
解决办法:
您可以按照以下步骤解决这个问题:
-
打开PowerShell控制台,以管理员身份运行。
-
执行以下命令,以更改执行策略为RemoteSigned:
Set-ExecutionPolicy RemoteSigned
如果您收到了提示,询问是否更改执行策略,请输入Y并按Enter键确认。
- 重新启动VS Code,并尝试再次运行调试器。
这样,您就可以在VS Code中调试C++代码了。如果您仍然遇到问题,请检查调试器的配置是否正确,并确保您的代码中没有语法错误或运行时错误。
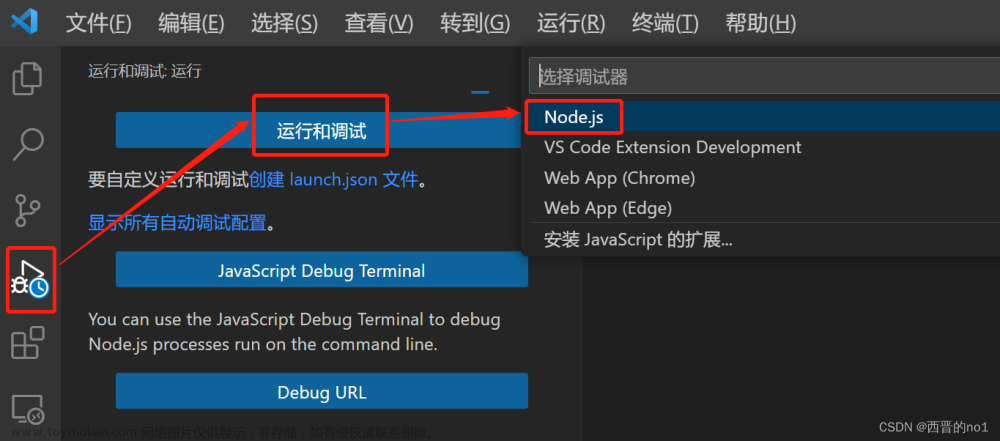
可以参考下面这张图:
二、上面的问题解决之后,报错问题变了
(base) PS D:\python\vscodec++_code> & ‘c:\Users\wxn.vscode\extensions\ms-vscode.cpptools-1.15.4-win32-x64\debugAdapters\bin\WindowsDebugLauncher.exe’ ‘–stdin=Microsoft-MIEngine-In-3v0sdlv3.cro’ ‘–stdout=Microsoft-MIEngine-Out-s1efhhwe.ram’ ‘–stderr=Microsoft-MIEngine-Error-s33froxf.kvx’ ‘–pid=Microsoft-MIEngine-Pid-ng4gkvjl.xc1’ ‘–dbgExe=D:\python\vscode\x86_64-8.1.0-release-posix-sjlj-rt_v6-rev0\mingw64\bin\gdb.exe’ ‘–interpreter=mi’
这个错误信息比较简洁,看不出具体的问题所在。根据错误信息,调试器似乎无法启动,可能是调试器配置或环境设置不正确导致的。
但是,提示框中的报错信息让我知道了大致的错误!
仔细看,“D:\lpython\lvscodec++_code\随笔: No such file or directory.”,vscode找不到上面这个文件夹!

错误原因:路径中的“随笔”是中文,路径中不能出现中文!
解决办法:将路径中的“随便”改成英文informal_essay

三,再次点击调试按钮

看样子,应该是成功了!文章来源:https://www.toymoban.com/news/detail-456584.html
在中间位置的最上方出现了一些按钮,尝试了一下,觉得还是下面红框圈起来的按钮比较实用

上面那张图的水印档住了按钮解释,所以再附上一张图! 文章来源地址https://www.toymoban.com/news/detail-456584.html
文章来源地址https://www.toymoban.com/news/detail-456584.html
到了这里,关于在vscode调试c++代码报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!