问题:Windows环境下安装nvm后,无法使用nvm安装nodejs
- 官网下载nvm安装包,Releases · coreybutler/nvm-windows (github.com)

- 点击exe安装包,将目录修改为非系统盘(C)例如:D:\SoftWork\nvm,同时nodejs的安装目录选择和nvm同目录下例如:D:\SoftWork\nodejs


- 在Windows图标右键找到终端Windows PowerShell管理员,执行nvm install version

- 如果第3步长时间没有响应,大家可以在终端中执行以下命令,将nvm的安装镜像地址修改为淘宝的镜像地址:node_mirror: CNPM Binaries Mirror
node_mirror: CNPM Binaries Mirror

- 如果npm不可用那么也可以将其修改为淘宝镜像地址,但是一般来说这个是非必须的:npm_mirror: https://npm.taobao.org/mirrors/npm/
npm_mirror: https://npm.taobao.org/mirrors/npm/
问题:Windows环境下安装nvm后,使用nvm安装node,无法使用node相关命令。
解决方案:注意安装的时候有两个路径,第一个是nvm所在的路径,第二个是nodejs所在的路径,大家需要在对应的目录下找到路径,并新建nodejs文件夹即可。
下载地址:Releases · coreybutler/nvm-windows (github.com)
图文安装教程:



以上是nvm的安装包下载位置,安装过程中大家需要注意两个路径:
1、这个是安装nvm的路径,这个无需修改

2、这个是nodejs的路径,稍后将会在这个路径下,创建nodejs文件夹,貌似是由于权限不足无法创建nodejs文件夹所导致

NVM的所有命令如下:文章来源:https://www.toymoban.com/news/detail-457038.html
-
nvm arch [32|64]: 显示节点是以32位还是64位模式运行。指定32或64以覆盖默认体系结构。 -
nvm check: 检查NVM4W进程是否存在已知问题。 -
nvm current: 显示活动版本。 -
nvm install <version> [arch]: 版本可以是特定版本,“最新”表示当前最新版本,“lts”表示最新的lts版本。(可选)指定是安装32位版本还是64位版本(默认为system arch)。将[arch]设置为“all”以安装32 AND 64位版本。在该命令的末尾添加--unsecurity,以绕过远程下载服务器的SSL验证。 -
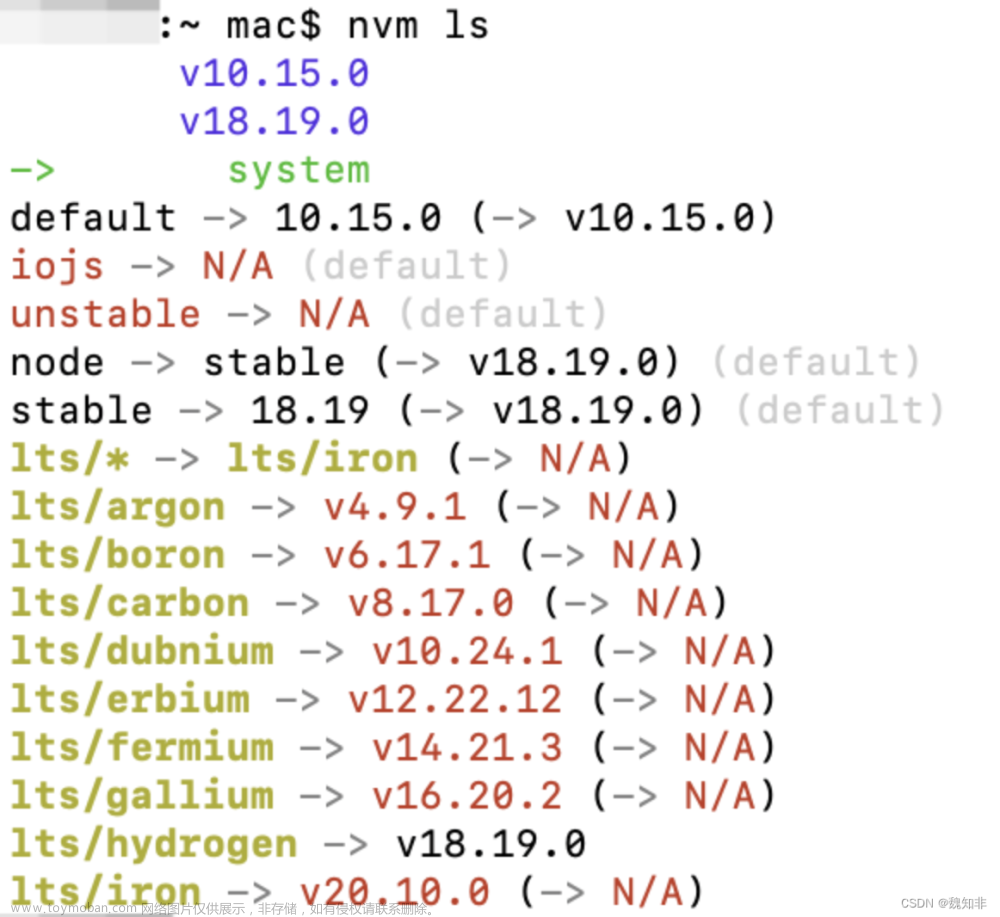
nvm list [available]: 列出node.js的安装。在末尾键入available以显示可供下载的版本列表。 -
nvm on: 启用node.js版本管理。 -
nvm off: 禁用node.js版本管理(不卸载任何内容)。 -
nvm proxy [url]: 设置用于下载的代理。将[url]留空以查看当前代理。将[url]设置为“none”以删除代理。 -
nvm uninstall <version>: 卸载特定版本。 -
nvm use <version> [arch]: 切换到使用指定的版本。可以选择使用最新版本、lts或最新版本。最新版本是最新安装的版本。可选地指定32/64位体系结构。nvm使用<arch>将继续使用所选版本,但切换到32/64位模式。 -
nvm root <path>: 设置nvm存储不同版本node.js的目录。如果没有设置<path>,则显示当前的root。 -
nvm version: 显示当前运行的Windows nvm版本。 -
nvm node_mirror <node_mirror_url>: 设置节点镜像。中国可以使用CNPM二进制镜像 CNPM Binaries Mirror -
nvm npm_mirror <npm_mirror_url>: 设置npm镜像。中国可以使用CNPM二进制镜像CNPM Binaries Mirror
问题:Windows环境下,pnpm无法找到命令使用文章来源地址https://www.toymoban.com/news/detail-457038.html
- 同nvm命令窗口打开方法,依然是管理员的终端,然后输入以下命令:
iwr https://get.pnpm.io/install.ps1 -useb | iex - 如果使用pnpm命令出现错误,类似那种找不到命令等等情况,大家直接在管理员终端中执行set-ExecutionPolicy RemoteSigned似然后根据提示输入A
set-ExecutionPolicy RemoteSigned - 终端执行pnpm -v验证安装
到了这里,关于Windows环境下NVM安装后Node/NPM命令无法使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![nvm安装及安装后 node不能使用 npm不能使用CategoryInfo : ObjectNotFound: (npm:String) [], CommandNotFoundEx](https://imgs.yssmx.com/Uploads/2024/02/440761-1.png)





