1. 目的:ctrl+s保存,自动格式化文档
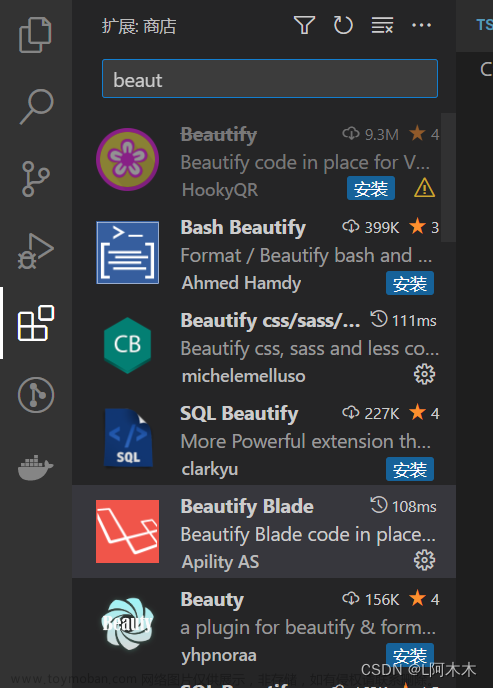
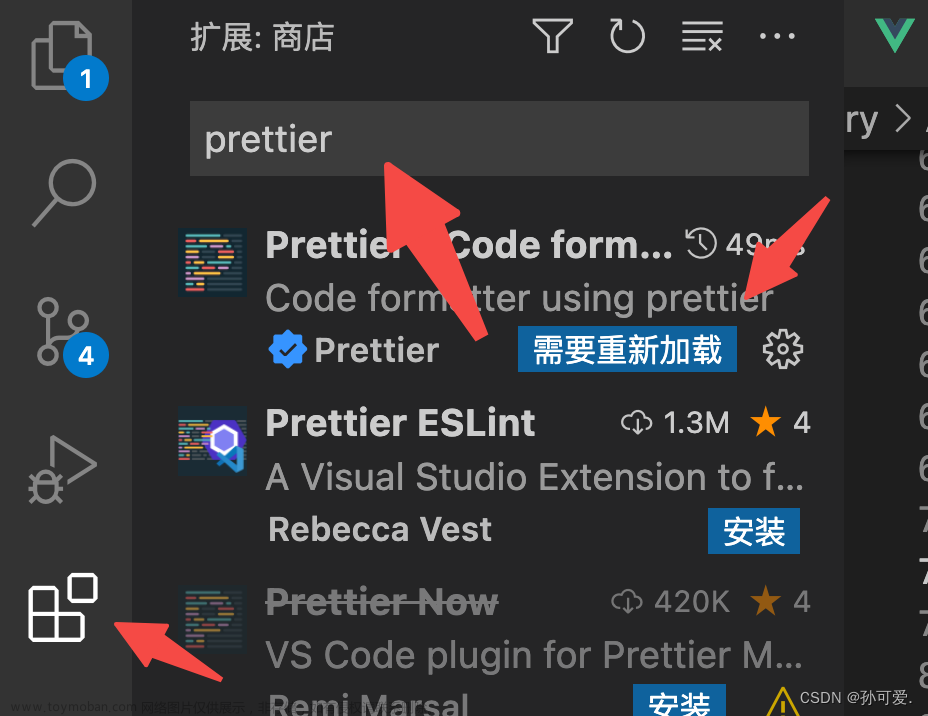
2. 所需插件Prettier

3. 操作步骤
- 先打开vscode软件,左下角点击设置 —> 打开设置 ----> 在右上方有一个搜索框。
- 先设定自动保存文件,搜索框贴入
files.autoSave筛出设置项,并把设置项属性选择为onFocuschange。 - 设定编辑器默认代码格式化(美化)的插件为Prettier,同理在搜索设置框贴入
editor.defaultFormatter,将配置项选择为Prettier。 - 设定Prettier插件保存时自动格式化代码,搜索设置项贴入
editor.formatOnSave,将搜索到的项目打钩即可
4. 可能出现的问题
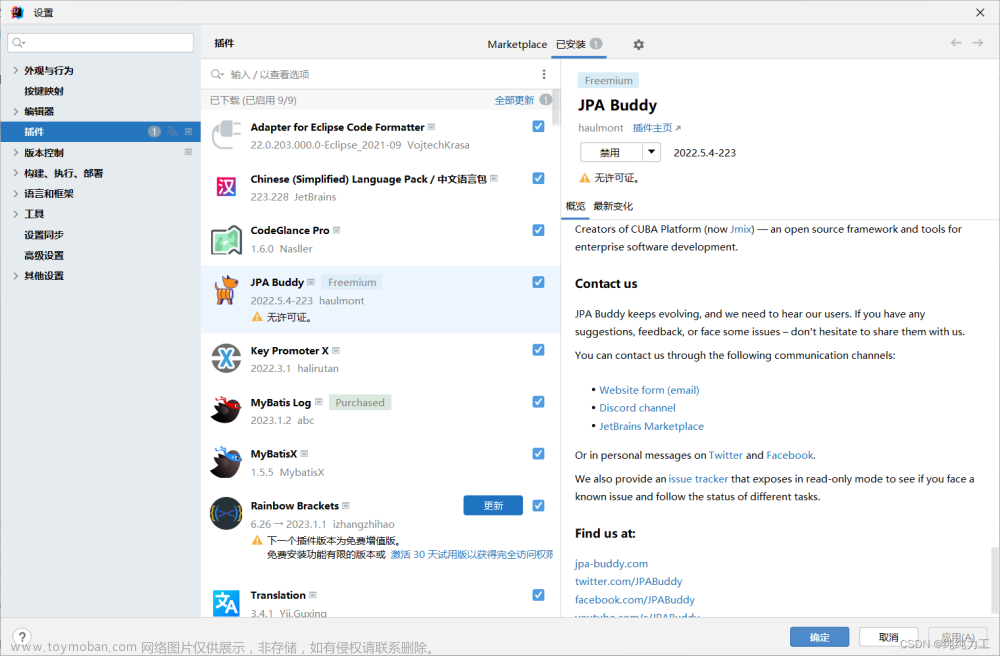
在设置editor.defaultFormatter的时候有可能出现如下错误: 文章来源:https://www.toymoban.com/news/detail-459611.html
文章来源:https://www.toymoban.com/news/detail-459611.html
5. 解决方法
遇到这样报错时首先打开问题,会提示你settings.json文件有问题,点击打开设置配置settings.json文件。文章来源地址https://www.toymoban.com/news/detail-459611.html
- 可能性1:如果你卸载了一些插件,那么settings.json里面会显示卸载插件的配置为灰色,删除灰色行,确保你文件json格式正确。这个时候再去选择一些功能的默认配置就不会提示无法写入用户配置了。
- 可能性2:检查一下settings.json文件是否有红色波浪线,判断红色波浪线前后是不是少了逗号,括号啥的等等
到了这里,关于vscode设置Prettier为默认格式化插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!









![[效率提升]webstorm配置Prettier:代码自动格式,格式化时清除空行,修改使用代码模板](https://imgs.yssmx.com/Uploads/2024/02/738588-1.png)



