1.贴图部分优化
如果贴图格式时2048,在不影响画面效果的情况下,改成1024或者5#12,还可以缩小包体。
2.压缩和解压缩问题
WebGL打包的时候分三种压缩情况:
gzip:比Brotli文件打,但打包快,http和https都支持
Brotli:压缩格式最小,打包慢,只有谷歌和火狐支持。
Disabled:不压缩。
3.不使用文件压缩,在 http 协议层使用gzip压缩
直接打包一份不压缩的版本,在Publishing Settings 中的Compression Format选择Disabled。
测试打开本地场景的时间,是否比gzip或brotli压缩快了。
本地不需要下载WebGl的项目,而且跳过了解压的过程,减少了时间消耗。文章来源:https://www.toymoban.com/news/detail-457087.html
4.提升解压缩速度
- 若使用gzip格式压缩,可以通过配置服务器,来加快解压缩的时间,从而减少启动时间。
然后创建.htaccess文件,放到Build子文件夹中。
# This configuration file should be uploaded to the server as "<Application Folder>/Build/.htaccess"
# NOTE: "mod_mime" Apache module must be enabled for this configuration to work.
<IfModule mod_mime.c>
# The following lines are required for builds without decompression fallback, compressed with gzip
RemoveType .gz
AddEncoding gzip .gz
AddType application/octet-stream .data.gz
AddType application/wasm .wasm.gz
AddType application/wasm .wasm
AddType application/javascript .js.gz
AddType application/octet-stream .symbols.json.gz
# The following lines are required for builds without decompression fallback, compressed with Brotli
RemoveType .br
RemoveLanguage .br
AddEncoding br .br
AddType application/octet-stream .data.br
AddType application/wasm .wasm.br
AddType application/javascript .js.br
AddType application/octet-stream .symbols.json.br
# The following line improves loading performance for uncompressed builds
AddType application/wasm .wasm
# Uncomment the following line to improve loading performance for gzip-compressed builds with decompression fallback
#如果是gzip就取消注释下面这行
# AddEncoding gzip .unityweb
# AddEncoding gzip .wasm
# Uncomment the following line to improve loading performance for brotli-compressed builds with decompression fallback
#如果是br就取消注释下面这行
# AddEncoding br .unityweb
</IfModule>
- 在server.xml端Connector模块内加入以下代码
//启用压缩 默认不启用
compression="on"
//进行压缩的最小值,低于该值的文件不进行压缩(单位B,默认2048,即默认2k)
compressionMinSize="2048"
# 不需要进行压缩的浏览器,当浏览器类型为指定的类型时,不进行压缩
noCompressionUserAgents="gozilla,traviata"
# 需要压缩的文件类型(多个类型以逗号分隔)
compressableMimeType="text/html,text/xml,image/png,text/css"
- conf目录下的web.xml文件,如果有些文件,你是希望下载下来,而不是用应用程序来打开,就这样配置
application/octet-stream
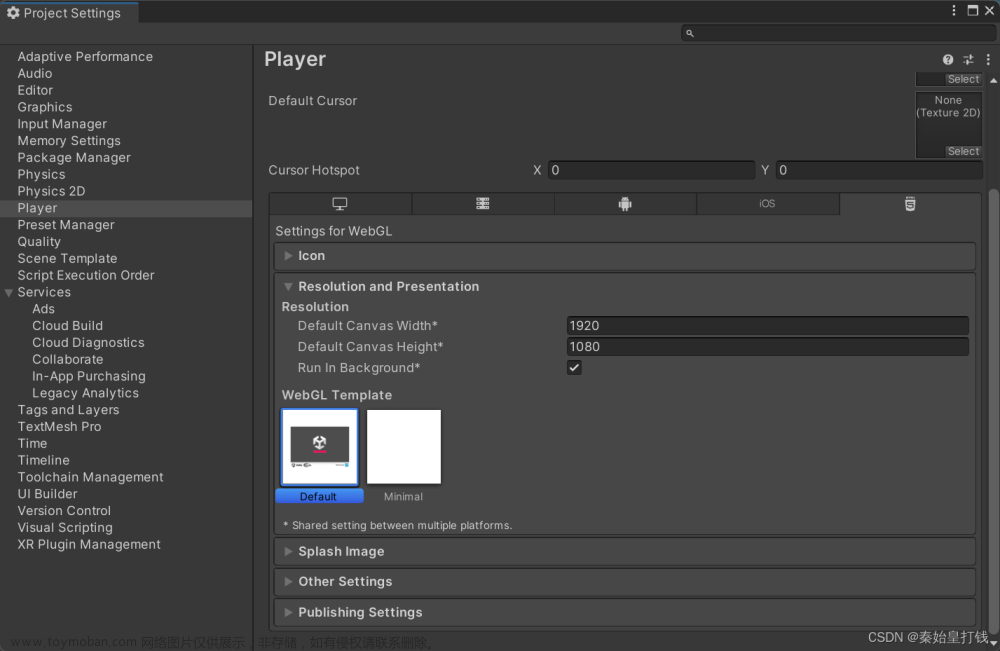
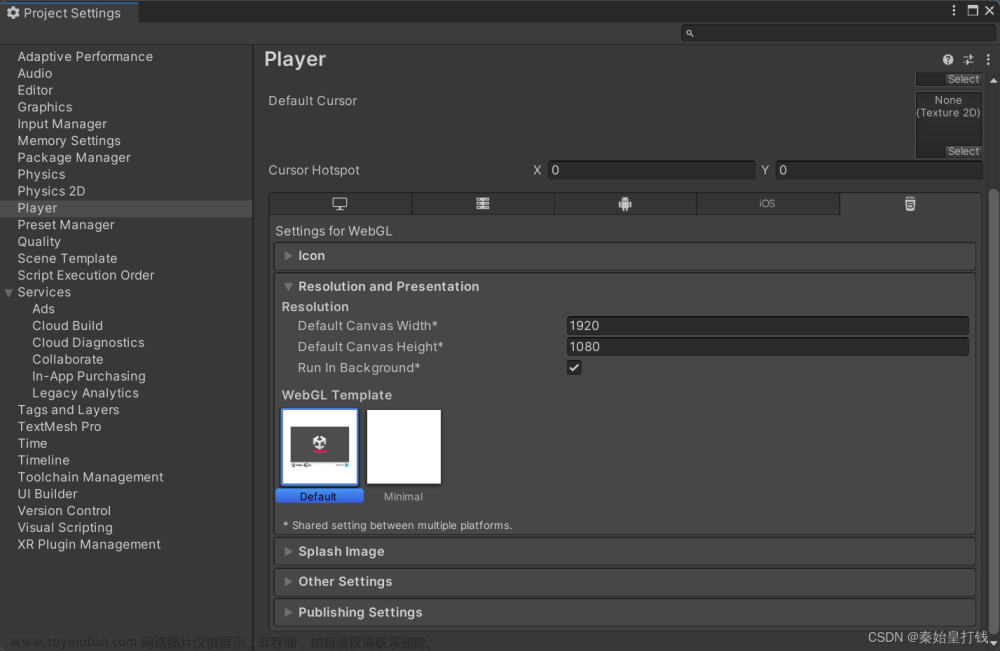
5.设置WEBGL PLayer Setting
如果没有必须后台运行的必要就关闭后台运行P->Resolution and Presentation ->Run In BackGround文章来源地址https://www.toymoban.com/news/detail-457087.html
到了这里,关于Unity打包WebGL的优化常用操作?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!