let box = document.getElementById(‘div’); // 获取元素
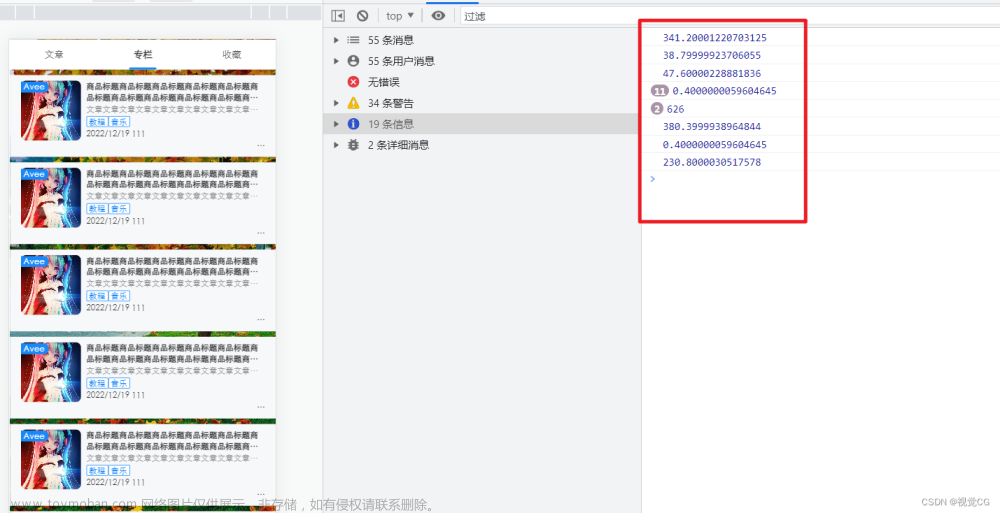
alert(box.getBoundingClientRect().top); // 元素上边距离页面上边的距离
alert(box.getBoundingClientRect().right); // 元素右边距离页面左边的距离
alert(box.getBoundingClientRect().bottom); // 元素下边距离页面上边的距离文章来源:https://www.toymoban.com/news/detail-457568.html
alert(box.getBoundingClientRect().left); // 元素左边距离页面左边的距离文章来源地址https://www.toymoban.com/news/detail-457568.html
到了这里,关于获取div到顶部的距离的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!