参考视频:【Figma教程】保姆级教程,全网最简单易学的Figma教程03-色彩及团队协作_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1Z5411s7mi?spm_id_from=333.1007.top_right_bar_window_history.content.click
目录
1 个人
1.1 图层模式选择
1.2 吸色
1.3 渐变
2 团队
2.1 Document Colors
2.2 Selection colors
2.3 可复用颜色
2.4 团队颜色
2.4.1 做一个自己常用的色彩库
2.4.2 修改我的色彩库
1 个人
1.1 图层模式选择

 通过点击小水滴可以进入图层模式选择
通过点击小水滴可以进入图层模式选择
- Multiply:正片叠底
- Screen:滤色
- Overlay:叠加
- Soft light:柔光
- Hard light:强光
1.2 吸色
 点击图形,并摁住I,可以进行吸色和对目标图形的填充。
点击图形,并摁住I,可以进行吸色和对目标图形的填充。
1.3 渐变


- Liner:线性渐变
- Radial:径向渐变
- Angular:角度渐变
- Diamond:钻石渐变
2 团队
2.1 Document Colors

Document colors里会显示当前画布里的所有颜色。
2.2 Selection colors

Selection colors里会显示当前选中区域里的所有颜色。
2.3 可复用颜色
选中一种颜色后,可以将其创建为可复用颜色。创建为可复用颜色后,再使用该颜色,无法对该颜色进行修改。
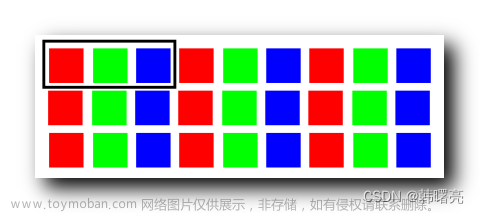
如上图。将这组矩形应用可复用颜色中的fuschia后,会发现无法进一步调节该颜色。
但是,在被应用的可复用颜色的基础上进行颜色更改的话,这组被应用了同种可服用色的矩形会一起更改颜色。

 调低亮度后这组图标的颜色都改动了
调低亮度后这组图标的颜色都改动了
不过,选中一组应用了同种可复用色的矩形图标中的其中一个后,可以使用解除键来对其进行单独颜色的修改。

 重获自由了
重获自由了
2.4 团队颜色
在单个界面中保存的可复用颜色是无法在其他界面中被使用的。 只有团队颜色才能在任意界面中被使用。
 一些系统自带的团队颜色(好美啊)文章来源:https://www.toymoban.com/news/detail-458894.html
一些系统自带的团队颜色(好美啊)文章来源:https://www.toymoban.com/news/detail-458894.html
2.4.1 做一个自己常用的色彩库
- 需要先创建一个新的团队。

- 在这里,我给我的团队起名叫救救。

- 然后在这个团队的界面里新建一个项目。

- 新建一个页面,并且自定义两个可复用颜色。

- 给这组颜色所在的页面取个这组颜色的名字

- 选择要移动到的项目地址

- 在资源中把这组颜色public了

- 之后再在新建页面中打开这组配方的按钮

 再点开可复用颜色,就可以查看已被保存的颜色了!文章来源地址https://www.toymoban.com/news/detail-458894.html
再点开可复用颜色,就可以查看已被保存的颜色了!文章来源地址https://www.toymoban.com/news/detail-458894.html
2.4.2 修改我的色彩库
- 回到我的团队里,点开这个已被保存的色彩库页面。

- 在页面里添加新的颜色。

- 此时, 配方会出现被更改的提醒。

- 进行确认更改的操作。

- 现在再回到可复用颜色里,就会显示已被更改的版本啦。

到了这里,关于Figma#3:色彩的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!