1.Vue2 的响应式原理、组件生命周期:
响应式原理:
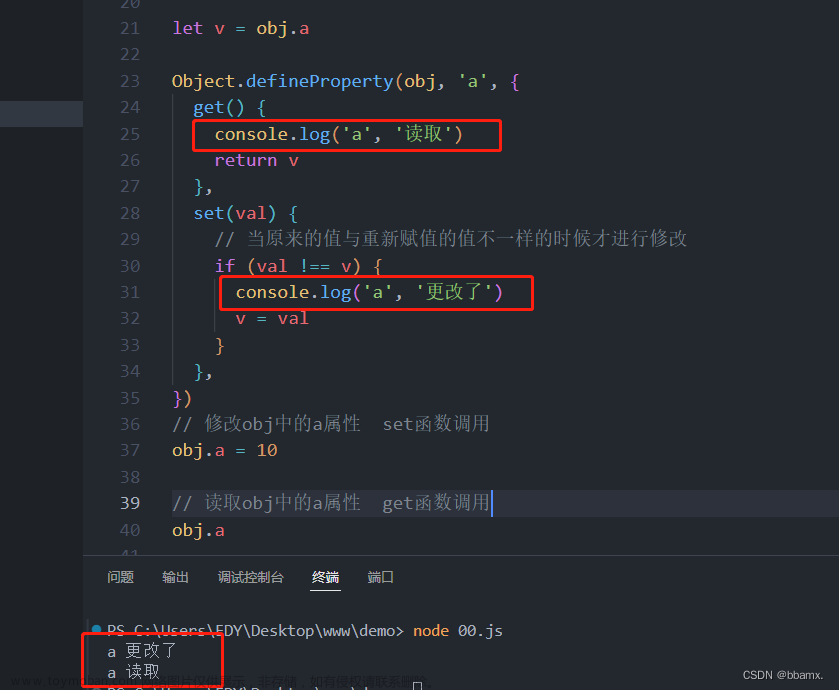
Vue.js 的响应式原理是通过使用 Object.defineProperty 函数来实现的。在 Vue.js 中,当一个对象被传入 Vue 实例的 data 选项中时,Vue.js 会将这个对象的属性转换为 getter 和 setter,以便在属性被访问或修改时能够触发相应的更新。
具体来说,Vue.js 会在实例化过程中递归地遍历 data 对象的所有属性,并使用 Object.defineProperty 将这些属性转换为 getter 和 setter。当属性被访问时,会触发 getter 函数,当属性被修改时,会触发 setter 函数。在 setter 函数中,Vue.js 会执行一系列的更新操作,如重新渲染视图、触发依赖的更新等。 这种响应式的机制使得当数据发生变化时,相关的视图会自动更新,无需手动操作 DOM。
组件生命周期:
Vue.js 组件的生命周期是指一个组件从创建、挂载、更新到销毁的整个过程,期间会触发不同的生命周期钩子函数,用于执行相应的操作。分为以下几个阶段:
1.创建阶段(Creation Phase):
beforeCreate:在实例初始化之后,数据观测 (data observer) 和事件配置 (event/watcher setup) 之前被调用。
created:在实例创建完成后被调用。此时可以访问实例的数据,并进行初始化操作。
2.挂载阶段(Mounting Phase):
beforeMount:在挂载开始之前被调用。相关的模板编译和渲染函数首次被调用。
mounted:在实例挂载到 DOM 之后被调用。此时组件已经在 DOM 中,并且可以进行 DOM 操作。
3.更新阶段(Updating Phase):
beforeUpdate:在数据更新之前被调用。可以在数据更新前进行操作,但此时 DOM 尚未重新渲染。
updated:在数据更新完成后被调用。DOM 已经重新渲染,可以执行 DOM 操作或访问更新后的数据。
4.销毁阶段(Destroy Phase):
beforeDestroy:在实例销毁之前被调用。此时实例仍然完全可用。
destroyed:在实例销毁之后被调用。此时组件及其相关的实例和监听器都被解除绑定,无法再访问。
2.vue3 的响应式原理、组件生命周期:
响应式原理:
Vue 3 中使用了 Proxy 对象来实现响应式。在 Vue 3 中,当一个对象被传入组件实例的 data 选项中时,Vue 3 会将这个对象转换为一个 Proxy 对象,通过拦截对属性的访问和修改来实现响应式。与 Vue 2 中的 Object.defineProperty 相比,Proxy 具有更强大和灵活的拦截能力。
当属性被访问时,Proxy 对象会触发 get 拦截器函数,当属性被修改时,Proxy 对象会触发 set 拦截器函数。 在这些拦截器函数中,Vue 3 会执行相应的更新操作,比如重新渲染组件、触发依赖更新等。
组件生命周期:
Vue 3 中的组件生命周期钩子函数:
beforeCreate:在组件实例创建之前被调用。
created:在组件实例创建完成后被调用。此时可以访问组件实例的数据,并进行初始化操作。
beforeMount:在组件挂载开始之前被调用。
mounted:在组件挂载到 DOM 后被调用。此时组件已经在 DOM 中,并且可以进行 DOM 操作。
beforeUpdate:在组件更新之前被调用。可以在组件更新前进行操作,但此时 DOM 尚未重新渲染。
updated:在组件更新完成后被调用。DOM 已经重新渲染,可以执行 DOM 操作或访问更新后的数据。
beforeUnmount:在组件卸载之前被调用。
unmounted:在组件卸载完成后被调用。
3.vue2 与 vue3 的响应式原理、组件生命周期之间的异同点:
响应式原理异同:
Vue 2 使用 Object.defineProperty 函数来实现响应式,而 Vue 3 使用 Proxy 对象来实现响应式。Proxy 对象相较于 Object.defineProperty 具有更强大和灵活的拦截能力。
Vue 2 的响应式系统在对象和数组的监听方面存在一些限制。需要使用特定的数组方法(如 push、pop、splice 等)或 Vue.set 方法来触发数组的更新。而 Vue 3 的响应式系统对数组进行了改进,可以直接监听数组的索引和长度的变化。
组件生命周期异同:
在命名上,Vue 3 对一些生命周期钩子函数进行了调整:beforeDestroy 和 destroyed 被重命名为 beforeUnmount 和 unmounted;引入了 onRenderTracked 和 onRenderTriggered 钩子函数,用于追踪和调试渲染过程中的依赖追踪和触发。
4.react 响应式原理、组件生命周期:
响应式原理:
React.js 使用一种称为虚拟 DOM(Virtual DOM)的机制来实现高效的响应式更新。当状态(State)发生变化时,React.js 会重新计算虚拟 DOM 树,并与之前的虚拟 DOM 树进行比较,找出需要更新的部分,然后仅更新这些部分到实际 DOM。这样可以减少对实际 DOM 的操作,提高性能。
React.js 的虚拟 DOM 通过使用 JavaScript 对象来描述组件的层次结构和属性,它类似于真实 DOM,但只是存在于内存中。通过使用虚拟 DOM,React.js 可以高效地进行组件的渲染和更新。
组件生命周期:
constructor:组件实例化时调用,用于初始化组件的状态和绑定事件处理函数。
render:组件渲染方法,必须实现。根据组件的状态和属性,返回要渲染的虚拟 DOM。
componentDidMount:组件挂载后调用,可以进行 DOM 操作、数据获取等副作用操作。
componentDidUpdate:组件更新后调用,可以执行更新后的操作,比如更新后的 DOM 操作、数据处理等。
componentWillUnmount:组件卸载前调用,用于清理定时器、取消订阅等资源释放操作。
shouldComponentUpdate:决定组件是否需要进行更新,默认情况下会进行更新。可以根据组件的属性和状态进行优化判断,避免不必要的更新。
componentDidCatch:在组件内部的错误捕获方法,用于捕获并处理组件中抛出的错误。
另外,React.js 也提供了钩子函数的函数式组件形式,称为 React Hooks。Hooks 可以用于在函数组件中使用状态和其他 React 特性,以及执行副作用操作;Hooks 的使用方式与传统的类组件的生命周期方法有所不同。
常用的 React Hooks:
useState:用于在函数组件中添加状态。它返回一个包含当前状态值和更新状态的函数的数组。
useEffect:用于在组件渲染后执行副作用操作。可以在 useEffect 中订阅事件、发送网络请求、操作 DOM 等。
useContext:用于在函数组件中使用 React 的上下文(Context)。
useReducer:类似于 Redux 中的 reducer,用于管理复杂的状态逻辑。
useRef:用于在函数组件中创建可变的引用。
useCallback:用于缓存回调函数,以避免不必要的函数重新创建。
useMemo:用于缓存计算结果,以提高性能。
5.vuejs 与 reactjs 响应式原理、组件生命周期、状态管理异同点:
响应式原理异同:
Vue.js 使用基于依赖追踪的响应式系统来实现数据的自动更新。它通过使用 Object.defineProperty 或 ES6 的 Proxy 对象来劫持对象的属性访问,从而实现对数据的监听和更新。
React.js 使用虚拟 DOM(Virtual DOM)和协调算法来实现高效的响应式更新。React.js 在组件状态或属性发生变化时,通过比较前后两个虚拟 DOM 树的差异,然后仅更新差异部分到实际 DOM,以实现高性能的更新。
组件生命周期异同:
Vue.js 的组件生命周期包括创建、更新和销毁三个阶段,每个阶段都有相应的钩子函数。常用的钩子函数包括 beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy 和 destroyed。Vue.js 的组件生命周期提供了详细的控制点,允许开发者在不同的阶段执行相应的操作。(更多指的是vue2!!!)
React.js 的组件生命周期包括挂载、更新和卸载三个阶段,每个阶段也有相应的钩子函数。常用的钩子函数包括 componentDidMount、componentDidUpdate 和 componentWillUnmount。React.js 的组件生命周期相对于 Vue.js 更加简化,重点放在了组件的挂载和卸载阶段。
状态管理异同:
Vue.js 提供了内建的状态管理工具 Vuex,用于管理组件之间的共享状态。Vuex 提供了状态的集中式管理,可以更好地组织和共享数据,实现更复杂的数据流管理。
React.js 并没有内置的状态管理工具,但可以使用第三方库如 Redux、MobX 等来实现状态的管理。文章来源:https://www.toymoban.com/news/detail-457311.html
总结起来:Vue.js 使用基于依赖追踪的响应式系统,具有详细的组件生命周期,而 React.js 使用虚拟 DOM 和协调算法实现高效的响应式更新,生命周期相对简化。在数据流管理方面,Vue.js 提供了内建的 Vuex 状态管理工具,而 React.js 可以使用第三方库来实现状态管理。文章来源地址https://www.toymoban.com/news/detail-457311.html
到了这里,关于vue2、vue3、react响应式原理、组件声明周期阐述与对比的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!