6.1 初识墨刀
墨刀账号可以选择个人使用或者团队协作使用。
个人空间和企业空间可以随时切换。

创建项目的几种方法: 1)新建空白原型项目;2)从模板创建原型项目;3)从素材广场创建项目;
墨刀原型菜单栏介绍:
素材库:
图标:
更多教程可查看【墨刀帮助中心】的文档,非常详细:

小结:
1、使用墨刀创建项目的方法有?——新建空白原型项目、从模版创建原型项目、从素材广场创建项目
2、墨刀的工作区及各主要菜单的内容和功能包括?——顶部菜单栏基础工具、页面与元素列表、编辑区(原型基础组件)、页面设置与全局事件、顶部栏右上角其他工具
6.2 原型设计
6.2.1 原型的定义及分类
原型: 用线条、图形描绘出的产品框架,也称线框图,是需求和功能的具体化表象。
原型的分类有草图原型、低保真原型、高保真原型。
草图原型:
特点:手绘图稿,修改方便,规划的早期使用。

低保真模型:
特点:简单交互,无设计图,无需配色,黑白灰即可,产品经理做产品规划及评审的阶段使用。
步骤:
- 选择机型和尺寸
- 划分页面区域
- 使用基础组件设计

高保真模型:
特点:复杂交互,有设计图,需要有图片设计功底,做公开演示时候常用。

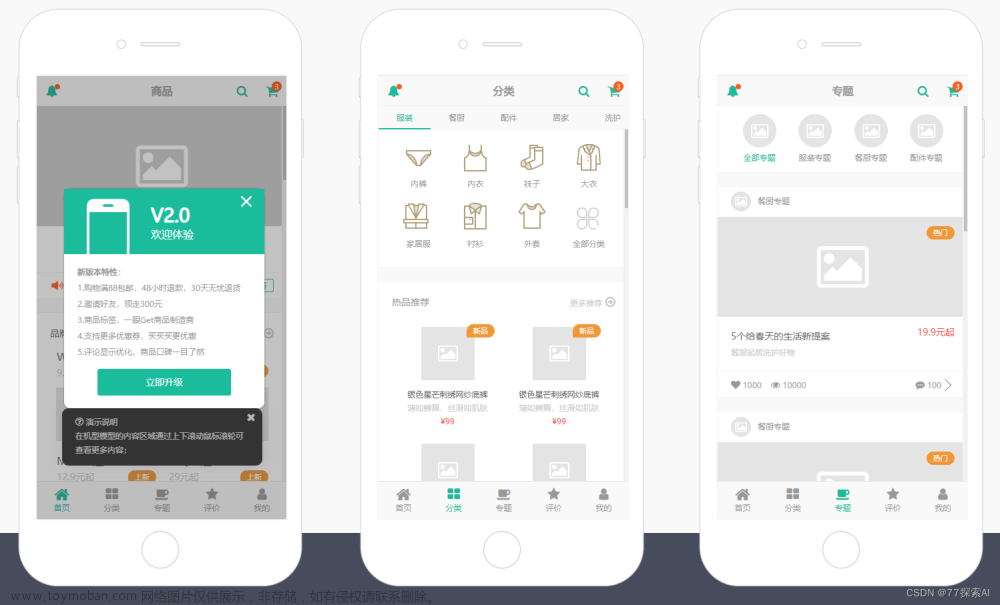
移动端原型设计——典型页面

小结:
1、原型的三种类型及其特点?——草图、低保真、高保真
2、如何设计低保真原型设计?——3个步骤
6.3 交互效果
交互一般可分为页面交互和组件交互两大类。
6.3.1 页面交互
页面状态的设置与添加:
第一个状态就是页面的默认显示状态。可以通过鼠标拖拽调整页面状态顺序。

页面状态的作用:实现页面内整体的交互动画。 比如,让页面中一个图片(组件)的位置、大小、颜色发生改变。
【页面状态切换和页面切换的区别】
页面状态切换:会有组件平滑移动的效果,我们可以称之为神奇移动。
页面切换:没有这种平滑移动的效果,会是生硬的切换。
如何实现页面状态切换?
1、全局(点击任一位置):选中页面的状态1,在右侧面板选择「全局事件」,设置行为“切换页面状态”,选择需要切换的状态
2、点击某个组件:选中页面状态1中的任何一个组件,拖动左侧闪电图标到目标状态,或是在右侧选择「 添加事件」进行设置。



网页跳转 / 插入外部链接:
使用交互事件中的超链接功能即可实现网页跳转效果。步骤为:1)选中任意元素,添加事件→选择跳转超链接;2)选择跳转到当前页面或者新开窗口,输入允许跳转的http协议地址。

6.3.2 组件交互
动态组件的作用: 动态组件就是为一个组件添加设置多个状态,用来实现页面内某个组件的位置、大小、颜色发生改变或者设置显示隐藏。例如:弹窗、底部导航、下拉菜单等都可以用动态组件功能实现
实现方法: 1)右键转换动态组件;2)设置组件状态;3)添加交互事件
【示例】打开弹窗 → 取消 → 隐藏弹窗

动态组件实现页面跳转:
动态组件要连接其它页面,需要在动态组件编辑区内,为相应状态内的元素添加事件跳转至其他页面。

动态组件 VS 页面状态:
两者的区别:
1)页面状态做的动画效果会影响整个页面内的组件,动态组件做的动国效果只会影响动态组件内部的组件。
2)页面状态基于项目页面完成,不太方便保存复用,动态组件与项目页面是分离的,可以保存到组件库中作为组件素材复用。由于以上两点差异,建议在做交互动效的时候优先选择用动态组件来实现。
6.3.2 长页面及组件相对固定
长页面滚动
步骤:1)选择一屏线;2)向下拖动为长页面。

将某个组件固定位置
步骤:1)外观设置面板中设置“运行固定位置”;2)选择组件的固定模式,相对顶部/底部。

固定顶栏/固定底部导航
选中画布后,画布左侧有上下两个固定滑块。如需固定顶栏和底部导航,可以拖拽固定滑块,覆盖顶栏和底部导航的区域。设置好后,如果是长页面,运行时会有固定顶栏和底部导航的效果。

6.4 项目演示
1、电脑端直接打开演示:

2、手机微信扫码打开演示:
在项目管理页选中项目点击分享,在分享设置界面用微信扫描项目二维码即可进行原型演示。如需把原型发给其他人预览,您可以复制项目分享链接或者保存二维码图片发送给对方。
3、使用墨刀手机APP打开:
下载墨刀移动客户端,登陆墨刀账号,即可查看、演示在电脑端制作的墨刀项目。
4、安装到手机桌面(Android):
原型协作版(原企业版)付费用户可以使用APK下载功能,此功能可以让您把电脑端制作的原型项目以APK的形式安装到安卓设备的桌面进行预览和演示。
APK下载有2种方式:1)在电脑端编辑区界面的顶部工具栏,点击「下载」选择下载APK文件。

2)用手机打开原型项目分享链接,点击「安卓APK离线下载」。下载完成后,点击APK文件即可像安装正常APP一样安装到桌面。

注:iOS版安装到手机桌面的方式为「选择添加到主屏幕」。
5、电脑端离线演示:

小结:
墨刀演示原型有哪几种方式?——电脑端分享、手机微信扫码、安装到手机桌面等文章来源:https://www.toymoban.com/news/detail-456944.html
章节总结
1、了解了墨刀的项目创建方式及菜单和功能
2、掌握的低保真原型设计的方法
3、掌握了页面和组件交互的实现效果
4、能够完成项目的发布及演示文章来源地址https://www.toymoban.com/news/detail-456944.html
到了这里,关于06-原型设计(墨刀):初识墨刀、原型设计、交互效果、项目演示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!