一、前言
由于项目时间比较紧,所以先拣使用频繁的模块学习了。ComponentModel中的ObservableValidator等后面有空再学。这篇先看命令RelayCommand,毕竟WPF中命令与变量的绑定是两大主要绑定。如果说属性绑定是向UI暴露数据,那Command就是向UI暴露方法(或者说逻辑)。
Notes:
这边说的暴露是解耦的,不管你绑定的变量或者命令是否存在,界面都能独立运行。

二、RelayCommand
2.1. 概述
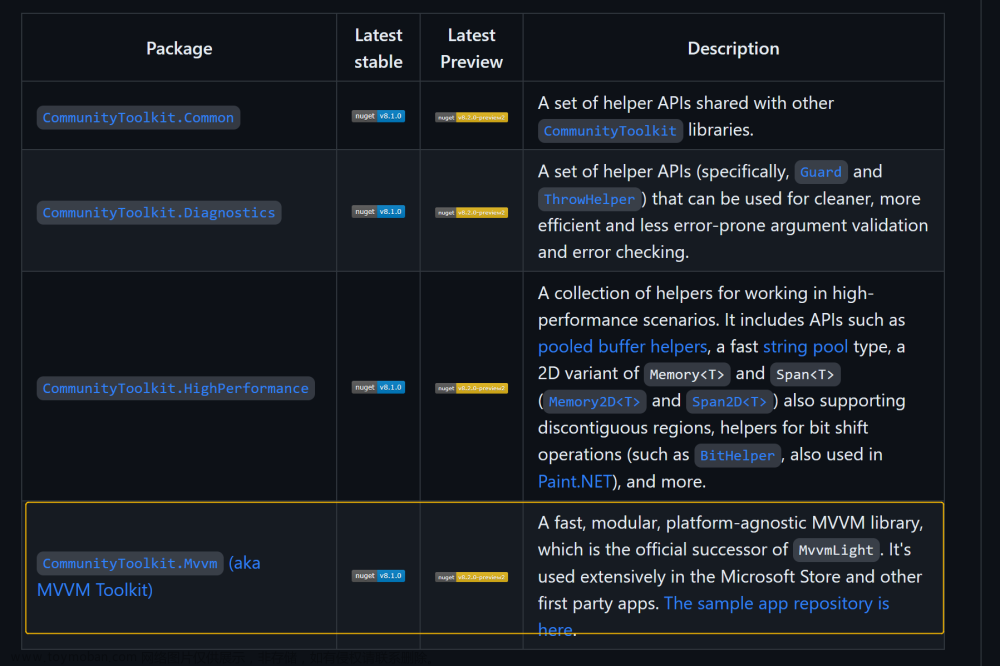
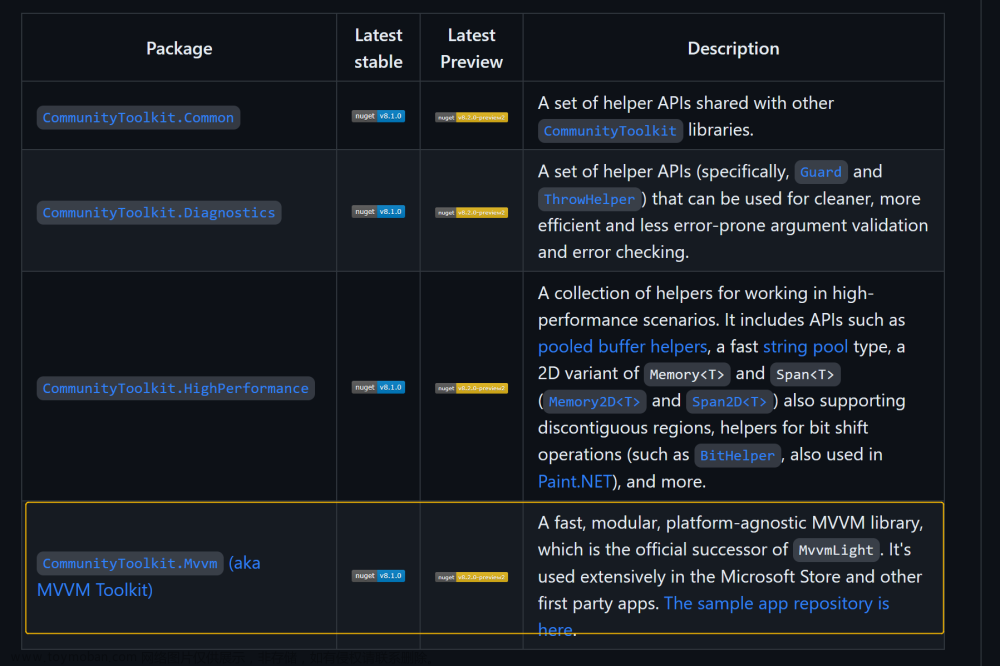
MVVM Toolkit中的RelayCommand和RelayCommand <T>都是实现了ICommand的类,
它们能够将方法或者委托暴露给View(MVVM中的V,UI界面)。这些类型作为在viewmodel和UI元素之间绑定命令的一种方式。
平台相关APIs: RelayCommand, RelayCommand<T>, IRelayCommand, IRelayCommand<T>
2.2. 它们是如何工作的
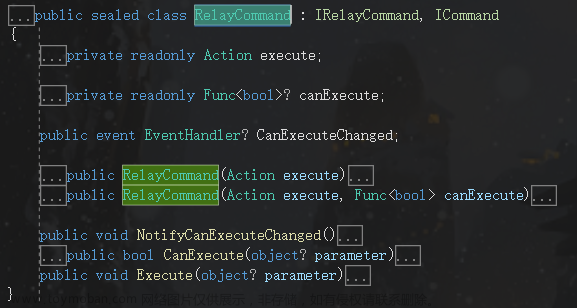
RelayCommand和RelayCommand<T>有以下主要特性:
- 提供了实现了ICommand接口的基类
- 同时也实现了IRelayCommand(和IRelayCommand<T>)接口,这使得它们暴露了NotifyCanExecuteChanged 方法用以激发CanExecuteChanged事件
- 暴露了接收Action和Func<T>等委托的构造函数,这些构造函数允许封装标准方法和lambda表达式。

2.3. 简单使用无参命令
以下示例展示了如何使用一个简单的Command:
public class MyViewModel : ObservableObject
{
public MyViewModel()
{
IncrementCounterCommand = new RelayCommand(IncrementCounter);
}
private int counter;
public int Counter
{
get => counter;
private set => SetProperty(ref counter, value);
}
public ICommand IncrementCounterCommand { get; }
private void IncrementCounter() => Counter++;
}
关联的UI部分代码是这样的(使用WinUI XAML):
<Page
x:Class="MyApp.Views.MyPage"
xmlns:viewModels="using:MyApp.ViewModels">
<Page.DataContext>
<viewModels:MyViewModel x:Name="ViewModel"/>
</Page.DataContext>
<StackPanel Spacing="8">
<TextBlock Text="{x:Bind ViewModel.Counter, Mode=OneWay}"/>
<Button
Content="Click me!"
Command="{x:Bind ViewModel.IncrementCounterCommand}"/>
</StackPanel>
</Page>
Button绑定了ViewModel中的ICommand,它封装了私有的IncrementCounter方法。TextBlock显示Counter属性的值,并在每次属性值更改时更新它。
稍微分析一下上面的示例:
一个MyViewModel的类继承了ObservableObject,从前面章节可知(甚至从命名上也可知),
这个类就是用在ViewModel模块中,向UI提供数据和方法的(ObservableObject就是充当了通知类的基类)。
MyViewModel类的Counter属性封装了一个int,前台(指XAML写的UI部分)的TextBlock的Text绑定了该属性。
MyViewModel类中还暴露了一个IncrementCounterCommand命令,在构造函数中以IncrementCounter为参数进行初始化,并由前台Button的Command进行绑定。
2.4. 使用带参命令
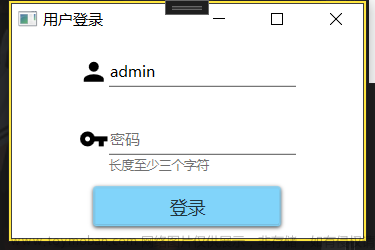
以下示例展示了如何使用带参的Command来实现一个简单的登录界面:
ViewModel中的主要代码:
namespace LoginDemo
{
internal class MainWindowViewModel : ObservableObject
{
private string _userName;
private RelayCommand<PasswordBox> _loginCommand;
public MainWindowViewModel()
{
UserName = "admin";
}
public string UserName
{
get => _userName;
set => SetProperty(ref _userName, value);
}
private void Login(PasswordBox p)
{
MessageBox.Show(string.Format("UserName:{0}\nPassword:{1}", UserName, p.Password));
}
public RelayCommand<PasswordBox> LoginCommand
{
get
{
if (_loginCommand == null)
{
_loginCommand = new RelayCommand<PasswordBox>(Login, (p) =>
{
return true;
});
}
return _loginCommand;
}
}
}
}
在viewmodel中你要做的就是让类继承ObservableObject,使它具有通知能力。然后我在里面暴露了一个UserName属性,来供前台绑定。并且公开了一个带参数(PasswordBox)的命令。
以下是XAML中的代码:
<Window x:Class="LoginDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LoginDemo"
mc:Ignorable="d"
Title="用户登录" Height="250" Width="400">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Text="用户名:"/>
<TextBox Width="200" Text="{Binding UserName}"/>
</StackPanel>
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Row="1">
<TextBlock Text="密码:"/>
<PasswordBox x:Name="passwordBox" Width="200"/>
</StackPanel>
<Button Grid.Row="2" Width="200" Content="登录" VerticalAlignment="Center"
Command="{Binding LoginCommand}" CommandParameter="{Binding ElementName=passwordBox}"/>
</Grid>
</Window>
看似繁杂,其实核心内容很简单,就是一个grid中放了三个控件,一个TextBox作用户名输入框,一个PasswordBox作密码输入框,和一个确定登录的按钮。剩下的代码都是起修饰样式和绑定的作用的。
XAML的后台(.cs):
namespace LoginDemo
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainWindowViewModel();
}
}
}
这是一个标准的XAML后台,给DataContext赋上viewmodel对象即可,其它什么都不用做。
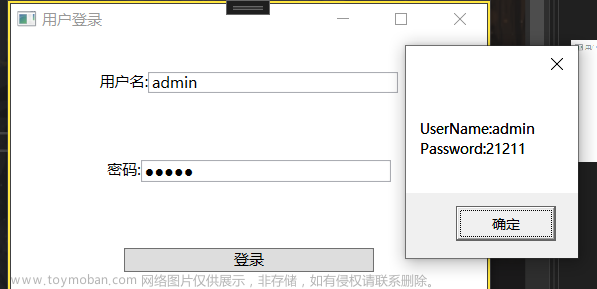
运行效果:
现在主要来关心以下部分,
_loginCommand = new RelayCommand<PasswordBox>(Login, (p) =>
{
return true;
});
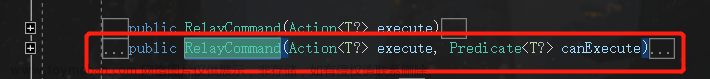
该RelayCommand命令初始化时用到了两个参数的构造函数,
第一个参数是个Action,当然它本质上是个委托,一般表示着执行业务逻辑的方法,显然我在此处也传了符合该场景的Login函数进去(虽然其内容只是打印了用户名和密码,实际使用中你可以在里面添加一切你想要的逻辑,比如查询数据库,能否找到相匹配的用户名和密码)。第二个参数同样本质是个委托,用以检验控件是否可用,这边我使用了lambda表达式,常返回true。而我们通过给<T>泛型赋值来使得命令支持传参。如果你需要使用多个参数,你可以给<T>赋复合类型值,将通过复合值来传递多个参数。
接着,你需要在XAML中绑定viewmodel暴露的命令,
Command="{Binding LoginCommand}" CommandParameter="{Binding ElementName=passwordBox}"
只要你有绑定基础,我相信这一点都不陌生。与不带参命令不同的是,这里多了一个CommandParameter的属性,并且绑定了passwordBox整个对象。
剩下的,你可以在XAML中对界面进行一些美化,而不需要修改后台的代码。 文章来源:https://www.toymoban.com/news/detail-457636.html
文章来源:https://www.toymoban.com/news/detail-457636.html
三、小结
RelayCommand的使用还是比较简单的,本文只是做了一个应用上的简单介绍。但其内部机制却挺复杂,有兴趣的可以看看WPF原生的ICommand是如何实现自定义的。各种框架本质上就是实现了一个自定义ICommand来使用。文章来源地址https://www.toymoban.com/news/detail-457636.html
到了这里,关于CommunityToolkit.Mvvm学习笔记(6)——RelayCommand的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![[.NET/WPF] CommunityToolkit.Mvvm 异步指令](https://imgs.yssmx.com/Uploads/2024/02/657404-1.gif)
![VisualStudio[WPF/.NET]基于CommunityToolkit.Mvvm架构开发](https://imgs.yssmx.com/Uploads/2024/02/730933-1.png)



