<!DOCTYPE html>
<html>
<head>
<title>jQuery-全选/全部选/反选</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
//页面加载完毕后执行
$(function(){
//获取所有复选框对象(以下都是获取复选框对象的方法) [name=items]是属性过滤器
// const items = $(":checkbox[name=items]");
// const items = $("[name='items']");
const items = $(":checkbox");
//全选按钮
$("#checkedAllBtn").click(function(){
//所有复选框的状态都变成选中状态
items.attr("checked",true);
//全选/全部选复选框的状态也变成选中状态
$("#checkedAllBox").attr("checked",true);
});
//全不选按钮
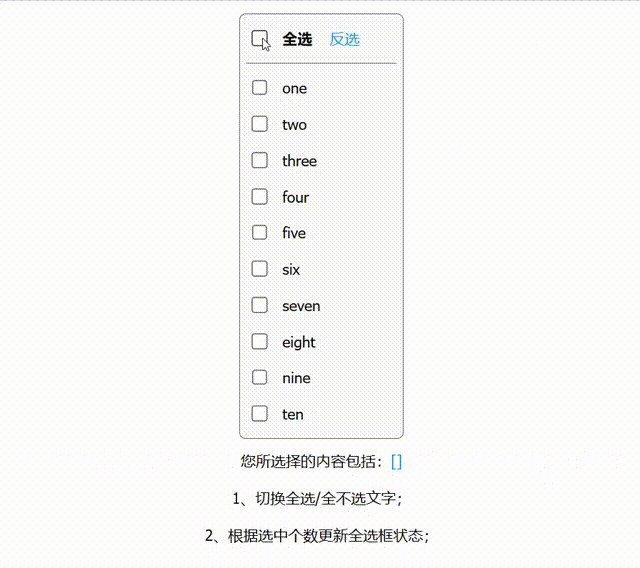
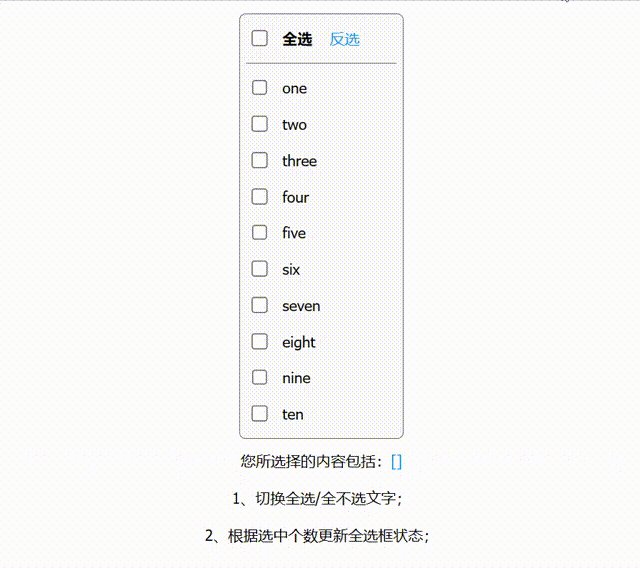
$("#checkedNoBtn").click(function(){
//所有复选框的状态都变成非选中状态
items.attr("checked",false);
//全选/全部选复选框的状态也变成非选中状态
$("#checkedAllBox").attr("checked",false);
});文章来源:https://www.toymoban.com/news/detail-458812.html
//反选按钮
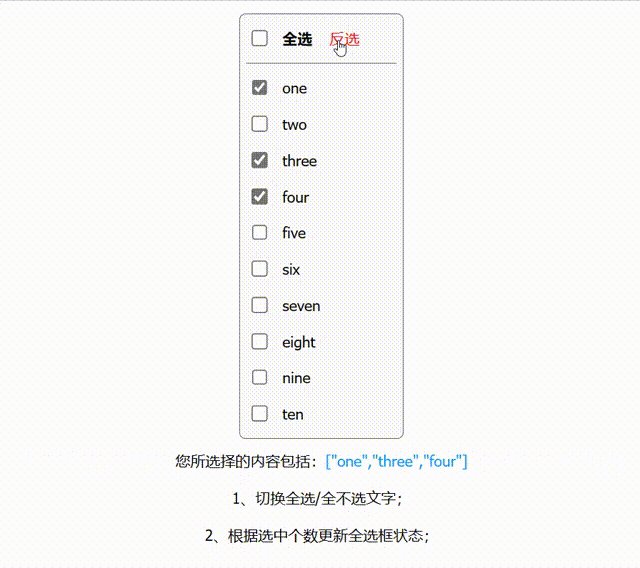
$("#checkedRevBtn").click(function(){
//使用循环函数each()对items数组进行遍历,遍历过程中执行函数体
items.each(function(){
//对复选框的状态赋相反值
this.checked = !this.checked;
});
//判断复选框的选中状态数量,如果选中状态的数量等于4 ":checked"表示选中状态
if ($("[name='items']:checked").length == 4) {
$("#checkedAllBox").attr("checked",true);
}else {
$("#checkedAllBox").attr("checked",false);
}
});
//提交按钮
$("#sendBtn").click(function(){
//对选中状态的复选框进行遍历
$(":checkbox:checked").each(function(){
//弹出复选框的value属性值
alert(this.value);
});
});
//全选/全不选复选框
$("#checkedAllBox").click(function(){
items.attr("checked",this.checked);
});
//全选/全不选复选框与items状态同步
//复选框绑定鼠标点击事件
$("[name='items']").click(function(){
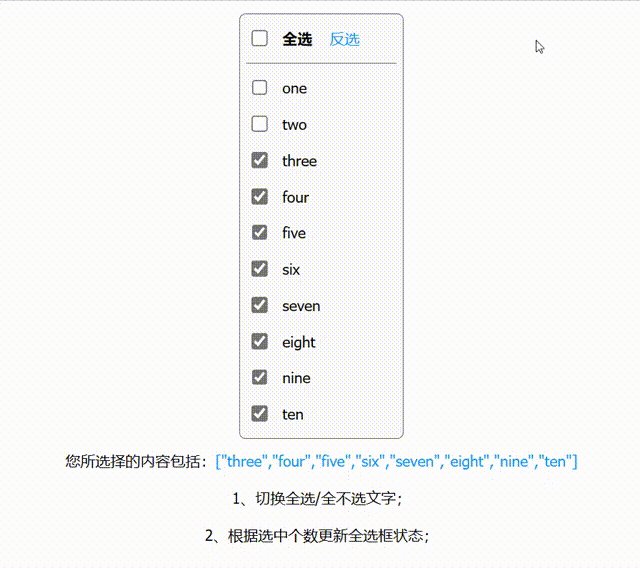
//判断复选框被选中的状态,等于4表示全部选中,结果是true,不等于4表示没有全部选中,结果是false
//这种方式明显比上面进行if...else...语句精简
const flag = $("[name='items']:checked").length == 4;
$("#checkedAllBox").attr("checked",flag);
});
});
</script>
</head>
<body>
<form method="post" action="http://localhost:8080">
你爱好的运动是?<input type="checkbox" id="checkedAllBox" />全选/全不选
<br />
<input type="checkbox" name="items" value="足球" />足球
<input type="checkbox" name="items" value="篮球" />篮球
<input type="checkbox" name="items" value="羽毛球" />羽毛球
<input type="checkbox" name="items" value="乒乓球" />乒乓球
<br />
<input type="button" id="checkedAllBtn" value="全 选" />
<input type="button" id="checkedNoBtn" value="全不选" />
<input type="button" id="checkedRevBtn" value="反 选" />
<input type="button" id="sendBtn" value="提 交" />
</form>
</body>
</html>文章来源地址https://www.toymoban.com/news/detail-458812.html
到了这里,关于jQuery-全选/全部选/反选的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!