一、准备环境
1、node环境
首先,安装 nodejs, 因为Hexo是基于 Node.js 驱动的一款博客框架。
⭐nodejs下载地址
2、git 环境
然后,安装git, 一个分布式版本控制系统,用于项目的版本控制管理,作者是 Linux 之父。
⭐Git(官网)
⭐Git for Windows(仅windows安装包)
⭐CNPM Binaries Mirror [阿里镜像](速度快,ctr+f检索)
安装过程一路next就行(安装路径可改)
两者安装完成之后,右击此电脑>属性>高级系统设置>环境变量>系统变量下的Path 可以看到两者已自动修改了环境变量,这是我们可以通过cmd命令(win+r后输入cmd)查看两者版本。(确认是否安装成功及可以使用) 查看Node.js版本命令:node -v 查看Git版本命令:git --version

以上情况即安装成功
二、注册GitHub账号并且创建仓库
GitHub官网
1.注册(已有GitHub账号可忽略此步)


注册之后邮箱会收到一封Github的邮件,点击Github的链接确认注册
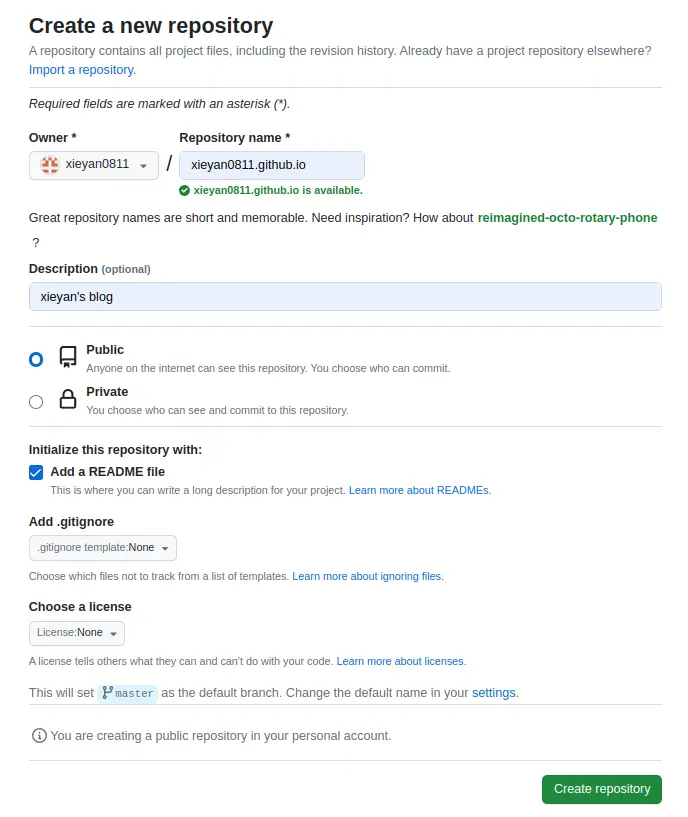
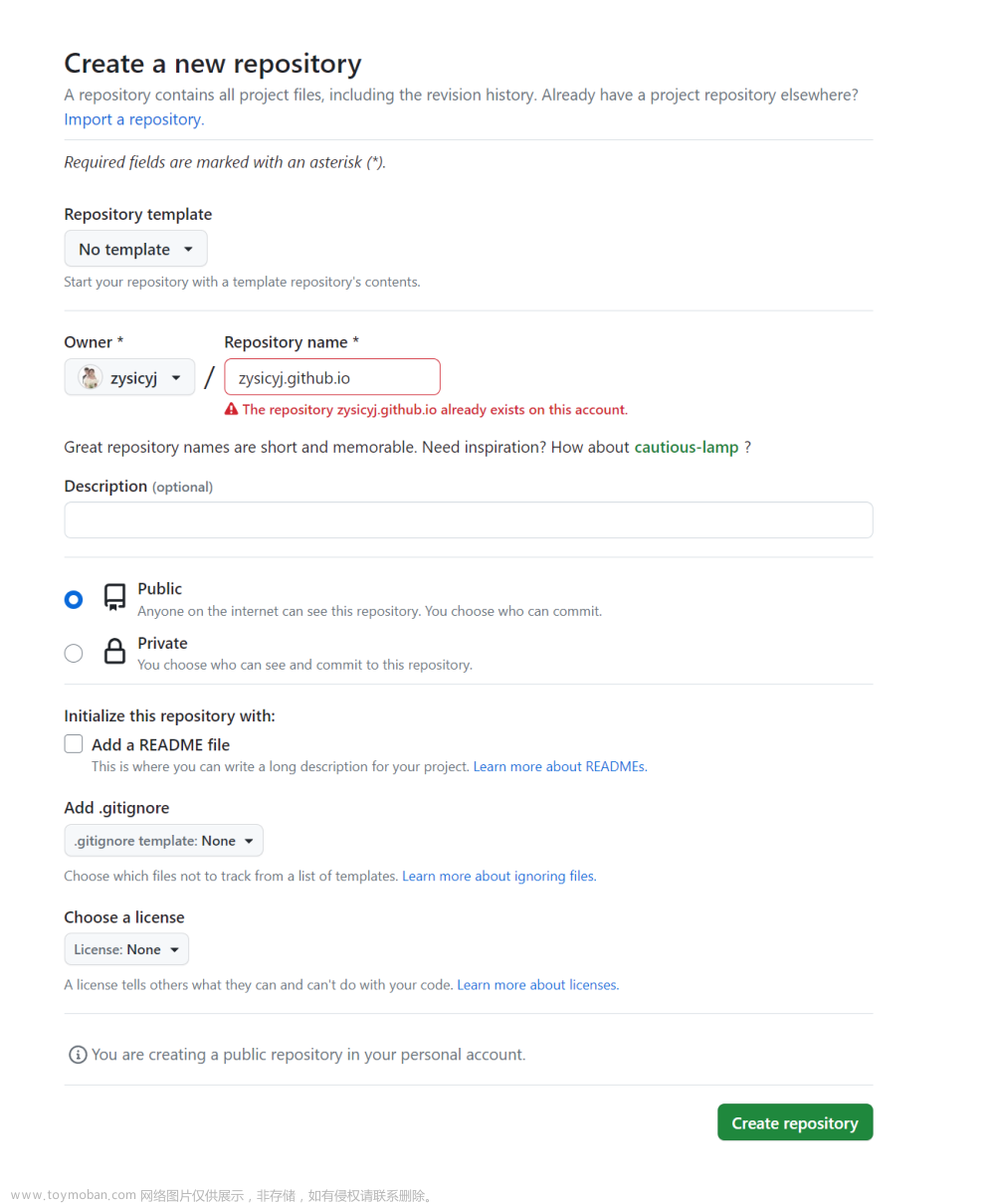
2.创建仓库

注意选择public
注意仓库的取名格式:用户名.github.io(这将是以后的访问域名)

到这里代表我们Github账号以及仓库都已经创建完毕 可以把下面这段仓库的地址复制下来留着后面配置时会用到
(推荐使用ssh,https容易后期出现bug)

三、本地配置安装Hexo
首先在磁盘中创建一个用来存放Github本地仓库文件的目录blog(可自定义目录存放)

选中创建的目录(文件夹)右键选择使用Gti Bash Here打开Git命令窗口(这就是开始安装的Git工具,现在开始使用)
也可以使用Windows的cmd命令行(不推荐)
(因为是从国外服务器下载,受网络的影响比较大,有可能会出现异常,所以我们需要连接国内淘宝官方的服务器来进行)
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
注:之后再次使用命令则是以cnpm开头~而不是npm

第一步:正式开始安装hexo
输入命令:cnpm install -g hexo-cli第二步:初始化Hexo
输入命令:hexo init(初始化成功后blog目录(文件夹)会多出许多文件)

这时输入命令:hexo s
【hexo sever的缩写,作用是启动本地服务器,用于预览主题】
然后在浏览器输入localhost:4000即可以在本地浏览博客(自带一篇Hello World博客)
关闭 ctrl + c

四、设置ssh
1.生成sshkey
首先在git下
输入命令:cd ~/.ssh进入.ssh文件
输入命令:ssh-keygen -t rsa -C ‘注册时的邮箱地址’
接着去查看C盘目录(此文件夹所在C:\用户\用户名目录下),然后在记事本中打开id_rsa.put文件并复制生成的key

2.将key配置到GitHub中
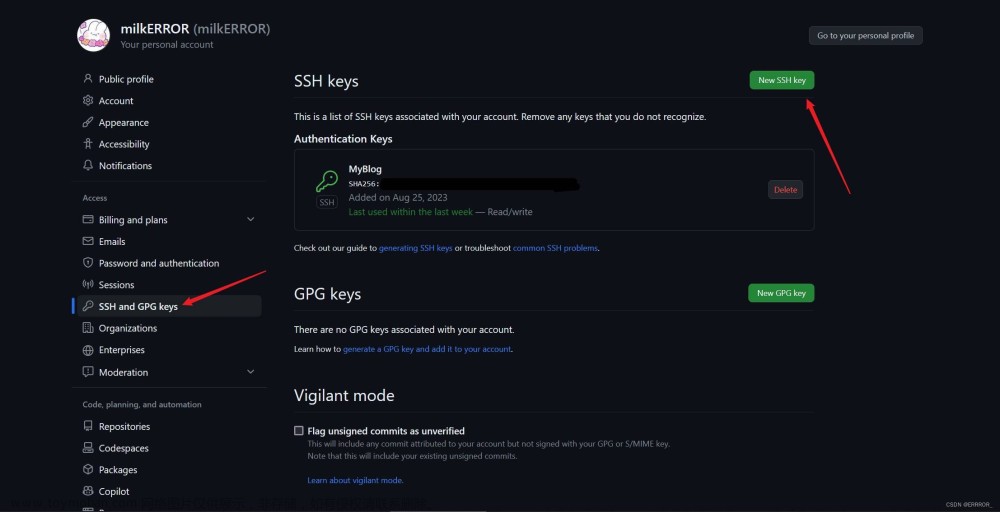
在GitHub主页的头像下找到seething

然后点击SSH and GPG keys,点击New SSH key

将刚刚在.ssh目录下所复制的id_rsa.put文件中的信息复制进key(注意空格)(名字随意)
验证:
输入命令(git):ssh -T git@github.com 并且输入yes之后,行末尾会显示你的用户名
(绑定成功邮箱会收到邮件提醒)
接着在本地绑定与Github的用户名和邮箱(git)
输入命令:git config --global user.name “注册时用户名”
输入命令:git config --global user.email “注册时邮箱”
五、上传博客
首先找到之前创建仓库生成的Github仓库Http或SSH地址(推荐SSH)
(如果没有保存点击仓库主页的Clone or download可重新查看)
然后打开blog文件夹下的_config.yml

然后将文章末尾改为以下格式:
(repo即复制的HTTP/SSH)【推荐SSH(git开头)】
deploy:
type: git
repo: https://github.com/用户名/用户名.github.io.git(或者git@github.com:用户名/用户名.github.io.git)【推荐】
branch: main
注:
很多博客中branch仍填写为master,2020年10月1日后master正式由main取代!!!
从 2020 年 10 月 1 日开始,GitHub 上的所有新库都将用中性词「main」命名,取代原来的「master」,因为后者是一个容易让人联想到奴隶制的术语。
接着需要安装一个上传工具
输入命令(git):cnpm install hexo-deployer-git
新建文章(不新建的话也会有一篇自带的Hello World文章)
输入命令:hexo new “文章名称”
然后根据返回的地址即可找到创建的文件位置,即可使用编辑器打开编辑(推荐使用vscode或者typora)
预览
输入命令(blog目录下使用git):hexo s(如上)
确认无误后先生成一遍文件
输入命令(blog目录下使用git):hexo g
之后即可部署到GitHub
输入命令(blog目录下使用git):hexo d文章来源:https://www.toymoban.com/news/detail-458415.html
之后每次上传博客都是此顺序
部署之后可发现GitHub中多了文件,此时浏览器输入:用户名.github.io(Github仓库名)就可以访问博客啦(刚刚部署后需要一定时间加载,出现未更新等待一段时间即可)文章来源地址https://www.toymoban.com/news/detail-458415.html
到了这里,关于Hexo+GitHub搭建个人博客教程(2023最新版)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!