目的:
带着第一个页面的id,传到第二个页面,实现同一个页面,点击不同商品显示对应的数据
首先在第一个页面的js文件中写好接口
Page({
data: {
content:"",
},
onLoad:function(options){
let that = this;
wx.request({
url: '接口',
data:{},
method:"GET",
header:{
"content-type":"application/json"
},
success:function(res){
console.log(res.data)
that.setData({
content:res.data.prolist,
})
},
})
},
});
随后在wxml中写上点击事件,注意这个 data-id="{{item.id}}"
<view class="content" wx:for="{{content}}" wx:key="index" data-id="{{item.id}}" bindtap="clickMe">随后在写上点击事件
clickMe(e) {
console.log(e);
}先console一个e 看需要拿到什么数据

console的结果是currentTarget下面的dataset 里面的id,就随着这样的方式写
clickMe(e) {
console.log(e);
let pid = e.currentTarget.dataset.id; //获取到id
wx.navigateTo({
url: '../nav/navs?id='+pid,//传id
})
}第二页面接收数据
接收数据就相对简单很多了,接着往下看吧
Page({
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
let that = this;
wx.request({
url: '接口',
data: {
pro_id:options.id,//获取到传过来的id
},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function (res) {
that.setData({
})
}
});
},
})直接在请求的data中去获取就行,pro_id就是请求接口的必填项,options.id就是我们从第一个页面拿过来的id

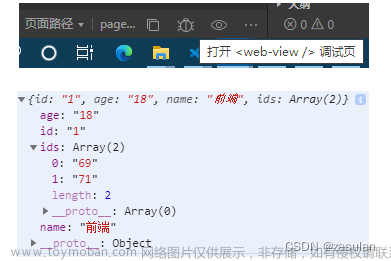
这就是最后传出去的参数
 文章来源:https://www.toymoban.com/news/detail-457024.html
文章来源:https://www.toymoban.com/news/detail-457024.html
这就是第二个页面接收到参数返回的数据 文章来源地址https://www.toymoban.com/news/detail-457024.html
到了这里,关于微信小程序跳转传参的方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!