form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持3个UI框架,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
虽然form-create已经内置了许多组件,但如果我们需要的组件不是常规组件或者内置组件效果实现的不满意,那我们就需要自定义组件来实现,毕竟自定义组件的灵活度非常高,能实现你想要的任何效果。
本文将从如何给表单设计器新增一个自定义组件,并让form-create展示出来成功提交表单来介绍。
如何给表单设计器左侧新增一个菜单
官方文档:http://designer.form-create.com/guide/menu.html
官方内置了main,aide,layout三个分组。可以在已有分组中新增菜单,也可以新增分组并添加菜单。
在已有分组中新增菜单
//插入拖拽按钮到`main`分类下
this.$refs.designer.appendMenuItem('main', {
icon: 'icon-checkbox',
name: 'checkbox',
label: '单选框'
})
新增分组并新增菜单
//插入自定义菜单
this.$refs.designer.addMenu({
title: "自定义组件",
name: "custom",
list: [{
icon: 'icon-checkbox',
name: 'checkbox',
label: '单选框'
}]
});
上面代码新建了一个自定义组件的分组,并且在这个分组中新增了一个单选框的菜单。如果这里我们新增的菜单关联的是一个自定义组件,那么我们需要先插入组件生成规则,否则只是新增了按钮,拖拽无效。修改上述代码如下:
//插入自定义组件signboard的生成规则(详细内容下一节讲)
this.$refs.designer.addComponent(signboard);
//插入自定义菜单
this.$refs.designer.addMenu({
title: "自定义组件",
name: "custom",
list: [{
icon: signboard.icon,
name: signboard.name,
label: signboard.label
}]
});
});
自定义组件
官方文档说明:http://designer.form-create.com/guide/component.html
新增Vue自定义组件
这个内容没什么好说,就跟你平时开发Vue自定义组件一样。新建完成之后,我们需要定义组件的生成规则,这样才能在form-create中使用。
自定义组件生成规则
组件生成规则是一份js文件,定义了一个对象,以及组件生成所需配置的一些属性,常用的如:type,field,title,props,options等,具体的字段说明参考:http://www.form-create.com/v2/guide/rule.html#%E6%89%A9%E5%B1%95%E9%85%8D%E7%BD%AE
代码示例:
import SignBoard from "./components/esign/SignBoard.vue";
const label = "电子签名";
const name = "SignBoard";
function makeRequiredRule() {
return {
type: "Required",
field: "formCreate$required",
title: "是否必填"
};
}
export const signboard = {
//拖拽组件的图标
icon: "icon-checkbox",
//拖拽组件的名称
label,
//拖拽组件的 key
name,
//拖拽组件的生成规则
rule() {
//如果在 props 方法中需要修改 rule 的属性,需要提前在 rule 上定义对应的属性
return {
//生成组件的名称
type: name,
field: "signValue", //表单组件的字段名称,即v-model绑定的值
title: label,
component: SignBoard, //挂载自定义组件
effect: {
//设置自定义属性
fetch: "",
required: "请点击签名" //必填校验
},
//校验规则
validate: [{ type: "string", required: true, message: "请点击签名" }],
props: {},
// options: []
};
},
props() {
return [
makeRequiredRule(),
// makeOptionsRule("options"),
{ type: "switch", field: "disabled", title: "是否禁用" },
{ type: "input", field: "action", title: "上传的地址(必填)" },
{
type: "Struct",
field: "headers",
title: "设置上传的请求头部",
props: { defaultValue: {} }
}
];
}
};
官方文档中对于组件规则的定义并没有很详细,如果大家遇到不知如何定义的问题,可以参考内置组件的规则的代码,https://gitee.com/xaboy/form-create-designer/tree/master/src/config/rule
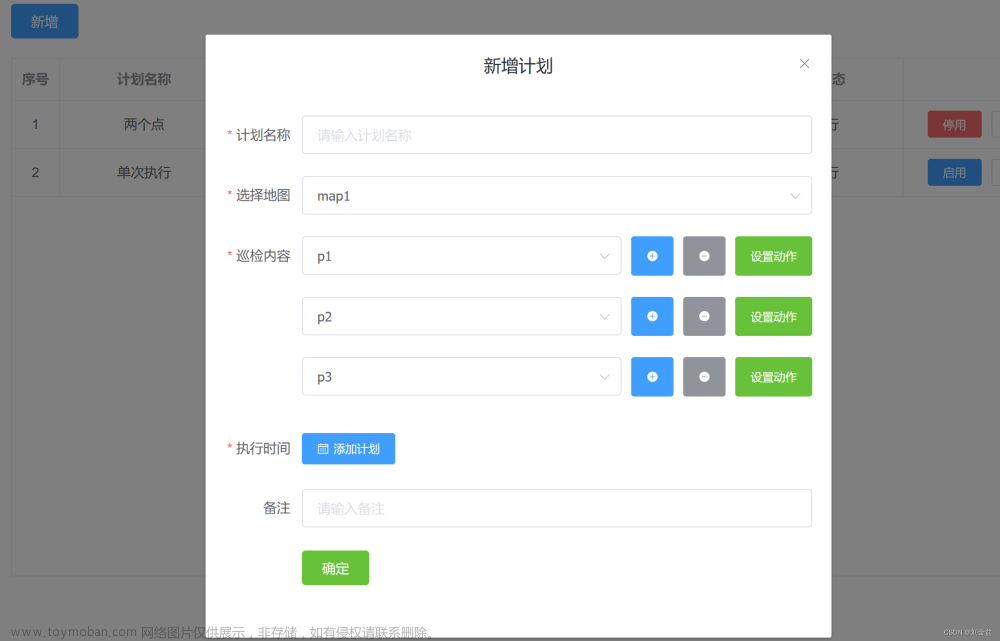
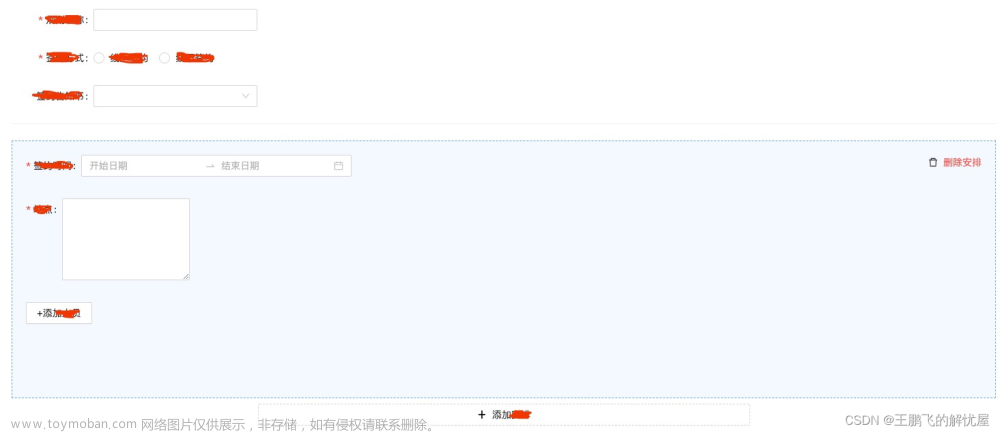
到这里我们已经实现新增一个菜单,并且可以拖拽到画布上,且可预览了。
效果图如下:
右侧组件配置的内容,对应上述配置文件props的配置内容。
form-create展示自定义组件
官方文档说明:http://www.form-create.com/v2/guide/custom-form-component.html
要生成的自定义组件必须通过vue.component方法挂载到全局,或者通过formCreate.component方法挂载
例如:
formCreate.component('TestComponent',component);
挂载完成之后,我们就可以根据接口下发的组件生成规则来生成自定义组件了。这里的组件生成规则就是你前面定义的规则。但这里有个问题,前面我们在表单设计器里插入组件规则时,定义了component,这样在接口下发时也会下发这个字段,这会导致找不到自定义组件的文件,因为你可能并不是在同一个项目中使用这个自定义组件的,所以我这里加了一点处理,在下发组件规则时手动去掉了component字段。这样,我们通过先挂载自定义组件,再生成form-create就不会有问题了。
关于form-create如何使用自定义组件差不多就这样了,我在开发时也找了好多参考,说的并不清楚,所以罗里吧嗦的把自己的操作过程完整的又给大家描述了一遍。
针对评论里面有同学提到自定义组件挂载之后仍然不显示的问题,提个重点注意事项吧。
注意!注意!注意!重要的事说三遍!!!
在自定义组件规则中我们通过如下代码挂载了自定义组件:
component: SignBoard, //挂载自定义组件
1、保存组件规则时需去掉component属性,否则根据规则动态绘制formcreate表单时找不到对应路径的组件会报错文章来源:https://www.toymoban.com/news/detail-458813.html
if (item.type === "SignBoard") {
Reflect.deleteProperty(item, "component");
}
2、动态绘制formcreate表单时应提前注入自定义组件,我是在main.js中注入的文章来源地址https://www.toymoban.com/news/detail-458813.html
import SignBoard from '@/views/components/esign/SignBoard'
formCreate.component('SignBoard',SignBoard)
到了这里,关于Vue——formcreate表单设计器自定义组件实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!