随着人工智能技术的不断发展,阿里体育等IT大厂,推出的“乐动力”、“天天跳绳”AI运动APP,让云上运动会、线上运动会、健身打卡、AI体育指导等概念空前火热。那么,能否将这些在APP成功应用的场景搬上小程序,分享这些概念的红利呢?本系列文章就带您一步一步从零开始开发一个AI运动小程序,本系列文章将使用“云智AI运动识别小程序插件”,请先行在微信服务市场或官网了解详情。
一、插件运动检测分析的流程
1.1、相关核心命名空间
插件关于姿态、运动检测的能力,都包含在calc和sports两个命名空间下。其中sports命名空间下包含了所有的内置运动分析器类和运动检测相关计时、计数的核心逻辑抽象;calc命名空间下包含了人体姿态分析的角度、垂直、水平、视角等规则计算器、姿态相似度和关键点追踪等能力,sports也是基于此能力实现。
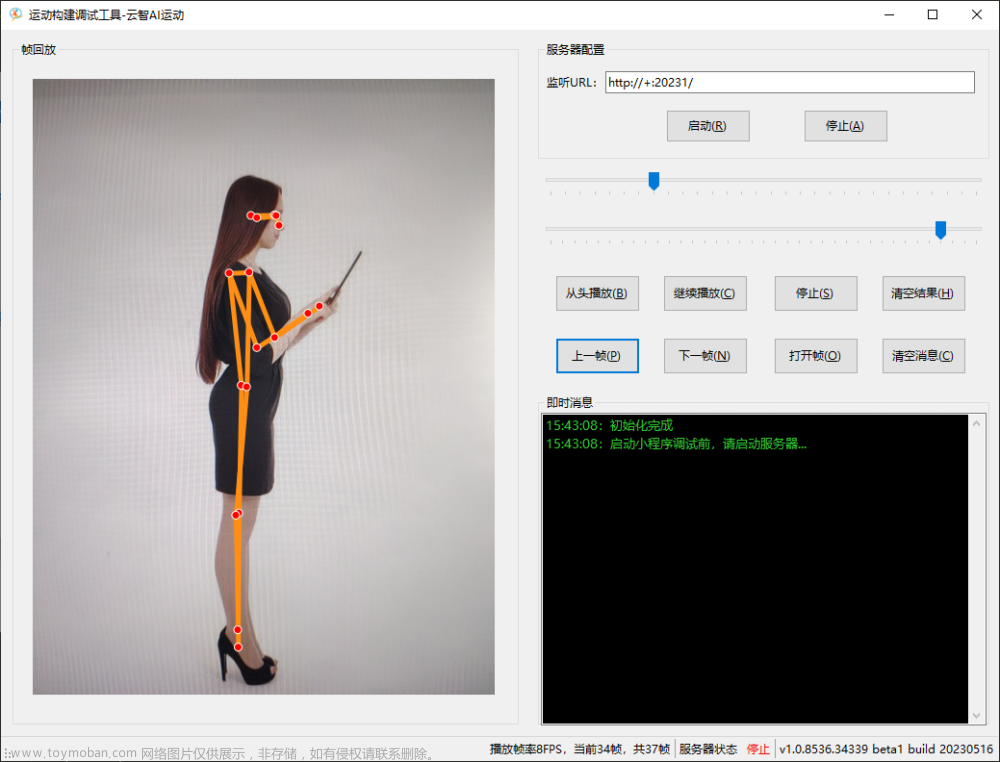
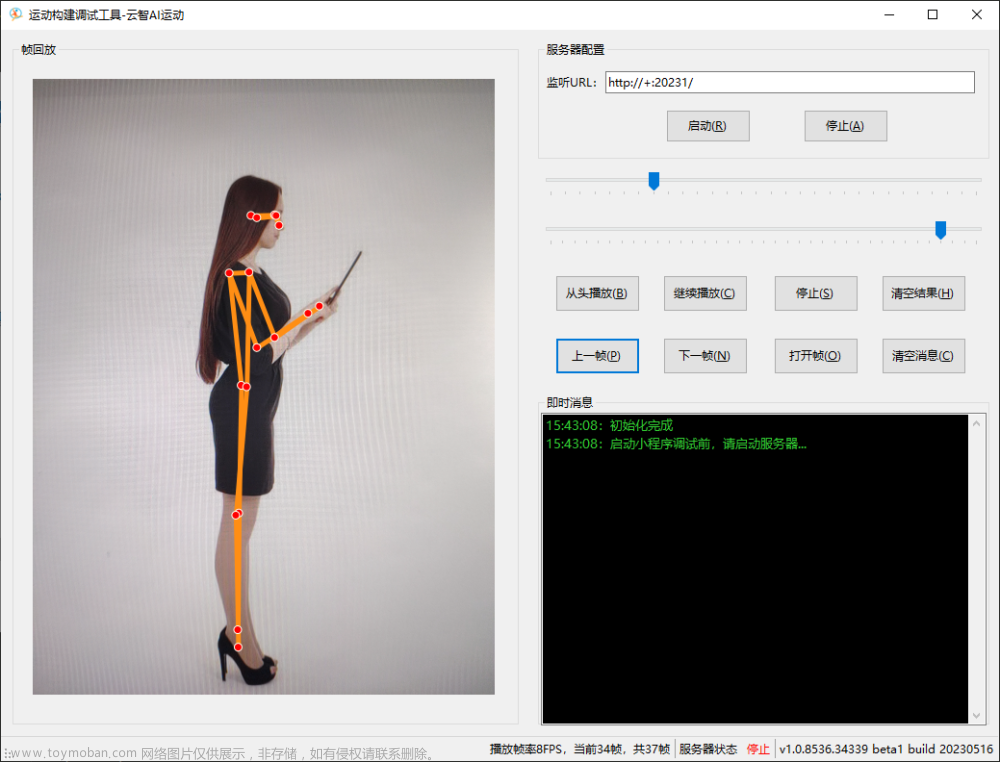
1.2、运动分析的过程
运动分析的过程,便是逐帧分析人体结果,当捕捉符合到要求的姿态动作,便触发计时、计数回调。UI便可以基于此回调与用户进行交互。
二、获取所有的内置运动
sports.SportBase是运动分析器抽象基类,实现了基本的计数、计时逻辑,其中SPORTS静态属性包含了所有的插件内置运动。文章来源:https://www.toymoban.com/news/detail-458353.html
const SportBase = AiSport.sports.SportBase;
console.log(SportBase.SPORTS);
//输出结果
//0: {key: "Rope-Skipping", name: "跳绳"}
//1: {key: "Jumping-Jack", name: "开合跳"}
//2: {key: "Sit-Up", name: "仰卧起坐"}
//3: {key: "Push-Up", name: "俯卧撑"}
//4: {key: "Squat", name: "深蹲起"}
//5: {key: "Plank", name: "平板支撑"}
//6: {key: "Squat-Horse", name: "马步蹲"}
二、创建一个指定的运动分析器
//调用SportBase.create静态方法,创建一个俯卧撑运动分析器实例
const AiSport = requirePlugin("aiSport");
const SportBase = AiSport.sports.SportBase;
const sport = SportBase.create('Push-Up');
console.log(sport);
三、执行运动分析检测
//创建俯卧撑运动分析器
const AiSport = requirePlugin("aiSport");
const SportBase = AiSport.sports.SportBase;
const sport = SportBase.create('Push-Up');
sport.onTiCK = (cnt, times) => {
console.log('运动计数变化');
console.log(cnt, times);
};
//抽帧
const context = wx.createCameraContext();
const listener = context.onCameraFrame((frame) => {
const iamge = {
width: Number(frame.width),
height: Number(frame.height),
rawData: frame.data
};
//人体识别
humanDetection.detectionAsync(image).then(human=>{
//将人体识别结果推入运动分析器
sport.pushing(human);
});
});
listener.start();
下篇将为您介绍姿态分析,敬请期待...文章来源地址https://www.toymoban.com/news/detail-458353.html
到了这里,关于【一步步开发AI运动小程序】七、进行运动计时、计数的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!