最近开发页面用到了导出功能,之前也没有做导出为excel功能的经验,经过各方面查询尝试之后,终于成功实现,所以来总结一下
首先,你需要下载xlsx.js插件,并在HTML头部文件中需要引入,我是直接用命令行下载的:npm install xlsx --save

前端写一个按钮绑定函数:
<button @click="generateReport(0)">导出</button>js部分实现函数,因为我的数据是通过ajax从后端获取的,没有后端数据就自己编造一个,代替我代码中的this.ExcelData,或者不需要this.ExcelData,直接把return里面的内容改成你需要的,比如:你想要的表格列名1:你想要的数据1,
你想要的表格列名2:你想要的数据2 这样
//报表导出
generateReport:function(no){
$.ajax({
url: '/generateReport',
type: 'POST',
context: this,
data: {
'FLAG':no
}
}).done(function (data){
console.log('opqrst',data);
this.ExcelData = _.cloneDeep(data);
let arr=this.ExcelData.map(item=>{
return {
阵列名称:item.SUBARRY_NAME,
通讯箱名称:item.COMMUNICATION_BOX_NAME,
通讯箱状态:item.COMMUNICATION_BOX_STATE,
跟踪器名称:item.TRACKER_NAME,
跟踪器状态:item.TRACKER_STATE,
跟踪模式:item.TRACKING_MODEL,
目标角度:item.TARGET_ANGLE,
实际角度:item.MEASURED_ANGLE,
};
});
console.log('version',XLSX.version);
let sheet=XLSX.utils.json_to_sheet(arr),
book=XLSX.utils.book_new();
// sheet1表示要导出的分区名字
XLSX.utils.book_append_sheet(book,sheet,"sheet1");
console.log("book",book)
// user开头加时间戳的文件名,可以修改成其它名字
XLSX.writeFile(book,`设备列表${(new Date()).getTime()}.xls`);
})
},成功后测试导出:

打开浏览器的下载内容就可以查看表格:

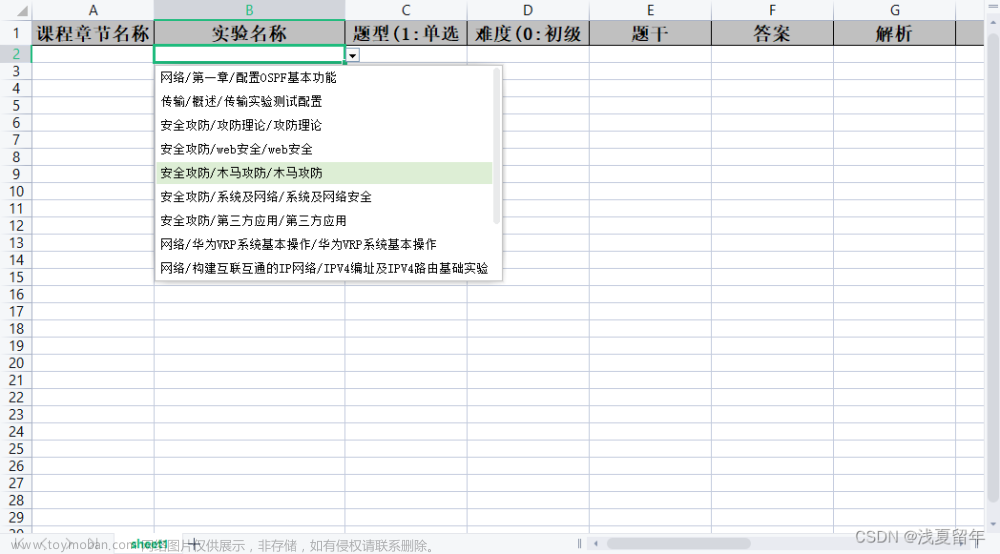
打开xls文件,可以看到excel文件导出下载成功了:

提示:开发过程中遇到了一个报错:
XLSX.utils.json_to_sheet is not a function ,据说可能是因为 xlsx 版本问题导致的,所以在在调用 XLSX.utils.json_to_sheet() 方法前我控制台输出了自己的xlsx的版本号
console.log(XLSX.version)文章来源:https://www.toymoban.com/news/detail-459292.html
百度说 0.8.8 以下版本不支持 json_to_sheet() 方法,但是我是0.8.11,不知道为啥也不支持,所以我又把原来的插件删掉了,重新下载最新版:npm install xlsx@0.14.5 --save,就ok了文章来源地址https://www.toymoban.com/news/detail-459292.html
到了这里,关于JS实现把表格数据导出,并生成为excel下载到本地的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!